CSS에서 의사 클래스와 의사 요소를 구별하는 방법은 무엇입니까? 의사 클래스와 의사 요소의 차이점과 사용법(코드 예제)
프론트엔드 개발을 배울 때 가끔 CSS의 의사 클래스와 의사 요소를 혼동하는 경우가 있습니다. 그렇다면 CSS의 의사 클래스란 무엇입니까? 의사 요소란 무엇입니까? 이들의 차이점은 무엇이며 어떻게 사용됩니까? 이 장에서는 CSS의 의사 클래스와 의사 요소에 대해 이야기하고 CSS의 의사 클래스와 의사 요소의 차이점과 기본 사용법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 의사 클래스(특정 선택기에 특수 효과를 추가하는 데 사용)
pseudo 클래스는 선택기를 사용하여 DOM 트리에 존재하지 않고 기존 CSS 선택기로 얻을 수 없는 정보를 찾는 것입니다. 의사 클래스는 콜론으로 시작하고 그 뒤에 의사 클래스 이름과 괄호로 묶인 선택적 매개변수가 옵니다. 일반 선택자는 어디에서나 의사 클래스를 사용할 수 있습니다. 의사 클래스 구문은 대소문자를 구분하지 않습니다. 일부 의사 클래스의 기능은 상호 배타적이며 다른 의사 클래스는 동일한 요소에서 동시에 사용할 수 있습니다. 또한 사용자가 DOM을 조작할 때 발생하는 DOM 구조 변경을 충족하기 위해 의사 클래스도 동적일 수 있습니다.
의사 클래스에는 상태 의사 클래스와 구조적 의사 클래스의 두 가지 유형이 있습니다.
상태 의사 클래스 는 요소의 현재 상태에 따라 선택됩니다. 요소의 상태는 사용자와의 상호 작용 중에 동적으로 변경되므로 요소는 해당 상태에 따라 다르게 나타납니다. 이 스타일은 요소가 특정 상태에 있을 때 나타나고 다른 상태에 들어가면 사라집니다. 일반적인 상태 의사 클래스는 주로 다음과 같습니다:
:link는 방문하지 않은 링크에 적용됩니다.
:hover는 마우스가 올려져 있는 요소에 적용됩니다.
:active는 활성화된 요소에 적용됩니다.
:visited는 방문한 링크에 적용되며 :link와 상호 배타적입니다.
:focus는 키보드 입력 포커스가 있는 요소에 적용됩니다.
structural pseudo-class는 CSS3의 새로운 선택기입니다. DOM 트리를 사용하여 요소를 필터링하고 문서 구조의 상호 관계를 통해 요소를 일치시킵니다. class 및 id 속성을 정의하면 문서 구조가 더욱 간결해집니다. 일반적인 요소는 다음과 같습니다:
:first-child는 요소의 첫 번째 하위 요소를 선택합니다.
:last-child는 요소의 마지막 하위 요소를 선택합니다.
:nth-child()는 요소의 특정 하위 요소를 하나 이상 선택합니다.
:nth-last-child()는 이 요소의 마지막 하위 요소부터 시작하여 하나 이상의 특정 하위 요소를 선택합니다.
:nth-of-type()은 지정된 요소를 선택합니다.
:nth-last-of-type()은 마지막 요소부터 계산하여 지정된 요소를 선택합니다.
:first-of-type은 상위 요소
에서 동일한 유형의 첫 번째 하위 요소를 선택합니다.
:last-of-type은 상위 요소의 마지막 유사한 하위 요소를 선택합니다.
:only-child 선택한 요소는 상위 요소의 유일한 하위 요소입니다.
:only-of-type은 상위 요소와 동일한 유형의 유일한 하위 요소인 요소를 선택합니다.
:empty 선택한 요소에 내용이 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
.demo {
width: 200px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.tab_content {
height: 50px;
background: red;
margin-bottom: 10px;
}
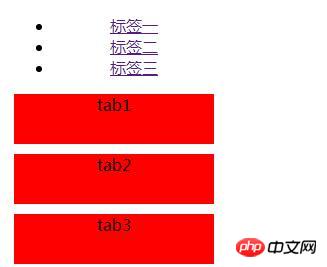
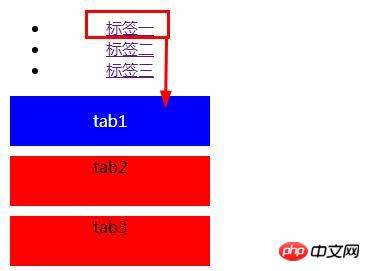
#tab1:target, #tab2:target, #tab3:target {
background:blue;
line-height: 50px;
}
</style>
</head>
<body>
<div class="demo">
<ul class="tabs">
<li><a href="#tab1">标签一</a></li>
<li><a href="#tab2">标签二</a></li>
<li><a href="#tab3">标签三</a></li>
</ul>
<div id="tab1" class="tab_content">tab1</div>
<div id="tab2" class="tab_content">tab2</div>
<div id="tab3" class="tab_content">tab3</div>
</div>
</body>
</html>

)
2: 의사 요소(특정 선택기에 특수 효과를 추가하는 데 사용) 의사 요소 작동 상태를 설명하는 대신 요소 내의 특정 콘텐츠에 대해 설명합니다. 그 작동 수준은 의사 클래스보다 한 단계 더 깊기 때문에 그 역학은 의사 클래스보다 훨씬 낮습니다. 실제로 의사 요소는 특정 요소 전후에 일반 선택기로 수행할 수 없는 작업입니다. 컨트롤의 내용은 요소와 동일하지만 요소 자체를 기반으로 한 추상화이며 문서 구조에는 존재하지 않습니다!
일반적인 의사 요소 선택기에는 다음이 포함됩니다.
:first-letter는 요소 텍스트의 첫 글자(letter)를 선택합니다.
:first-line은 요소 텍스트의 첫 번째 줄을 선택합니다.
: before 요소 콘텐츠 앞에 새 콘텐츠를 추가합니다.
:after는 요소 콘텐츠 끝에 새 콘텐츠를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p class="spliter">分割线</p>
</div>
</body>
</html>렌더링:
위 내용은 CSS에서 의사 클래스와 의사 요소를 구별하는 방법은 무엇입니까? 의사 클래스와 의사 요소의 차이점과 사용법(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.




)

