HTML에서 큰 태그를 사용하는 방법은 무엇입니까? html 빅태그 사용예
HTML에서 big 태그 의 사용법은 big 태그가 기본 확대 태그라는 것을 모두 알고 있지만 오늘 기사에서는 어떤 요소에 big 태그를 추가했는지 알려줍니다. 여러 요소에 큰 태그를 추가하려면 지금 이 문서를 읽어보세요
먼저 html 큰 태그 사용에 대한 지침을 알아야 합니다.
HTML 큰 태그 그것은 태그입니다 물론 HTML에도 강조 태그가 있지만 오늘 이야기하는 빅 태그가 좀 더 눈에 띕니다. 태그 실제 상황을 살펴보겠습니다.
다음은 HTML 빅 태그 사용의 예입니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
빅 태그의 구체적인 용도를 이해하지 못하는 경우를 대비하여 먼저 p 태그를 사용하여 보세요 확대 표시 효과:

보세요, 이것도 큰 태그의 사용법입니다. . 실제로는 매우 간단합니다.
빅태그의 용도를 모두 알고 계시나요? 아니요, 그 용도는 그 이상입니다. (자세한 내용을 보고 싶다면 PHP 중국어 홈페이지 html 개발 매뉴얼 열을 참고하세요.)
HTML 빅 태그의 두 번째 사용 예를 살펴보겠습니다. : #🎜 🎜#
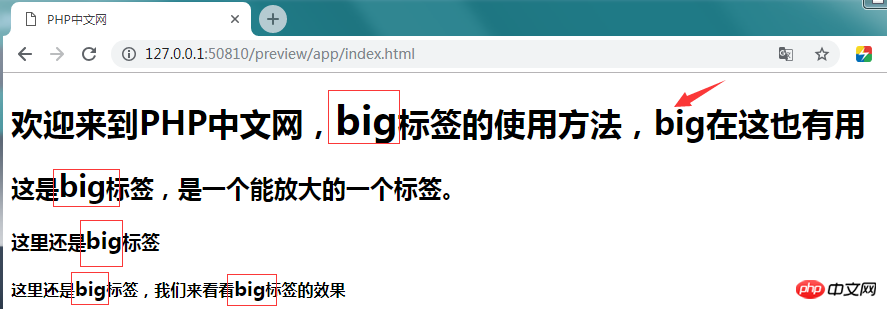
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="欢迎来到PHP中文网-big-big-big-标签的使用方法-big在这也有用">欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2 id="这是-big-big-big-标签-是一个能放大的一个标签">这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3 id="这里还是-big-big-big-标签">这里还是<big>big</big>标签</h3> <h4 id="这里还是-big-big-big-标签-我们来看看-big-big-big-标签的效果">这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
프레임이 없는 것은 큰 태그 세트가 없는 것입니까? ? , 큰 태그는 많지 않지만 제목 h1 태그로 사용할 수 있습니다. 웹 페이지에서 별도의 픽셀을 설정하는 것을 제외하면 h1 태그가 가장 크고 눈에 띄는 태그입니다. 첫 번째로 표시될 수 있으며, h1 태그보다 조금 더 크게 표시할 수 있습니다. 이렇게 하면 h1 태그보다 큰 태그가 더 강력한 것처럼 느껴지지만 h1 태그 자체의 힘이 있습니다. 여기서 자세히 설명하지는 않겠지만 큰 태그는 여전히 사용하기 매우 쉽고 가장 중요한 것은 큰 태그가 모든 브라우저에서 지원된다는 것입니다. 이것도 장점 중 하나입니다. 
html 학습 매뉴얼 칼럼에서 공부하시는 걸 추천드립니다. 질문이 있는 학생은 아래에 메시지를 남겨주세요.
【에디터 추천】CSS 박스 모델의 테두리 사용법을 아시나요? CSS 박스 모델의 구성에 대한 소개입니다
CSS 의사 요소란 무엇인가요? CSS 의사 요소에 대한 자세한 소개(예제 포함)
위 내용은 HTML에서 큰 태그를 사용하는 방법은 무엇입니까? html 빅태그 사용예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




