CSS의 외부 간격을 설정하는 방법은 무엇입니까? CSS 외부 간격을 설정하는 방법(예제 포함)
CSS 상자 모델에는 내부 간격, 외부 간격, 콘텐츠 및 테두리의 네 가지 요소가 있습니다. 이 네 가지가 상자 모델의 사용을 정의합니다. 오늘은 css상자 모델의 외부 간격 사용에 대해 이야기하겠습니다.
css?
바깥쪽 간격은 CSS 상자 모델 중 하나이므로 이제 바깥쪽 간격을 설정하는 방법을 살펴보겠습니다.
margin: 하나의 명령문으로 모든 여백 속성을 설정할 수 있는 단축 속성입니다.
완전한 여백의 예를 살펴보겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
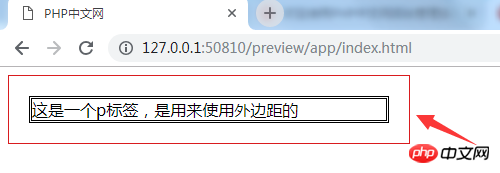
</html>이것은 내부에 테두리가 추가된 간단한 HTML 코드의 예이므로 우리가 보는 효과는 다음과 같습니다.

이것은 바로 지금 코드 문자열의 효과입니다.
이제 여백 사용의 효과를 살펴보겠습니다.
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>위에서는 css 스타일을 사용하여 p 태그와 div 태그 사이의 거리를 취소했습니다. 이제 그림을 살펴보세요.

위에서 언급한 효과와 같은건가요?
이제 p 태그의 여백 4개를 모두 취소하면 어떤 효과가 있는지 살펴보겠습니다.
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>코드가 위와 동일하게 느껴지나요? 내부 위쪽 요소가 취소되었으므로 이제 네 변 모두의 여백이 0이 됩니다. 효과를 살펴보겠습니다.

여백이 모두 사라진 것이 확실합니까?
하지만 여백을 설정하려면 어떻게 해야 할까요?
또한 매우 간단합니다. 예를 살펴보겠습니다.
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>이것은 모든 여백을 20으로 설정하는 것입니다. 볼 수 있으며 렌더링을 살펴보겠습니다.

You 주변 테두리가 모두 20px임을 명확하게 알 수 있습니다.
한 방향으로 여백을 설정할 수도 있습니다. 예를 들어 다음 예를 볼 수 있습니다.
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1 id="这里是PHP中文网">这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
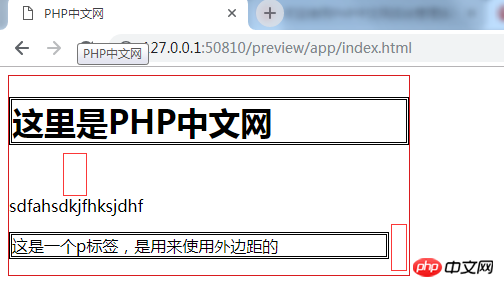
</body>이 예는 50px의 여백 거리와 오른쪽 외부 가장자리를 사용하여 h1 태그에 더 낮은 여백을 추가합니다. p 태그까지의 여백 거리는 20px입니다. 렌더링을 살펴보겠습니다.

이것이 여백이 사용되는 방식임이 분명하지 않습니까? 하나의 속성에 여러 여백을 설정할 수도 있습니다. 누구나 시도해 볼 수 있고 전혀 어렵지 않습니다.
자, 이상이 이 글의 전체 내용입니다. 더 보고 싶으시다면 PHP 중국어 홈페이지의 css 학습 매뉴얼 칼럼으로 오셔서 배워보세요. 궁금하신 사항은 아래에서 문의하실 수 있습니다.
【에디터 추천】
CSS 박스 모델의 테두리 사용법을 아시나요? CSS 박스 모델의 구성을 소개합니다
CSS 의사 요소란 무엇인가요? CSS 의사 요소에 대한 자세한 소개(예제 포함)
위 내용은 CSS의 외부 간격을 설정하는 방법은 무엇입니까? CSS 외부 간격을 설정하는 방법(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7739
7739
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





