웹페이지를 개발할 때 웹페이지의 콘텐츠가 원래 설정한 높이나 너비를 초과하는 상황이 발생할 수 있습니다. 이 경우 높이 적응 또는 너비 적응을 구현해야 합니다. CSS 높이 적응성에 대해 소개합니다.
PS: CSS 너비 적응에 대한 소개는 다음 문서를 참조하세요. css 적응형 레이아웃: CSS 너비 적응을 구현하는 방법?
우선 웹페이지 섹션 디자인을 처음 시작할 때 콘텐츠 크기에 딱 맞도록 항상 높이 값을 지정합니다.
구체적인 예시 코드를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
height: 100px;
width: 400px;
background-color: #9fcdff;
color: black;
}
</style>
<body>
<div class="con">
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
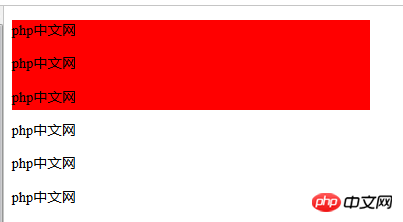
</html>효과는 다음과 같습니다.

이 방법은 콘텐츠를 추가할 때 나타납니다. 다음 상황:

이는 소위 높이 비호환입니다. 즉, CSS 높이가 콘텐츠에 따라 적응할 수 없습니다. #🎜🎜 # 그러면 콘텐츠에 따라 CSS 높이를 어떻게 조정할 수 있을까요?
여기서는 height 속성을 제거하고 padding-bottom 값만 지정하면 됩니다. 그러면 CSS 높이가 내용에 따라 조정됩니다. padding-bottom 속성은 요소의 하단 패딩(하단 여백)을 설정합니다. 구체적으로 살펴보자고적응형 구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
padding-bottom:1cm;
width: 400px;
background-color: red;
color: black;
}
</style>
<body>
<div>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
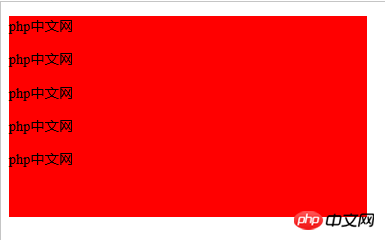
</html>고적응형 효과는 다음과 같습니다. # 🎜🎜 #
 첨부: padding-bottom 속성에 대한 자세한 내용은
첨부: padding-bottom 속성에 대한 자세한 내용은
을 참조하세요. 여기서 자세히 설명하지 마세요. 요약: 위의 방법은 단순히 CSS에서 padding-bottom 속성 값을 설정하여 내용에 맞게 높이를 조정하는 것입니다. 물론 그 밖에도 더 많은 방법이 있고, 더 많은 방법을 찾아볼 수 있습니다. PHP 중국어 웹사이트
css 튜토리얼열에 있습니다. #ㅋㅋㅋ 🎜#div+css 왼쪽 및 오른쪽 열의 높이는 조정 가능하며 상위 div도 child_html/css_WEB-ITnose의 높이에 맞춰 조정됩니다.
위 내용은 CSS 높이 적응성을 달성하는 방법은 무엇입니까? CSS 높이를 콘텐츠에 맞게 조정하는 간단한 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




