CSS 텍스트 줄바꿈에서 단어 줄바꿈과 단어 나누기의 차이점
직장에서 우리는 텍스트를 감싸야 하는 상황에 자주 직면합니다. 단어 감싸기, 단어 나누기 등 텍스트를 감싸는 방법에는 여러 가지가 있습니다. 예, 차이점이 무엇인가요? 헷갈려서 word-break: break-word; word-break: break-all만 외워서 문장을 강제로 나누는 사람들도 많습니다. 그래서 오늘은 word-wrap과 word-break의 차이점에 대해 이야기하겠습니다.
word-wrap과 word-break의 차이점
Word-break: break-all과 word-wrap: break-word는 두 가지 모두 상위 너비가 충분하지 않을 때 줄바꿈할 영어 문장을 작성하는 방법입니다. 두 속성 모두 텍스트를 감싸는 데 사용되지만 미묘한 차이가 있습니다. 대부분의 경우 이 두 속성을 처음 접할 때는 차이점을 알 수 없습니다.
차이:
word-wrap: break-word이 기능은 텍스트를 강제로 감싸는 것입니다. 일반적인 상황에서는 부모의 너비가 충분하지 않을 경우 영어 단어가 자동으로 줄바꿈되는지 여부에 관계없이 전체 단어가 충분하지 않을 경우 다음 줄로 단어 전체가 줄 바꿈되는 것은 매우 합리적인 방법인 것 같습니다. 작성 중이지만 경우에 따라 예상치 못한 문제가 발생할 수 있습니다. 즉, 영어 단어의 길이가 상위 컨테이너의 길이를 초과하는 경우에도 영어 단어는 여전히 전체 단어를 표시하고 컨테이너의 범위를 초과합니다.
또 다른 상황은 단어가 매우 길면 단어가 자동으로 줄 바꿈되어 이전 줄에 많은 공간이 남게 된다는 것입니다. 이 경우 IE는 word-break: break-all라는 새로운 속성을 생성하여 텍스트를 강제로 줄바꿈합니다. 문장이 전체 단어인지 여부에 관계없이 상위 컨테이너의 너비에 도달하면 문장 분리, 단어가 상위 컨테이너의 너비를 초과하면 단어가 분리되어 줄 바꿈됩니다.
Example
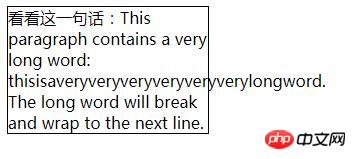
1. 먼저 어떤 스타일도 지정하지 않으면 매우 긴 단어가 상위 컨테이너를 오버플로한 것을 볼 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Rendering:

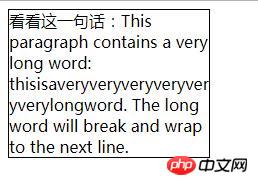
2 이제 여기에 단어를 추가해 보겠습니다. break-word를 사용하면 여분의 긴 단어가 다음 줄에 표시되는 것을 볼 수 있습니다.
1 |
|
Rendering:

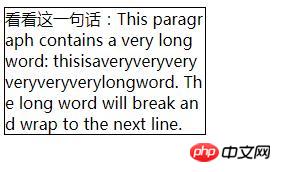
3. 다음으로 word-break: break-all을 추가하면 위의 빈 부분이 모두 채워지는 것을 확인할 수 있습니다.
1 |
|
렌더링:

위에서는 주로 word-wrap: break-word 및 word-break: break-all의 사용법과 word-wrap과 word-break의 차이점에 대해 소개합니다. 본문을 읽은 후 이해하려면 예와 그림을 결합하여 차이점을 확인하세요.
위 내용은 CSS 텍스트 줄바꿈에서 단어 줄바꿈과 단어 나누기의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
사이트에서 방문자 및 사용 데이터를 추적하는 데 도움이되는 분석 플랫폼이 많이 있습니다. 아마도 널리 사용되는 Google 웹 로그 분석







