CSS로 테두리 스타일을 설정하는 방법은 무엇입니까? 다양한 스타일의 테두리 소개(코드 예제)
이 장에서는 CSS로 테두리 스타일을 설정하는 방법을 보여줍니다. 다양한 스타일의 테두리(코드 예제)를 소개하면 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
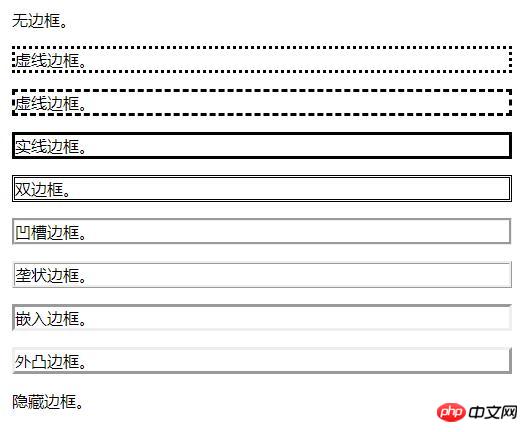
One: 테두리 테두리 선의 기본 스타일
border style 속성은 표시할 테두리의 종류를 지정합니다
1.border-style 속성
none: 기본값은 테두리 없음
점선: 점선 테두리를 정의하세요
점선: 점선 테두리를 정의합니다
solid: 실선 테두리를 정의합니다
이중: 두 개의 테두리를 정의합니다. 두 테두리의 너비는 border-width
의 값과 같습니다.
홈: 3D 홈 테두리를 정의합니다. 테두리의 색상값에 따라 효과가 달라집니다
능선: 3D 능선 테두리를 정의합니다. 테두리의 색상값에 따라 효과가 달라집니다
삽입: 3D 삽입 테두리를 정의합니다. 테두리의 색상값에 따라 효과가 달라집니다
아웃셋: 3D 아웃셋 테두리를 정의합니다. 테두리 색상 값에 따라 효과가 달라집니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body>Rendering:

위 예시는 위쪽, 아래쪽, 왼쪽, 오른쪽 테두리를 동시에 설정한 것입니다. 하나의 테두리만 설정할 수도 있습니다. 측면 별도로: border-top-style(상단 테두리), border-bottom-style(하단 테두리), border-left-style(왼쪽 테두리), border-right-style(오른쪽 테두리).
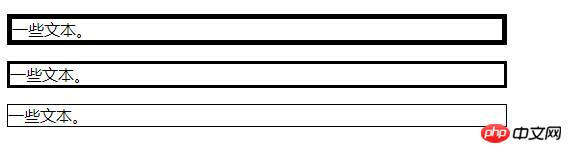
2.border-width attribute
테두리 너비를 설정하고 테두리에 지정합니다. 너비에는 두 가지 방법이 있습니다. 2px 또는 0.1em(단위는 px, pt, cm, em 등)과 같은 길이 값을 지정하거나 다음을 사용할 수 있습니다. Thick, Medium (기본값) 및 Thin 의 3가지 키워드 중 하나입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
</body>Rendering:

참고: "border-width" 속성은 단독으로 사용되는 경우 효과가 없습니다. 먼저 "border-style" 속성을 사용하여 테두리를 설정해야 합니다.
3.border-color 속성
테두리 색상을 설정합니다. 설정할 수 있는 색상:
name - "red"와 같은 지정된 색상의 이름
RGB - "rgb(255,0,0)"과 같은 RGB 값을 지정하세요
16진수 - "#ff0000"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body>Rendering:

과 같은 16진수 값을 지정하세요. 참고: "border-color" 속성은 단독으로 사용하면 작동하지 않습니다. 먼저 "border-style" 속성을 사용해야 합니다. 테두리를 설정합니다.
4. 테두리 - 약어 속성
위는 테두리의 서로 다른 속성을 별도로 설정하거나 테두리의 서로 다른 속성을 동시에 설정할 수 있습니다. 예:
border:5px solid red;
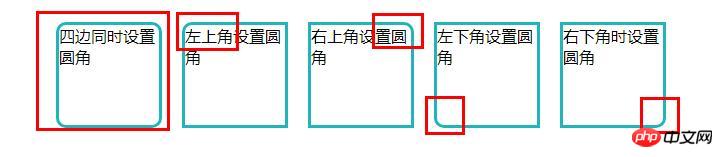
두 개: 테두리 둥근 모서리
border-radius: 테두리의 네 면 모두에 둥근 모서리를 설정합니다
Border-top-left-radius: 테두리의 왼쪽 상단 모서리를 둥글게 설정합니다
Border-top-right-radius: 테두리의 오른쪽 상단 모서리를 둥글게 설정합니다
border-bottom-left-radlius: 테두리의 왼쪽 하단 모서리를 둥글게 설정
border-bottom-right-radius: 테두리 오른쪽 하단 모서리를 둥글게 설정
이름에서 알 수 있듯이 테두리의 기본 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
</body>Rendering을 설정한 후 테두리에 둥근 모서리 효과를 추가할 수 있습니다.

3: 테두리 그림자(상자 그림자)
h-shadow: 수평 그림자 거리
v-shadow: 수직 그림자 거리
blur: 선택 사항, 흐림 거리
spread: 선택 사항, 그림자 크기
color: 선택 사항, color
inset: 선택 사항, 현재 그림자를 내부 그림자로 변경
구문 사양: box-shadow:h-shadow v-shadow 흐림 확산 색상 삽입;
축약형: box-shadow:h -shadow v -shadow Blur color;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body>Rendering:
테두리 그림자 효과를 설정하면 상자(용기)를 더욱 입체적으로 만들고 더 나은 시각적 효과를 가져올 수 있습니다.
위 내용은 CSS로 테두리 스타일을 설정하는 방법은 무엇입니까? 다양한 스타일의 테두리 소개(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




)

