순수 CSS를 사용하여 가위 효과를 얻는 방법(소스 코드 첨부)
이 기사의 내용은 가위의 효과를 얻기 위해 순수한 CSS를 사용하는 방법입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 너.
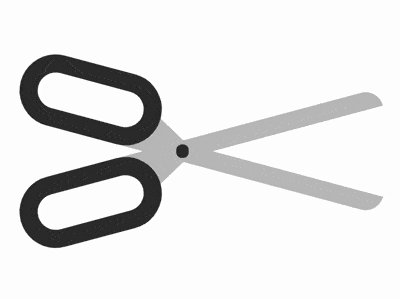
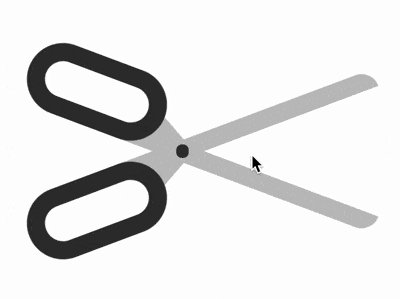
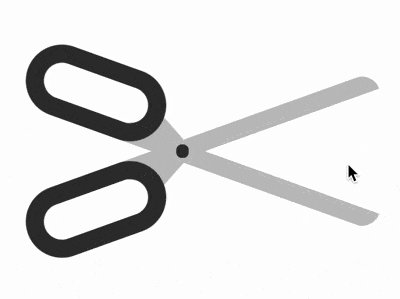
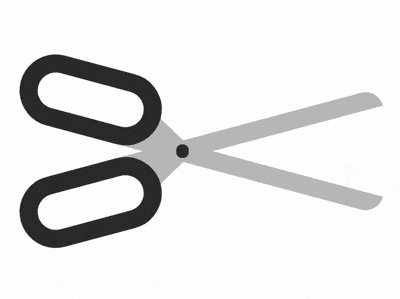
효과 미리보기

소스 코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom 정의, 컨테이너에는 2개의 .half 요소가 포함되어 있습니다. 각각은 가위의 절반을 나타내고, 하위 요소 핸들은 손잡이를 나타내고, 블레이드는 칼을 나타내며, 마지막 .joint는 왼쪽과 오른쪽 부분을 연결하는 리벳을 나타냅니다.
<figure> <div> <span></span> <span></span> </div> <div> <span></span> <span></span> </div> <div></div> </figure>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}는 컨테이너 크기를 정의합니다. 여기서 outline은 보조선입니다. outline 是辅助线:
.scissors {
width: 21em;
height: 7em;
outline: 1px dashed;
}定义半边剪刀的尺寸,其中 outline 是辅助线:
.scissors {
position: relative;
}
.half {
position: absolute;
width: inherit;
height: 4em;
outline: 1px dashed red;
}画出刀柄:
.handle {
position: absolute;
box-sizing: border-box;
width: 8em;
height: inherit;
border: 1em solid #333;
border-radius: 2em;
}画出刀,用圆角属性画出了顶部的刀尖:
.blade {
position: absolute;
width: 15em;
height: 1em;
background-color: silver;
top: 3em;
left: 6em;
border-radius: 0 0 1em 0;
z-index: -1;
}用伪元素在刀的底部画一个三角形,使刀与刀柄连接得更牢固:
.blade::before {
content: '';
position: absolute;
border-style: solid;
border-width: 0 1.8em 1em 1.8em;
border-color: transparent transparent silver transparent;
top: -1em;
left: 0.2em;
}使半边刀倾斜:
.half {
transform-origin: 45% bottom;
transform: rotate(15deg);
}利用 scale()
.half {
transform-origin: 45% bottom;
transform: rotate(calc(15deg * var(--direction))) scaleY(var(--direction));
}
.half:nth-child(1) {
--direction: 1;
top: 0;
}
.half:nth-child(2) {
--direction: -1;
top: -1em;
}outline은 보조선입니다.
.joint {
position: absolute;
width: 0.7em;
height: 0.7em;
background-color: #333;
border-radius: 50%;
top: calc(50% - 0.7em / 2);
left: 45%;
}.scissors:hover .half {
animation: cut 2s ease-out;
}
@keyframes cut {
20%, 60% {
transform: rotate(calc(30deg * var(--direction))) scaleY(var(--direction));
}
40%, 80% {
transform: rotate(calc(5deg * var(--direction))) scaleY(var(--direction));
}
}rrreee
의사 요소를 사용하여 칼 아래쪽에 삼각형을 그려 칼과 손잡이를 더 단단히 연결합니다:rrreee
만들기 칼의 절반이 기울어짐:rrreee
scale() code> 함수를 사용하여 가위의 나머지 절반 그리기: <p>rrreee<a href="http://www.php.cn/css-tutorial-409683.html" target="_blank" title="如何使用纯CSS实现条纹错觉的动画效果(附源码)">왼쪽과 오른쪽 절반을 연결하는 리벳 그리기: </a>rrreee</p> 애니메이션 효과 추가 마우스가 떠 있습니다: <p>rrreee<a href="http://www.php.cn/css-tutorial-409474.html" target="_blank" title="如何使用css实现中国结的效果(代码)">마지막으로 보조선을 삭제하는 것을 잊지 마세요. </a></p>완료! <p class="comments-box-content"><br>관련 권장 사항: </p>🎜🎜순수 CSS를 사용하여 줄무늬 환상 애니메이션 효과를 얻는 방법(소스 코드 포함) 🎜🎜🎜🎜CSS를 사용하여 중국 매듭 효과를 얻는 방법(코드) 🎜🎜🎜🎜🎜위 내용은 순수 CSS를 사용하여 가위 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




