
이 글의 내용은 지연 로딩이 무엇인지에 관한 것입니다. 미니 프로그램에서 이미지를 지연 로딩하는 두 가지 구현 방법은 특정 참고 가치가 있으므로 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
지연 로딩은 프런트 엔드 사람들에게 알려진 성능 최적화 방법입니다. 간단히 말하면 이미지가 브라우저의 가시 영역에 나타날 때만 이미지의 실제 경로가 허용되도록 설정됩니다. 표시할 이미지입니다. 이것은 이미지의 지연 로딩입니다.
페이지의 스크롤 이벤트를 듣고 페이지에 있는 요소의 최상위 값이 페이지의 시각적 높이보다 작거나 같은지 판단합니다.
판단 로직 코드는 다음과 같습니다
element .getBoundingClientRect().top
JsCore는 창 개체가 없는 환경이므로 창을 사용할 수 없습니다. 스크립트 및 구성 요소는 스크립트에서 작동할 수 없습니다.
그래서 이미지의 지연 로딩과 관련하여 데이터에 대해 소란을 피울 필요가 있습니다.
페이지에서는 데이터의 특정 필드를 기준으로 이미지 표시 여부만 판단하면 됩니다. 해당 필드가 false인 경우 기본 이미지가 표시됩니다.
코드는 다음과 같습니다
<view> <image></image> </view>
레이아웃은 매우 간단합니다. view 구성 요소에 이미지가 있고 list를 반복하여 원하는 만큼 표시합니다. 있습니다view组件里面有个图片,并循环list,有多少就展示多少
image组件的src字段通过每一项的show来进行绑定,active
image 구성 요소의 src 필드는 각 항목의 show를 통해 바인딩되어 추가됩니다. a transparent 전환 Styleimage{
transition: all .3s ease;
opacity: 0;
}
.active{
opacity: 1;
}
wx.createSelectorQuery().select('.item').boundingClientRect((ret)=>{
console.log(ret)
}).exec()
미니 프로그램에 페이지 스크롤을 모니터링하는 onPageScroll 함수가 있다는 점을 조용히 말씀드립니다.
showImg(){
let group = this.data.group
let height = this.data.height // 页面的可视高度
wx.createSelectorQuery().selectAll('.item').boundingClientRect((ret) => {
ret.forEach((item, index) => {
if (item.top 이 시점에서는 이미지 지연 로딩의 작은 프로그램 버전이 완성되었습니다. 구현 방법은 변경되지 않았습니다. 새로운 것을 배우자. <h3></h3>노드 레이아웃 교차 상태<p></p>노드 교차 상태는 무엇인가요? IntersectionObserver라는 새로운 API입니다. 이 글에서는 간단한 사용법만 설명합니다. 자세한 내용을 보려면 클릭하세요.<p></p>애플릿에 정의된 내용은 노드 레이아웃 교차 상태 API를 사용하여 두 가지를 모니터링할 수 있다는 것입니다. 또는 레이아웃 위치에서 여러 구성요소 노드의 교차 상태. 이 API 세트는 사용자가 특정 노드를 볼 수 있는지 여부와 사용자가 볼 수 있는 비율을 추론하는 데 종종 사용될 수 있습니다. <p></p>디자인에는 5가지 주요 개념이 있습니다. <p></p>참조 노드: 특정 참조 노드의 레이아웃 영역이 참조 영역으로 사용될 수 있습니다. 레이아웃 영역의 교차점이 사용됩니다<p></p> 대상 노드: 모니터링 대상은 하나의 노드만 가능합니다.<p></p>교차 영역: 대상 노드와 참조 노드 사이의 교차 영역<p></p>교차 비율: 대상 노드 사이의 교차 비율 및 참조 노드<p></p>임계값: 여러 개가 있을 수 있으며 기본값은 [0]이며 [0.2, 0.5]와 같은 교차 비율로 이해할 수 있습니다.<p></p>다음과 같이 5개의 API가 있습니다<p></p>1. createIntersectionObserver([this], [options]), 이름을 알고 IntersectionObserver 예제 <p></p>2를 만듭니다. IntersectionObserver.relativeTo(selector, [margins])는 노드를 참조 영역으로 지정합니다. 위쪽, 왼쪽, 아래쪽 및 오른쪽을 포함할 수 있는 참조 영역 3. IntersectionObserver.relativeToViewport([ margin]), 페이지 표시 영역을 참조 영역으로 지정합니다<p></p>4.crossObserver.observer(targetSelector, 콜백). 지정된 수신 노드와 콜백 함수입니다. 이 함수는 대상 요소의 교차 상태가 변경될 때 실행됩니다. 콜백 함수에는 결과가 포함되어 있습니다. IntersectionObserver.disconnect()는 모니터링을 중지합니다. 콜백 함수는 더 이상 실행되지 않습니다<p></p>그럼 콜백 함수의 결과에 대해 이야기해 보겠습니다. 여기에 포함된 필드는<p></p>| 字段名 | 类型 | 说明 |
|---|---|---|
| intersectionRatio | Number | 相交比例 |
| intersectionRect | Object | 相交区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
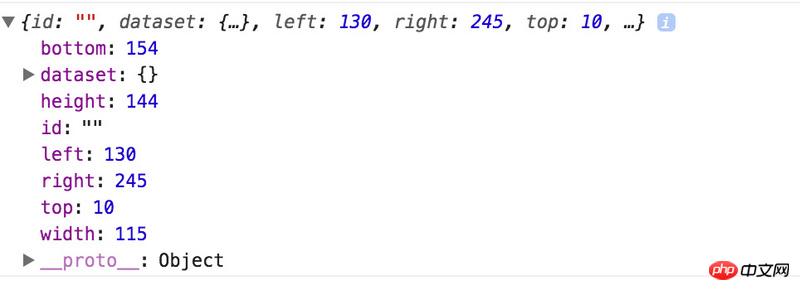
| boundingClientRect | Object | 目标节点布局区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| relativeRect | Object | 参照区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| time | Number | 相交检测时的时间戳 |
我们主要使用intersectionRatio进行判断,当它大于0时说明是相交的也就是可见的。
先来波测试题,请说出下面的函数做了什么,并且log函数会执行几次
1、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
console.log('监听box组件触发的函数')
})
2、
wx.createIntersectionObserver().relativeTo('.box').observer('.item', (result) => {
console.log('监听item组件触发的函数')
})
3、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
if(result.intersectionRatio > 0){
console.log('.box组件是可见的')
}
})duang,揭晓答案。
第一个以当前页面的视窗监听了.box组件,log会触发两次,一次是进入页面一次是离开页面
第二个以.box节点的布局区域监听了.item组件,log会触发两次,一次是进入页面一次是离开页面
第三个以当前页面的视窗监听了.box组件,log只会在节点可见的时候触发
好了,题也做了,API你也掌握了,相信你已经可以使用IntersectionObserver来实现图片懒加载了吧,主要逻辑如下
let group = this.data.group // 获取图片数组数据
for (let i in this.data.group){ wx.createIntersectionObserver().relativeToViewport().observe('.item-'+ i, (ret) => {
if (ret.intersectionRatio > 0){
group[i].show = true
}
this.setData({
group
})
})
}至此,我们使用两种方式实现了小程序版本的图片懒加载,可以发现,使用IntersectionObserver来实现不要太酸爽。
相关推荐:
위 내용은 지연 로딩이란 무엇입니까? 미니 프로그램에서 이미지 지연 로딩을 구현하는 두 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!