js의 마우스 이벤트 및 거리 속성 소개
이 글은 js의 마우스 이벤트와 거리 속성에 대해 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
js에는 많은 "거리"가 있습니다. 혼란을 피하기 위해 여기에 그 중 일부를 요약했습니다.
이 기사에는 元素属性相关的距离和鼠标事件의 거리가 포함되어 있습니다. 먼저 본문으로 들어가겠습니다. 이 글의 테스트 환경은 다음과 같다고 덧붙이고 싶습니다:
Firefox 49.0
Opera 41.0Safari 10.1
IE 11.
처음 4개는 macOS Sierra 10.12에서 실행되고 IE11은 windows10 1607이 설치된 가상 머신에서 실행됩니다.
요소 속성의 다양한 "거리"
요소 속성의 거리는 다음과 같은 6쌍을 갖습니다.
scrollLeft: 설정 또는 가져오기 개체의 왼쪽 가장자리와 창에 보이는 콘텐츠의 가장 왼쪽 끝 사이의 거리scrollTop: 개체의 맨 위 가장자리와 창에 보이는 콘텐츠의 맨 위 끝 사이의 거리를 설정하거나 가져옵니다.
offsetHeight: 테두리를 포함하여 개체의 가시 영역 높이offsetWidth: 테두리를 포함하여 개체의 가시 영역 너비를 가져옵니다.
clientHeight: 개체 테두리 내부 부분의 높이를 가져옵니다.
offsetLeft: 레이아웃을 기준으로 또는 offsetParent 속성을 사용하여 개체를 가져옵니다. 지정된 상위 좌표의 계산된 왼쪽 위치를 가져옵니다.
clientTop: 개체의 위쪽 테두리 너비를 가져옵니다.
scrollWidth: 개체의 스크롤 너비를 가져옵니다.
offsetParent 속성은 위에서 언급되었습니다. 실제로 이 속성은 현재 p가 누구를 기준으로 배치되는지를 나타냅니다. 위치 값에 따라 다음 두 가지 상황이 있습니다
- 부모 요소에 상대 속성이 없으면 현재 요소의 위치가 절대, 상대, 고정 또는 고정에 관계없이 offsetParent가 본문 요소입니다
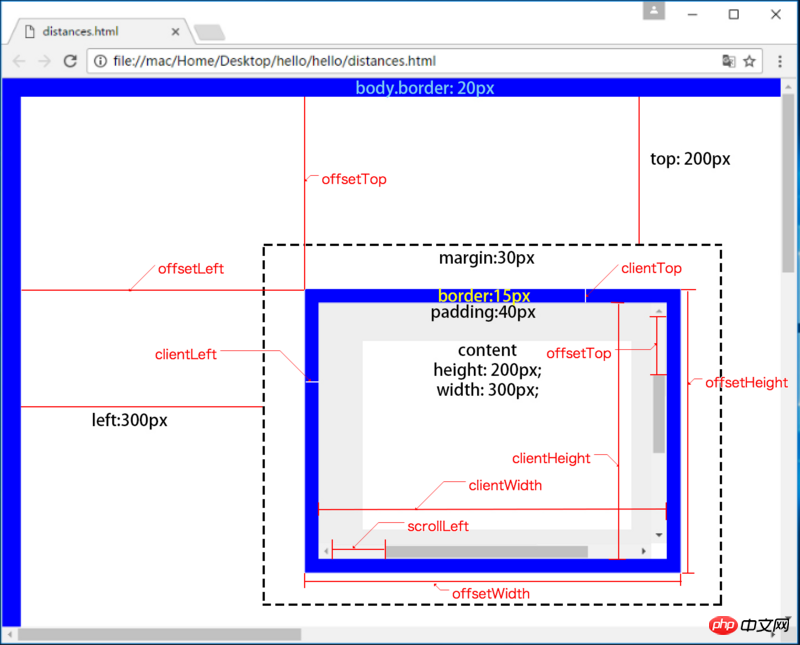
- 차이를 알 수 없나요? 아래 사진을 보세요
 위의 처음 4쌍과 이들 사이의 관계를 명확하게 볼 수 있습니다.
위의 처음 4쌍과 이들 사이의 관계를 명확하게 볼 수 있습니다.
먼저 강조할 점은 위 예에서 p의 상자 크기 조정 속성이 기본 콘텐츠 상자이고 해당 offsetHeight, clientHeight, clientWidth 및 offsetWidth가 다음과 같은 관계를 갖는다는 것입니다.
clientHeight = height + paddingTopWidth + paddingBottomWidth ;clientWidth = width + paddingLeftWidth + paddingRightWidth;
offsetHeight = clientHeight + borderTopWidth + borderBottomWidth;offsetWidth = clientWidth + borderLeftWidth + borderRightWidth;
box-sizing 속성이 border-box인 경우 관계는 다음과 같습니다(예: 6 IE7의 기본값은 다음과 같습니다.):
offsetWidth = width;
clientHeight = height - borderTopWidth - borderBottomWidth;clientWidth = width - borderLeftWidth - borderRightWidth;
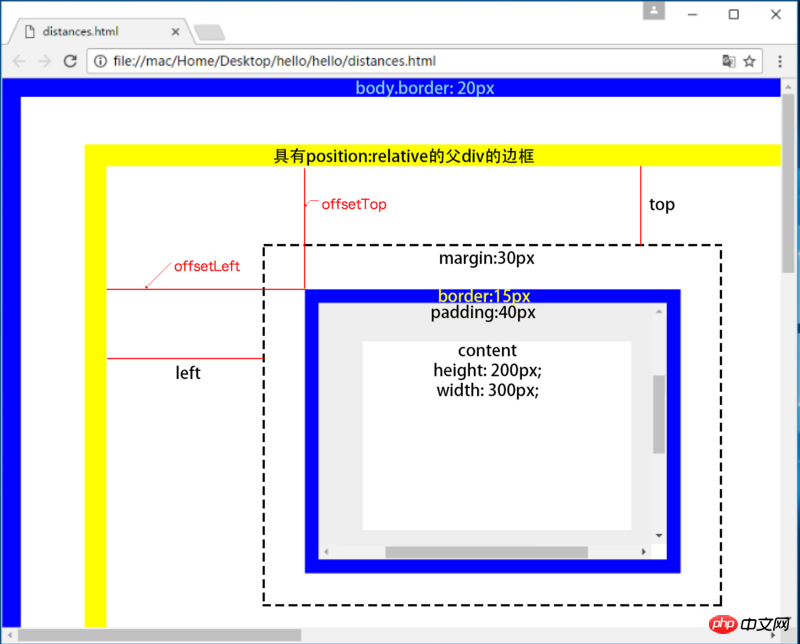
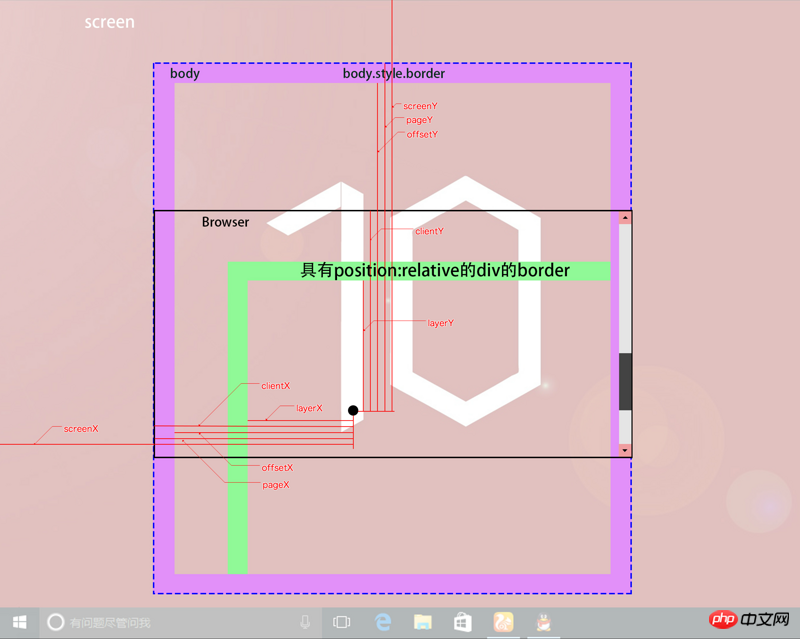
두 번째로 강조할 점은 이 예에서 다음과 같습니다. 해당 상위 요소에는 position:relative 세트가 없으므로 그림의 p는 position:absolute를 사용하여 문서를 기준으로 위치를 지정합니다. position:relative 속성을 사용하여 상위 요소 p를 추가하면 offsetLeft 및 offsetTop이 됩니다. 아래와 같이:
 위치가 어떻게 되든 상대 위치든 고정 위치든 계산 관계는 변하지 않습니다.
위치가 어떻게 되든 상대 위치든 고정 위치든 계산 관계는 변하지 않습니다.
offsetLeft = left + marginLeft
offsetTop; = top + marginTop;
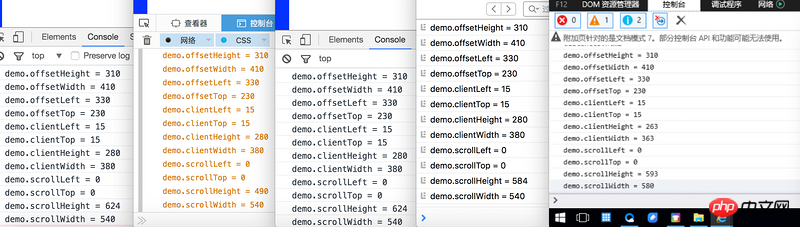
그럼, scrollWidth와 scrollHeight는 어떻습니까? scrollWidth 및 scrollHeight는 아래와 같이 다양한 브라우저에서 일관되지 않습니다(왼쪽에서 오른쪽으로, Chrome, Firefox, Opera, Safari, IE11)
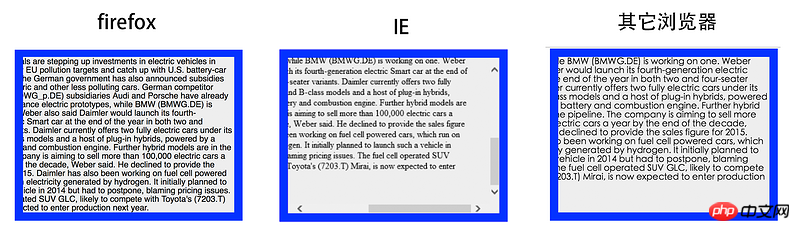
 실제로 차이점을 주의 깊게 살펴보면 다음과 같은 사실을 알 수 있습니다. 다른 브라우저 p의 offsetLeft 및 offsetTop 값의 속성은 정확히 동일하지 않습니다. p의 콘텐츠가 오버플로되면 IE만 padding의 모든 값을 유지합니다. Chrome, Opera 및 Safari는 padding-right 값을 무시하고 0으로 처리합니다. Firefox는 다음과 같이 padding-right와 padding-bottom을 모두 무시합니다. 아래에 표시
실제로 차이점을 주의 깊게 살펴보면 다음과 같은 사실을 알 수 있습니다. 다른 브라우저 p의 offsetLeft 및 offsetTop 값의 속성은 정확히 동일하지 않습니다. p의 콘텐츠가 오버플로되면 IE만 padding의 모든 값을 유지합니다. Chrome, Opera 및 Safari는 padding-right 값을 무시하고 0으로 처리합니다. Firefox는 다음과 같이 padding-right와 padding-bottom을 모두 무시합니다. 아래에 표시
각 브라우저마다 스크롤 막대 자체의 렌더링도 다릅니다. scrollWidth 및 scrollHeight를 계산할 때 해당 스크롤 막대 너비를 제외합니다. 위의 차이점 외에도 실제로는 브라우저마다 scrollLeft와 scrollTop의 최대값도 다르며, 심지어 스크롤 이벤트가 발생하면 scrollLeft와 scrollTop이 출력되기 때문에 블로거가 기록한 바가 있습니다. 위 예의 최대값은 다음과 같습니다. 사실 이는 이러한 요소 속성의 차이 때문입니다. scrollWidth 및 scrollHeight가 다른 브라우저에서 다릅니다. 특정 용도에 특별한 주의를 기울여야 합니다. 그러나 블로거는 이 두 속성이 offsetParent와 관련이 있음을 나타내는 일부 정보를 읽었으며 실제 프로그래밍을 통해 offsetParent와 관련이 없음을 확인했습니다. 특히 낮은 버전의 브라우저 구현에 대해서는 설명하지 않겠습니다. ie7과 ie6은 이상할 수도 있습니다. 마우스 이벤트는 많지만 각 이벤트의 distance 속성의 의미는 동일합니다. 여기에서는 js 이벤트에 대한 구체적인 내용을 설명하기 위해 mousemove를 사용합니다. . 부분 설명. 마우스 이벤트에는 다음과 같은 6개의 쌍이 있습니다. event.offsetX: 브라우저의 왼쪽 상단을 기준으로 한 수직 좌표 이벤트 소스(event.target|| event.srcElement 왼쪽 상단의 수평 오프셋) event .pageX: 문서의 왼쪽 상단을 기준으로 한 수평 좌표 event.layerX: offsetParent의 왼쪽 상단을 기준으로 한 수평 오프셋 event.movementX: 이전 이벤트를 기준으로 화면 오프셋 :페이지와 동일 테두리는 브라우저의 가시 영역을 나타내며, 바깥쪽 파란색 점선 상자는 전체를 나타냅니다. DOM 부분 전체 그림이 컴퓨터 화면인데 왜 그림에 movementX와 movementY가 없나요? 왜냐하면 이 이벤트의 값은 이전 이벤트와 관련이 있고 관계는 다음과 같기 때문입니다. 이벤트 소스 패딩의 왼쪽 상단에 대한 마우스 오프셋을 나타내는 offsetX 및 offsetY에 주목할 가치가 있습니다. 여기서는 mousemove 이벤트가 On으로 등록되어 있습니다. 창문이 있어서 위치는 사진과 같습니다. event.pageX = event.clientX + body.scrollLeft; var $p = $("#p");$p.width(); //패딩과 테두리를 제외한 요소 너비 $p.outterHeight(true); //패딩, 테두리 및 여백을 포함한 요소의 전체 높이 js 마우스 이탈 이벤트에 대한
maximum value
chrome
Firefox
opera
safari
IE11
scrollLeft 330
160
827
330
217
scrollTop
230
210
485
230
330
마우스 이벤트의 다양한 "거리"
마우스 구현은 최신 브라우저에서도 동일합니다. 다음 예는 모두 Chrome에서 구현됩니다.
event.clientY: 브라우저의 왼쪽 상단을 기준으로 한 수직 좌표
event.offsetY: 이벤트 소스를 기준으로 한 왼쪽 상단의 수직 오프셋(event.target||event.srcElement)
event.pageY: 문서의 왼쪽 상단을 기준으로 한 수직 좌표
event.layerY : offsetParent의 왼쪽 상단을 기준으로 한 수평 오프셋
currentEvent.movementX = currentEvent.screenX - PreviousEvent.screenX
event.pageY = event.clientY + body .scrollTop; $p.height(); /패딩과 테두리를 제외한 요소 높이
$p.height(); /패딩과 테두리를 제외한 요소 높이
$p.innerWidth(); //패딩을 포함한 요소의 내부 너비(테두리 제외)
$p.outterHeight(); //패딩과 테두리를 포함한 요소의 표시 높이$ p.outterWidth( true); //패딩, 테두리 및 여백을 포함한 요소의 전체 너비
관련 권장 사항:
jquery 계산 마우스 및 지정 요소 간 거리 지정 방법_jquery
위 내용은 js의 마우스 이벤트 및 거리 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




