CSS로 이중 비행 날개 레이아웃을 구현하는 네 가지 방법(코드 포함)
이 기사는 CSS(코드 포함)를 사용하여 이중 비행 날개 레이아웃을 구현하는 네 가지 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
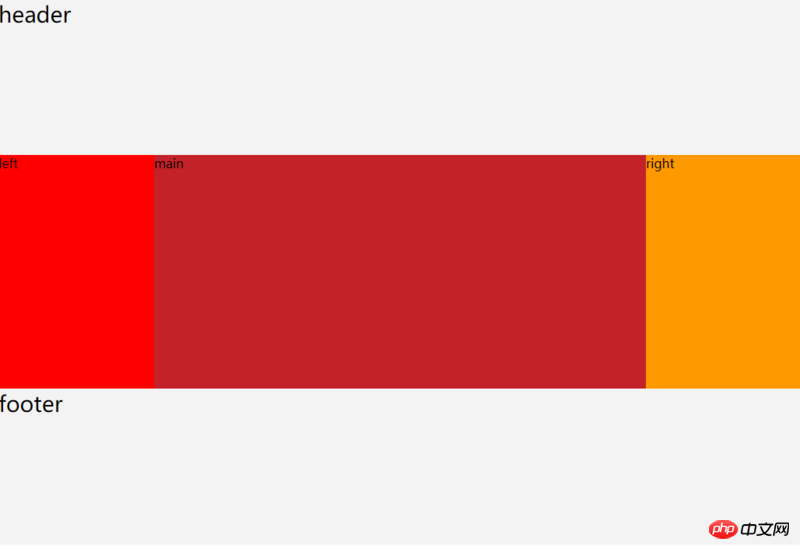
성배 레이아웃, 이중 비행 날개 레이아웃 렌더링

성배를 바라보며 렌더링에서 레이아웃과 이중 비행 날개 레이아웃은 동일한 효과를 갖습니다.
성배 레이아웃과 이중 비행 날개 레이아웃은 왼쪽과 오른쪽의 너비가 고정되어 있고 가운데의 콘텐츠 너비는 적응형, 즉 100%입니다
성배 레이아웃
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: relative;
/* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */
left: -200px;
float: left;
width: 200px;
min-height: 300px;
/* 1、将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
position: relative;
/* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */
right: -200px;
float: left;
width: 200px;
/*/1、将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>로그인 후 복사<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style>로그인 후 복사
table-cell로 이중 비행 날개 레이아웃 구현(IE8도 호환됩니다~)#🎜 🎜#<div class="header">header</div>
<div class="container clearfix">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div><style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div><style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
display: table;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left,
.right,
.main{
/* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效,
因此他们的宽度由内容撑开。 */
display: table-cell;
}
.left-inner{
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
width: 100%;
}
.main-inner{
min-height: 300px;
background-color: #c32228;
}
.right-inner{
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style>이중 비행 날개 레이아웃을 구현하기 위한 절대 위치 지정
절대 위치 지정 사용에는 작은 문제가 있습니다. 상위 컨테이너의 높이는 .main의 높이에 의해서만 결정될 수 있습니다 # 🎜🎜#<div class="header">header</div>
<div class="container clearfix">
<div class="left">
<div class="left-inner">left</div>
</div>
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="right">
<div class="right-inner">right</div>
</div>
</div>
<div class="footer">footer</div>로그인 후 복사<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style>로그인 후 복사
flex를 사용하여 이중 비행 날개 레이아웃 구현(호환성 문제 있음)#🎜🎜 #<div class="header">header</div>
<div class="container clearfix">
<div class="left">
<div class="left-inner">left</div>
</div>
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="right">
<div class="right-inner">right</div>
</div>
</div>
<div class="footer">footer</div><style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="left">left</div>
<div class="main">mian</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div><style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
display: flex;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
flex: 1;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style>관련 권장 사항:
이중 비행이란 무엇입니까? -비행 날개 레이아웃? 이중 비행 날개 레이아웃의 예제 코드 공유CSS 레이아웃 성배 레이아웃 및 이중 비행 날개 Layout_html/css_WEB-ITnose
#🎜🎜 #
위 내용은 CSS로 이중 비행 날개 레이아웃을 구현하는 네 가지 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.





