이 장에서는 Vue와 React의 차이점이 무엇인지 알려줄 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 데이터 변경 사항 모니터링 구현 원리가 다릅니다
Vue는 getter/setter 및 일부 기능 하이재킹을 통해 데이터 변경 사항을 정확하게 알 수 있으며, 특별한 최적화 없이도 좋은 성능을 얻을 수 있습니다.
React는 기본적으로 참조를 비교하여 이를 수행합니다. 최적화되지 않은 경우(PureComponent/shouldComponentUpdate) 불필요한 VDOM 재렌더링이 많이 발생할 수 있습니다.
React가 데이터 변경 사항을 정확하게 모니터링하지 못하는 이유는 무엇입니까? 이는 Vue와 React의 디자인 개념 차이 때문입니다. Vue는 가변 데이터를 사용하는 반면 React는 데이터의 불변성을 강조합니다. 따라서 좋은 것과 나쁜 것 사이에는 차이가 없다고 해야 할 것입니다. Vue는 더 간단하지만 대규모 애플리케이션을 구축할 때는 React가 더 강력합니다. Vuex, Redux 등의 데이터 레이어 프레임워크가 일반적으로 사용되기 때문에 이 부분에 대해서는 자세히 설명하지 않겠습니다. vuex와 redux의 최종 차이점에서도 다루겠습니다.
2. 데이터 흐름의 차이점

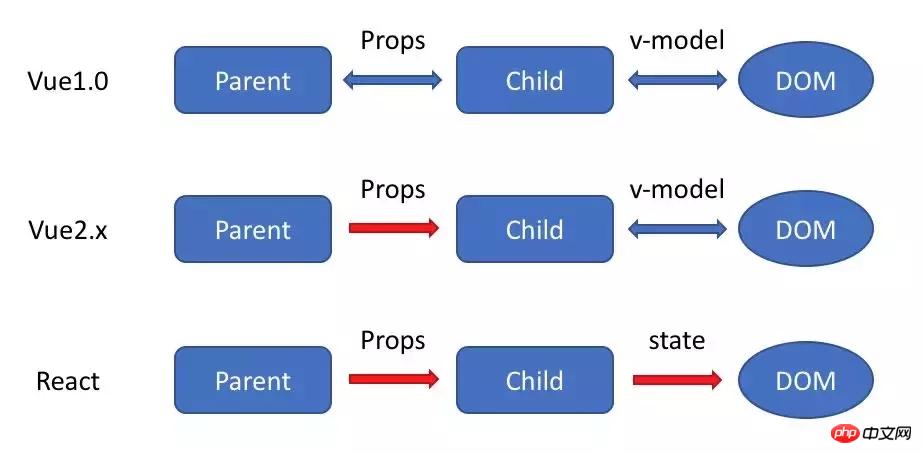
Vue가 기본적으로 양방향 바인딩을 지원한다는 것은 누구나 알고 있습니다. Vue1.0에서는 두 가지 양방향 바인딩을 구현할 수 있습니다:
1. 부모 컴포넌트와 자식 컴포넌트 사이에서 props는 두 방향으로 바인딩될 수 있습니다
2. v-model을 통해 구성 요소와 DOM 간에 양방향 바인딩을 수행할 수 있습니다
첫 번째 방법은 Vue2에서 제거되었습니다. Vue2.x는 더 이상 구성 요소가 자체 소품을 수정하도록 권장하지 않습니다. 이제 구성요소 DOM 사이에는 양방향 바인딩만 있습니다.
그러나 React는 탄생 이후 양방향 바인딩을 지원하지 않았습니다. React는 항상 onChange/setState() 모드라고 부르는 단방향 데이터 흐름을 옹호해 왔습니다.
그러나 우리는 일반적으로 Vuex, Redux 등 단방향 데이터 흐름 상태 관리 프레임워크를 사용하기 때문에 이러한 차이를 느낄 수 없는 경우가 많습니다.
3. HoC 및 믹스인
Vue에서는 믹스인을 통해 다양한 기능을 결합하는 반면, React에서는 HoC(고차 컴포넌트)를 사용합니다.
React도 처음에는 믹스인을 사용했지만 나중에 이 방법이 컴포넌트에 너무 방해가 되고 많은 문제를 일으킬 수 있다고 느껴서 mixinx를 포기하고 HoC로 전환했습니다. mixin의 문제점은 이 공식 React를 참조하세요. 기사 유해한 것으로 간주되는 믹스인 기사와 Vue는 항상 믹스인을 사용하여 구현되었습니다.
Vue는 왜 HoC를 사용하여 구현하지 않나요?
고차 컴포넌트는 본질적으로 고차 함수입니다. React의 컴포넌트는 순수 함수이므로 React에서는 고차 함수가 매우 간단합니다.
하지만 Vue에서는 작동하지 않습니다. Vue의 구성 요소는 단순히 구성 요소를 정의할 때 전달하는 객체나 함수가 아닙니다. 예를 들어, 우리가 정의한 템플릿은 어떻게 컴파일됩니까? 예를 들어, 선언된 Prop을 어떻게 받나요? Vue가 컴포넌트 인스턴스를 생성할 때 암시적으로 수행하는 모든 작업은 다음과 같습니다. Vue는 우리를 위해 많은 일을 자동으로 수행했기 때문에 구성 요소 선언을 직접 래핑하고 고차 구성 요소를 반환하면 래핑된 구성 요소가 제대로 작동하지 않습니다.
4. 컴포넌트 통신의 차이점

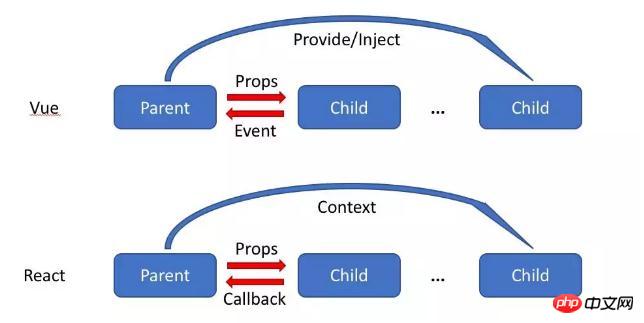
Vue에서 컴포넌트 통신을 달성하는 방법에는 세 가지가 있습니다.
1. 상위 구성 요소는 props를 통해 하위 구성 요소에 데이터나 콜백을 전달합니다. 콜백을 전달할 수도 있지만 일반적으로 데이터만 전달하며 하위 구성 요소에서 상위 구성 요소로의 통신은 이벤트 메커니즘을 통해 처리됩니다.
2. 하위 컴포넌트는 이벤트를 통해 상위 컴포넌트에 메시지를 보냅니다
3. V2.2.0의 새로운 제공/주입을 통해 상위 구성 요소는 여러 수준에 걸쳐 있을 수 있는 하위 구성 요소에 데이터를 주입할 수 있습니다.
1. 상위 구성 요소는 props를 통해 하위 구성 요소에 데이터나 콜백을 전달할 수 있습니다
2. 크로스 레벨 커뮤니케이션은 컨텍스트를 통해 수행될 수 있으며 실제로는 제공/주입과 유사합니다.
5. 템플릿 렌더링 방법의 차이점
표면적으로는 템플릿의 구문이 다릅니다. React는 JSX를 통해 템플릿을 렌더링합니다.Vue는 확장된 HTML 구문을 통해 렌더링합니다.
하지만 사실 이는 표면적인 현상일 뿐입니다. 결국 React는 JSX에 의존할 필요가 없습니다.
심층적인 수준에서 템플릿의 원칙은 다르며 이것이 본질적인 차이점입니다.
React는 구성 요소 JS 코드에서 네이티브 JS를 통해 템플릿의 공통 구문을 구현합니다. 보간, 조건, 루프 등은 모두 JS 구문을 통해 구현됩니다.
Vue는 구성 요소 JS 코드와 분리된 별도의 템플릿에 있는 지침을 통해 구현됩니다.
이 점에 관해서 저는 개인적으로 React의 접근 방식이 더 순수하고 더 네이티브하기 때문에 선호하는 반면, Vue의 접근 방식은 약간 독특해 보이고 HTML을 엉망으로 만들 것입니다. React의 이점을 설명하는 예를 들어보세요.
React의 렌더링 함수는 클로저 기능을 지원하므로 가져온 구성 요소를 렌더링에서 직접 호출할 수 있습니다. 하지만 Vue에서는 템플릿에 사용된 데이터를 전송하기 위해 여기에 매달아야 하기 때문에 컴포넌트를 가져온 후에는 이를 컴포넌트에서 다시 선언해야 합니다. 이는 분명히 매우 이상하지만 수행해야 합니다.
6. Vuex와 Redux의 차이점
표면적으로는 스토어 주입 및 사용 방법 : 약간의 차이점이 있습니다.
Vuex에서는 $store가 구성 요소 인스턴스에 직접 삽입되므로 보다 유연하게 사용할 수 있습니다.
디스패치 및 커밋을 사용하여 업데이트를 제출합니다.
Through; mapState 또는 this.$store를 통해 직접 데이터를 읽습니다.
Redux에서 각 구성 요소는 필요한 props와 디스패치를 연결하기 위해 명시적으로 connect를 사용해야 합니다. 또한 Vuex는 구성 요소에서 작업을 디스패치하고 업데이트를 커밋할 수 있는 반면 Redux는 디스패치만 가능하고 수정을 위해 리듀서를 직접 호출할 수 없습니다.
구현 원칙 측면에서 가장 큰 차이점은 두 가지입니다.
1.Redux는 불변 데이터를 사용하는 반면 Vuex의 데이터는 변경 가능합니다. Redux는 매번 이전 상태를 새로운 상태로 바꾸는 반면, Vuex는 이를 직접 수정합니다
2. Redux는 데이터 변경을 감지하면 diff를 통해 차이점을 비교하는 반면, Vuex는 실제로 Vue와 동일한 원리를 사용하고 getter/setter를 통해 비교합니다. (Vuex 소스 코드를 보면 실제로 Vue 인스턴스를 생성한다는 것을 알 수 있습니다. 데이터 변경 사항을 추적하는 데 사용됩니다)
이 두 점의 차이점은 실제로 React와 Vue의 디자인 개념의 차이로 인해 발생합니다. React는 매우 전문적인 안정적이고 대규모 애플리케이션 구축을 선호합니다. 이에 비해 Vue는 문제를 간단하고 빠르게 해결하는 것을 선호하고, 더 유연하며, 규칙과 규정을 엄격하게 따르지 않습니다. 따라서 사람들에게 대규모 프로젝트에는 React를 사용하고 작은 프로젝트에는 Vue를 사용하는 느낌을 줄 것입니다.
위 내용은 Vue와 React의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


