Vue 양방향 바인딩을 기반으로 하는 동적 목록 + 동적 스타일(코드)
이 글의 내용은 Vue 양방향 바인딩을 기반으로 한 동적 목록 + 동적 스타일(코드)에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
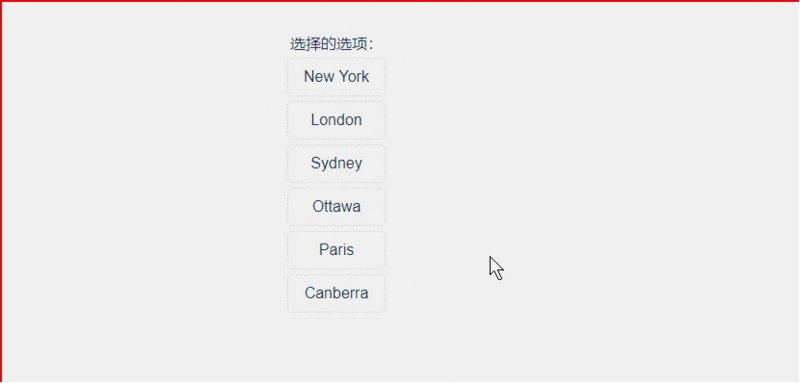
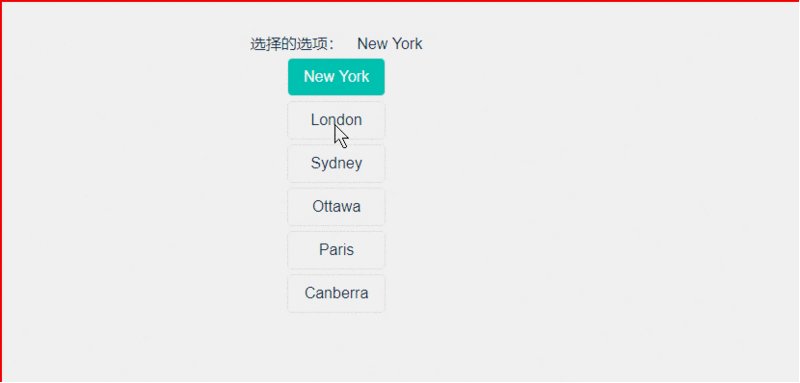
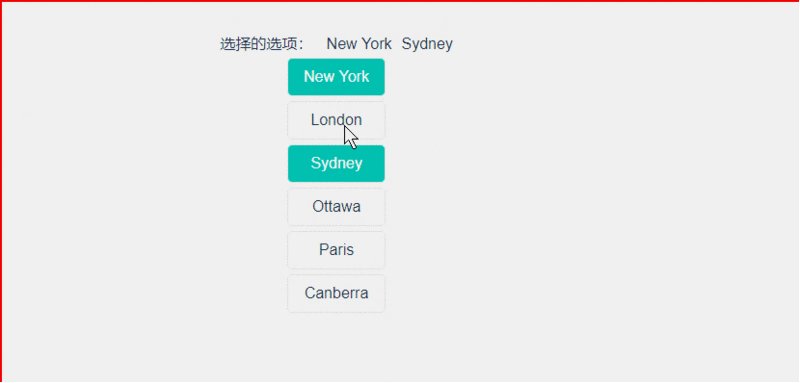
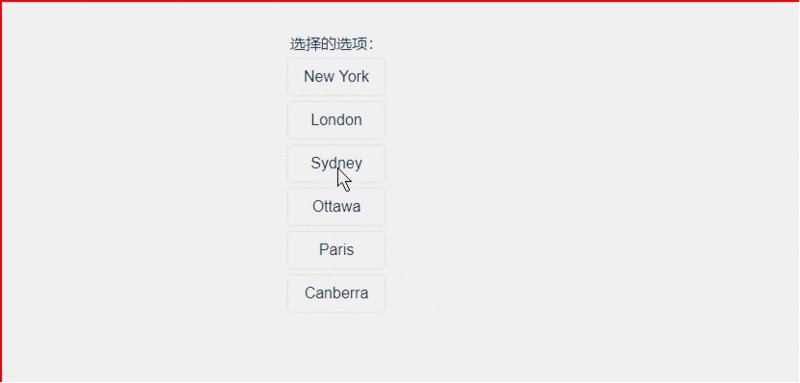
첫 번째, 렌더링

참고: 다음 값은 다른 곳에서 얻을 수 있습니다. 여기에 데모를 하드 코딩했습니다.
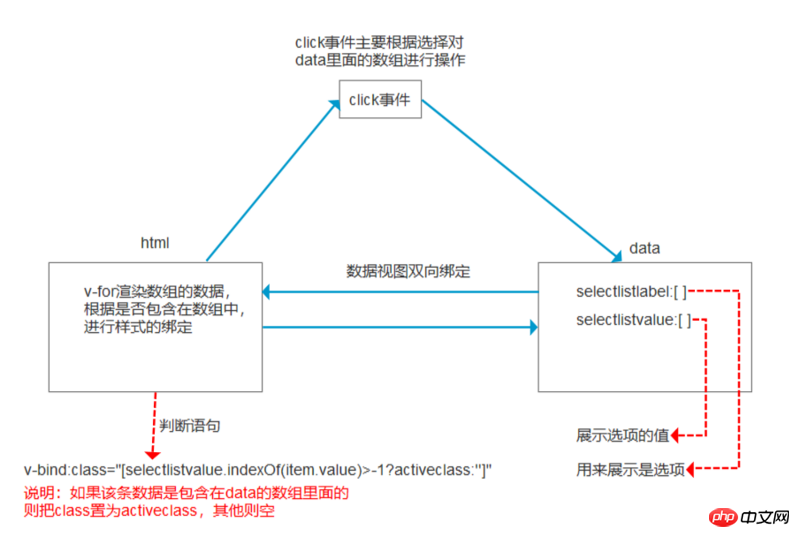
그런 다음 논리 다이어그램

그런 다음 코드
템플릿 부분
<template>
<div>
<div>
<span>选择的选项:</span>
<span>{{item}}</span>
</div>
//choose事件绑定写在最外层应用的js的事件委托,如果有不知道的可以参考我的一篇关于事件委托的文章
<div>
<div>-1?activeclass:'']" :label="item.label" :value="item.value" style="margin: 5px auto;width: 100px;height: 38px;border:1px solid #e9eaec;line-height: 38px;border-radius: 5px;">
{{item.label}}
</div>
</div>
</div>
</template>스크립트 부분
<script>
export default {
name: 'HelloWorld',
data() {
return {
selectlistlabel:[], //用来展示是选项
selectlistvalue:[], //展示选项的值
list: [ //实际当中这部分数据为后台获取,现在为了方便写几个演示用
{value: 'New York',label: 'New York'},
{value: 'London',label: 'London'},
{value: 'Sydney',label: 'Sydney'},
{value: 'Ottawa',label: 'Ottawa'},
{value: 'Paris',label: 'Paris'},
{value: 'Canberra',label: 'Canberra'}
],
}
},
computed:{
activeclass: function() {
return 'active'
},
},
methods:{
choose:function(e){
let dom = e.target;
//获取绑定在dom上的数据
var domvalue = dom.getAttribute("value");
var domlabel = dom.getAttribute("label");
//如果点到空白地方
if(dom.getAttribute("label") == null){
return;
}
//如果点击的对象的值已经在数组里面了,则把他从数组中删除
//否则就把他添加到数组里面去
if(dom.getAttribute("class") == "active"){
for(let i = 0;i<this.selectlistvalue.length;i++){
if(this.selectlistvalue[i] == domvalue){
this.selectlistvalue.splice(i,1)
}
}
for(let i = 0;i<this.selectlistlabel.length;i++){
if(this.selectlistlabel[i] == domlabel){
this.selectlistlabel.splice(i,1)
}
}
}else{
this.selectlistvalue.push(domvalue)
this.selectlistlabel.push(domlabel)
}
},
}
}
</script>스타일 부분
<style>
.active{
background-color: #0ccfbf;
color: white;
}
</style>참고: 자세한 지침은 코드에 표시되어 있으며
주의해야 할 부분:
1.activeclass需要在computed里面把他return出来,否则加载不到样式。 2.对数组的操作方法,简单点使用vue支持的变异方法(否则vue无法检测到数组变化,也就无法动态绑定) 官网截了一小段图

관련 권장 사항:
Angular 및 Vue 양방향 데이터 바인딩 구현 원리(vue의 양방향 바인딩에 중점을 둡니다)
위 내용은 Vue 양방향 바인딩을 기반으로 하는 동적 목록 + 동적 스타일(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




