CSS3 의사 클래스 선택기 nth-of-type 및 nth-child의 사용법과 차이점을 분석합니다.
직장에서 우리는 CSS에서 선택자를 자주 사용합니다. ID 선택자, 클래스 선택자, 태그 선택자, 의사 클래스 선택자 등 다양한 유형이 있으므로 오늘은 n번째 항목에 중점을 둘 것입니다. 의사 클래스 선택기의 child는 nth-child를 사용하는 방법과 그것과 nth-of-type의 차이점을 의미하며 둘 다 CSS3의 의사 클래스 선택기이며 실제로 많은 사람들이 비슷한 의미를 가지고 있다고 생각합니다. , 그들은 여전히 다릅니다. 다음으로 CSS3 nth-of-type과 nth-child의 사용법과 차이점에 대해 이야기하겠습니다.
1 nth-child( ) 및 nth-of-type( )의 정의 및 사용법
nth-child(n) : 상위 요소의 n번째 하위 요소와 일치합니다. 요소 유형에는 제한이 없습니다.
nth-of-type(n): 동일한 유형의 n번째 형제 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다. 예: nth-child(odd) 홀수,nth-child(even) 짝수.
n번째 자식과 n번째 유형의 차이점은 요소를 찾는 방법입니다. 전자는 형제 요소 중에서 절대 위치에 있는 요소를 찾는 것이고, 후자는 같은 유형의 요소 중에서 절대 위치에 있는 요소를 찾는 것입니다. 동일한 점은 둘 다 요소를 찾은 다음 이전 선택기와 일치시키는 것입니다. 여기서 일치하는 방법은 동일합니다.
약간 아래쪽으로 확장하여 검색 방법을 명확히 합니다. 이전 선택자가 어떻게 변경되더라도 결국 요소를 먼저 찾은 다음 이전 선택자와 일치합니다. 이는 선택자가 검색 방법과 아무 관련이 없음을 의미합니다. 다른 조합으로 인해 혼동되지 않도록 이를 명확하게 하십시오.
이 정의를 보면 차이점이 그다지 명확하지 않을 수 있습니다. 다음으로 코드와 그림을 통해 조금씩 구별하겠습니다.
2. n번째 유형과 n번째 하위의 차이점에 대한 예를 제시하세요.
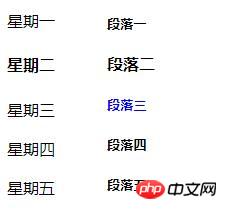
1. Tags , 두 번째 div에 5개의 H5 태그를 제공하고 각각 nth-child(2) 및 nth-of-type(2)을 사용하고 결과가 동일한지 확인하면 모두 색상이 변경됩니다.
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5 id="段落一">段落一</h5>
<h5 id="段落二">段落二</h5>
<h5 id="段落三">段落三</h5>
<h5 id="段落四">段落四</h5>
<h5 id="段落五">段落五</h5>
</div>
</body>Rendering:

2 이제 HTML 코드를 일부 변경해 보겠습니다. , 조금 다르게 나타나도록 하면 CSS 스타일은 변경되지 않습니다. 첫 번째 p 요소와 첫 번째 h5 요소를 h4로 변경합니다. 코드는 다음과 같습니다:
<div> <h4 id="星期一">星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4 id="段落一">段落一</h4> <h5 id="段落二">段落二</h5> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
Rendering:

<div> <p>星期一</p> <h4 id="星期二">星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5 id="段落一">段落一</h5> <h4 id="段落二">段落二</h4> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>

이게 왜죠?
nth-child는 여러 형제 요소 중에서 두 번째 요소를 찾는 것입니다. 해당 요소가 무엇이든 상관없이 순위가 2위인 경우에 한합니다. 여기서 전자 div는화요일
을 찾고, 후자 div는
문단 2
를 찾습니다. 찾은 후 이전 선택자와 일치하면 스타일이 적용됩니다. 이전 선택자는 p이며 요소가 p 유형이어야 하지만 여기서는 모두 h4이므로 일치하지 않으며 이 스타일은 두 요소 모두에 적용되지 않습니다.nth-of-type은 동일한 HTML 태그 유형을 가진 여러 형제 요소 중에서 발견된 두 번째 요소입니다. 첫 번째 div에서
Wednesday
는 두 번째 div에서 p 유형의 두 번째 요소이고,Paragraph 3
은 h5 유형의 두 번째 요소입니다. . 요소. 찾은 후 이전 선택자와 일치하면 스타일이 적용됩니다. 이전 선택기가 h5이면 후자 div의3번째 단락
요소에만 스타일이 적용되지만 이전 div의화요일
에는 스타일이 지정되지 않습니다. 요약: 위에서 n번째 유형과 n번째 자식의 차이점을 자세히 소개했는데, 도움이 되셨으면 좋겠습니다!위 내용은 CSS3 의사 클래스 선택기 nth-of-type 및 nth-child의 사용법과 차이점을 분석합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 CSS에서 호버는 무엇을 의미합니까?
Feb 22, 2024 pm 01:24 PM
CSS에서 호버는 무엇을 의미합니까?
Feb 22, 2024 pm 01:24 PM
CSS의 :hover는 사용자가 특정 요소 위로 마우스를 가져갈 때 특정 스타일을 적용하는 데 사용되는 의사 클래스 선택기입니다. 요소 위로 마우스를 가져가면 :hover를 통해 요소에 다양한 스타일을 추가하여 사용자 경험과 상호 작용을 향상할 수 있습니다. 이 기사에서는 hover의 의미에 대해 자세히 논의하고 특정 코드 예제를 제공합니다. 먼저 CSS에서 :hover의 기본 사용법을 이해하겠습니다. CSS에서는 선택기를 사용하여 :hover 효과를 적용하려는 요소를 선택하고 그 뒤에 추가할 수 있습니다.
 CSS에서 li 태그 앞의 점을 제거하는 방법
Apr 28, 2024 pm 12:36 PM
CSS에서 li 태그 앞의 점을 제거하는 방법
Apr 28, 2024 pm 12:36 PM
CSS의 li 태그에서 점을 제거하는 방법에는 두 가지가 있습니다. 1. "list-style-type: none;" 스타일을 사용합니다. 2. 투명 이미지와 "list-style-image: url("transparent.png")을 사용합니다. ; "스타일. 두 방법 모두 모든 li 태그의 점을 제거할 수 있습니다. 특정 li 태그의 점만 제거하려면 의사 클래스 선택기를 사용할 수 있습니다.
 사용 방법:nth-child(-n+5) 의사 클래스 선택기를 사용하여 위치가 5보다 작거나 같은 하위 요소의 CSS 스타일을 선택합니다.
Nov 20, 2023 am 11:52 AM
사용 방법:nth-child(-n+5) 의사 클래스 선택기를 사용하여 위치가 5보다 작거나 같은 하위 요소의 CSS 스타일을 선택합니다.
Nov 20, 2023 am 11:52 AM
사용 방법:nth-child(-n+5) 의사 클래스 선택기를 사용하여 위치가 5보다 작거나 같은 하위 요소의 CSS 스타일을 선택합니다. CSS에서 의사 클래스 선택기는 다음과 같은 강력한 도구입니다. 특정 선택 방법을 통해 선택됩니다. HTML 문서의 특정 요소입니다. 그 중 :nth-child()는 특정 위치의 자식 요소를 선택할 수 있는 일반적으로 사용되는 가상 클래스 선택자입니다. :nth-child(n)은 HTML의 n번째 자식 요소와 일치할 수 있고, :nth-child(-n)는 일치할 수 있습니다.
 HTML에서 hover의 역할
Feb 20, 2024 am 08:58 AM
HTML에서 hover의 역할
Feb 20, 2024 am 08:58 AM
HTML 및 특정 코드 예제에서 호버의 역할 웹 개발에서 호버는 사용자가 요소 위에 커서를 놓으면 일부 작업이나 효과가 트리거되는 것을 의미합니다. 이는 CSS :hover 의사 클래스를 통해 구현됩니다. 이번 글에서는 hover의 역할과 구체적인 코드 예시를 소개하겠습니다. 첫째, hover를 사용하면 사용자가 요소 위로 마우스를 가져갈 때 요소의 스타일이 변경됩니다. 예를 들어 버튼 위에 마우스를 올리면 버튼의 배경색이나 텍스트 색상을 변경하여 사용자에게 다음에 수행할 작업을 상기시킬 수 있습니다.
 CSS에서 ::의 의미는 무엇입니까?
Apr 28, 2024 pm 03:45 PM
CSS에서 ::의 의미는 무엇입니까?
Apr 28, 2024 pm 03:45 PM
CSS의 :: 의사 클래스 선택기는 요소의 특수 상태나 동작을 지정하는 데 사용되며 의사 클래스 선택기보다 더 구체적이며 요소의 특정 속성이나 상태를 선택할 수 있습니다.
 CSS에서 콘텐츠 속성 사용
Feb 19, 2024 am 10:56 AM
CSS에서 콘텐츠 속성 사용
Feb 19, 2024 am 10:56 AM
CSS의 content 속성 사용 CSS의 content 속성은 의사 클래스에 추가 콘텐츠를 삽입하는 데 사용되는 매우 유용한 속성입니다. 콘텐츠 속성은 일반적으로 의사 클래스 선택기(예: ::before 및 ::after)에서만 사용할 수 있으며 텍스트나 이미지와 같은 콘텐츠를 삽입하는 데 사용할 수 있습니다. content 속성을 통해 매우 멋진 효과를 얻을 수 있습니다. 다음은 content 속성의 몇 가지 용도와 특정 코드 예제입니다.
 CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS의 hover 의사 클래스는 마우스를 요소 위로 가져갈 때 요소의 스타일을 변경할 수 있는 매우 일반적으로 사용되는 선택기입니다. 이 문서에서는 hover 사용법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본 사용법 hover를 사용하려면 먼저 요소의 스타일을 정의한 다음 :hover 가상 클래스를 사용하여 마우스를 가리키고 있을 때 해당 스타일을 지정해야 합니다. 예를 들어, 버튼 위에 마우스를 올리면 버튼의 배경색이 빨간색으로 바뀌고 텍스트 색상이 흰색으로 바뀌고 싶습니다.
 :nth-last-child(2) 의사 클래스 선택기를 사용하여 마지막에서 두 번째 하위 요소의 스타일을 선택하세요.
Nov 20, 2023 am 11:22 AM
:nth-last-child(2) 의사 클래스 선택기를 사용하여 마지막에서 두 번째 하위 요소의 스타일을 선택하세요.
Nov 20, 2023 am 11:22 AM
끝에서 두 번째 자식 요소의 스타일을 선택하려면 :nth-last-child(2) 의사 클래스 선택기를 사용하세요. CSS에서 의사 클래스 선택기는 선택하는 데 사용할 수 있는 매우 강력한 도구입니다. 문서 트리. 그 중 하나는 :nth-last-child(2) 가상 클래스 선택기인데, 이는 마지막에서 두 번째 자식 요소를 선택하고 여기에 스타일을 적용합니다. 먼저 이 의사 클래스 선택기를 사용할 수 있도록 샘플 HTML 문서를 만들어 보겠습니다. ~에 의해




