반응 개발 환경을 구성하는 방법은 무엇입니까? React+webpack 개발 환경 구성 단계(결과)
이 글에서는 주로 react+webpack의 개발 환경 구성 단계의 최종 결과에 대해 설명합니다. 이 글을 함께 읽어보시죠
구성 단계 (1): React 개발 환경은 어떻게 구성하나요? React+webpack 개발 환경 구성 단계(구성 예시 포함)
구성 단계(2): React를 위한 개발 환경 구성 방법 ? React+webpack 개발 환경 구성 단계(심층 기사)
여기서 먼저 각 단계의 이유와 사례를 설명하겠습니다. 구성 단계 (4)에서는 웹팩을 빠르게 빌드하고 전체 프로젝트 패키지를 git에 공유하는 방법에 대해 설명합니다.
Directory
4. React 구성
1. React 라우터 모듈
3. 🎜#
1. React 컴포넌트
먼저 node.js를 사용하여 반응 및 반응 돔 모듈을 설치합니다.
npm install react react-dom --save
const vendors = [ 'react', "react-dom"];
webpack -p --config webpack.dll.config.js --progress --profile --colors
require('./css/css');require('./less/less.less');require('./scss/scss.scss');var app=document.createElement("p");
app.innerHTML='<h1 id="Hello-nbsp-World">Hello World!</h1>';document.body.insertBefore(app,document.body.childNodes[0]);import React from 'react';
import ReactDOM from 'react-dom';class FirstComponent extends React.Component{
render(){ return(
<p> this is React code from Components.
</p>
);
}
}
var p=document.createElement("p");p.setAttribute("id","root");
document.body.insertBefore(p,document.body.childNodes[1]);
ReactDOM.render(<FirstComponent/>,document.getElementById('root'));2.React 라우터 모듈
먼저 해당 모듈을 설치합니다: React-router-dom, 명령:
npm install react-router-dom --save
const vendors = [ 'react', "react-dom"];
Powershell 창에 다음 명령을 입력하여 세 번째 라이브러리를 패키징합니다. -파티 라이브러리를 DLL 내부에 넣습니다.
webpack -p --config webpack.dll.config.js --progress --profile --colors
명령이 완료되면 매니페스트.json 및 Vendor.xxxx.js가 업데이트됩니다. 이때 html 템플릿에 소개된 Vendor.xxxx.js 파일을 수동으로 새로 고쳐야 합니다.
app.js의 콘텐츠 수정:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink,Route,BrowserRouter,HashRouter as Router, Swith,Redirect} from 'react-router-dom';import RouteConfig from '../Config/Route.jsx';var p=document.createElement("p");
p.setAttribute("id","root");document.body.insertBefore(p,document.body.childNodes[1]);
ReactDOM.render(
<Router>
{RouteConfig}
</Router>
,document.getElementById('root'));현재 라우터에는 두 가지 버전이 있습니다. 반응 라우터 또는 반응 라우터 돔을 사용합니다. 여기에서는 React-router-dom이 사용됩니다. 이 모듈에는 NavLink, Route, BrowserRouter, HashRouter, Swith, Redirect 등의 여러 인터페이스가 있습니다. 각 인터페이스의 기능에 대해서는 설명하지 않겠습니다. RouteConfig는 직접 생성한 라우팅 구성 파일입니다.
이제 여러 파일을 만들어야 합니다.
1) 루트 디렉터리에 Config 폴더를 생성하고, 해당 폴더에 Route.jsx를 생성합니다.Route.jsx의 내용:
import React from 'react';
import ReactDOM from 'react-dom';
import {NavLink,Route,BrowserRouter as Router,HashRouter,Switch,Redirect} from 'react-router-dom';
import MainComponent from '../component/Main.jsx';//引进组件import Topic from '../component/Topic.jsx';//引进组件const routes =[
{
path:'/',
exact:true,
component: MainComponent
},
{
path:'/topic',
exact:false,
component:Topic
},
];const RouteConfig = (
<Switch>
{
routes.map((route,index)=>(
<Route
key ={index}
path={route.path}
exact={route.exact}
component={route.component}
/>
))
}
</Switch>
);
export default RouteConfig;2) 루트 디렉터리에 구성 요소 폴더를 만들고 폴더 아래에 두 개의 파일을 만듭니다.
Main.jsx:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';class MainComponent extends React.Component{
render(){ return(
<p>
<h1 id="mainText">mainText</h1>
<Link to="/topic">jumpe to Topic</Link>
</p>
);
}
}
export default MainComponent;import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';class Topic extends React.Component{
render(){ return(
<p>
<h1 id="topicText">topicText:</h1>
<Link to="/">jumpe to Main</Link>
</p>
);
}
}
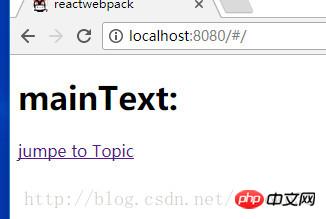
export default Topic;완료 후 powershell 창에 npm start를 입력한 다음 브라우저 주소 표시줄에 localhost:8080을 입력하면 나타납니다. . 다음 페이지:
주제로 이동을 클릭하면 주제 페이지로 이동합니다: 
이렇게 웹팩이 반응하면 라우터는 이렇게 간단하게 구성됩니다. 
Redux 모듈은 모든 React 구성 요소의 상태를 중앙에서 관리할 수 있습니다. 이 기술은 매우 일반적으로 사용됩니다. . Redux 모듈을 설치합니다. 명령:
npm install redux react-redux react-router-redux redux-thunk --save
const vendors = [ 'react', "react-dom", "react-router-dom", "redux", "react-redux", "react-router-redux", "redux-thunk"];
아래 Powershell 창, 노크:
webpack -p --config webpack.dll.config.js --progress --profile --colors
Manifest.json 및 Vendor.xxxxx.js 파일이 빌드 경로 아래에 다시 생성되고 해당 Vendor.xxxxx.js 파일이 색인에 도입됩니다. html 템플릿 파일.
redux를 사용하려면 먼저 기본 원리를 이해해야 합니다. 여기에서 자세한 내용을 Baidu에서 알아볼 수 있습니다.
redux는 크게 Store Reducer Action의 세 부분으로 나누어집니다.store는 구성 요소에서 중앙 집중식 관리가 필요한 상태를 저장하는 데 사용됩니다.
action은 상태 변경과 관련된 일련의 메서드를 정의하는 것입니다(메서드는 액션 생성자라고도 함). 상태 및 호출 작업 메서드는 상태의 상태를 수정하고 새 상태를 반환합니다.이 세 가지가 어떻게 서로 관련되어 있는지는 다음 단계에서 언급하겠습니다.
store 一般会采用自动创建的方法。react组件可以通过函数直接上传给store,上传代码是直接写在组件里面,不需要添加一个组件就修改一次store的代码。
store 的中间件用来实现异步调用,这里用ReduxThunk。这个中间件的优缺点,暂时不涉及。
在src 目录下创建一个Config 文件夹,在Config 里面新建一个Store.jsx。
Store.jsx 的代码:
import {createStore,combineReducers,applyMiddleware} from 'redux';
import RootReducer from '../Reducer/index.jsx';//引入reduceimport ReduxThunk from 'redux-thunk';//中间件var store = createStore( //自动生成store的函数
RootReducer, //reduce,修改state状态的函数集合
applyMiddleware(ReduxThunk) //中间件);
export default store;RootReducer是自己定义的reduce文件。createStore applyMiddleware 来自redux 模块。 ReduxThunk 来自于redux-thunk。
store 和 reducer 是通过createStore 关联起来的。
action
在src下面创建一个action文件夹,action文件夹下新建一个action.jsx文件。
action代码:
const actions = {
changeText:function(num){
console.log("调用actions"); switch(num){ case 1: return {type:'AlterMain',payload:"mainContainer had been changed"}; case 2: return {type:'AlterTopic',payload:"topicContainer had been changed"}; default: return action;
}
},
};
export default actions;预先规划设定state格式为:
const defaultState = { //在reducer 里面定义state的初始的值
mainText:”mainContainer”,
topicText:”topicContainer”
};
action这里定义了一个修改state状态的函数。当reducer调用action时,action就会通过不同的情况返回不同的action值。
reducer:
在src文件夹下面创建一个Reducer文件夹,文件夹下面新建一个index.jsx文件。
reducer的代码:
import {combineReducers} from 'redux';import {routerReducer} from 'react-router-redux';const defaultState = {//设定state的默认值
mainText:"mainContainer",
topicText:"topicContainer"};const reducer = (state = defaultState, action) => {
switch (action.type) {//通过action的返回值来选择更新哪个state的状态
case 'AlterMain': return Object.assign({},state,{ mainText:action.payload}); case 'AlterTopic': return Object.assign({},state,{ topicText:action.payload}); default: return state;
}
};const RootReducer = combineReducers({//可以定义多个reducer,然后通过combineReducers来合并
routing:routerReducer,//redux和router处理函数
app:reducer //app 需要与组件里面上传的state一致});
export default RootReducer;reducer 只看到 通过action返回值来修改state的状态并没有看到调用action。
在调试移动端显示的时候,发现object.assign 存在兼容问题,在网上查了下资料,需要额外添加下面这段代码:
if (typeof Object.assign != 'function') { // Must be writable: true, enumerable: false, configurable: true
Object.defineProperty(Object, "assign", {
value: function assign(target, varArgs) { // .length of function is 2 'use strict'; if (target == null) { // TypeError if undefined or null
throw new TypeError('Cannot convert undefined or null to object');
} var to = Object(target); for (var index = 1; index < arguments.length; index++) { var nextSource = arguments[index]; if (nextSource != null) { // Skip over if undefined or null
for (var nextKey in nextSource) { // Avoid bugs when hasOwnProperty is shadowed
if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
},
writable: true,
configurable: true
});
}组件的定义:
修改component文件夹下的Main.jsx(想看更多就到PHP中文网React参考手册栏目中学习)
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';import {connect} from 'react-redux';import P from 'prop-types';import actions from '../src/action/action.jsx';//引入actions//mapstoreStateToProps 这里指定Main控件需要上传的stateconst mapStoreStateToProps = (state) =>(
{
mainText:state.app.mainText, //mainText是变量,值对应的state.app.mainText的存储空间,其中app与reducers里面定义的一致。
}
);//mapDispatchToProps 这里上传处理state函数,即action里面定义的函数const mapDispatchToProps = (dispatch,ownProps)=> ({
fn:{
changeText:(num)=> dispatch(actions.changeText(num))
}
});//这样state一致上传到store,需要取值用props取就okclass MainComponent extends React.Component{
render(){ return(
<p>
<h1 id="mainText-this-props-mainText">mainText:{this.props.mainText}</h1>
<button onClick={()=>this.props.fn.changeText(1)}>修改mainText的值</button>
<Link to="/topic">jumpe to Topic</Link>
</p>
);
}
}//最后调用connect函数,把组件和store连接起来export default connect(mapStoreStateToProps,mapDispatchToProps)(MainComponent);connect 函数能成功执行的前提是 组件是provider的子组件。所有需要修改app.js 。
app.js 代码:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink,Route,BrowserRouter,HashRouter as Router, Swith,Redirect} from 'react-router-dom';import RouteConfig from '../src/Config/Route.jsx';import {Provider} from 'react-redux';import store from '../src/Config/Store.jsx';var p=document.createElement("p");
p.setAttribute("id","root");document.body.insertBefore(p,document.body.childNodes[0]);
ReactDOM.render(
<Provider store={store}> //Provider 并指定store的文件
<Router>
{RouteConfig}
</Router>
</Provider>
,document.getElementById('root'));Topic.jsx的代码:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';import {connect} from 'react-redux';import actions from '../src/action/action.jsx';const mapStoreStateToProps = (state) =>(
{ topicText:state.app.topicText,
}
)const mapDispatchToProps = (dispatch,ownProps)=> ({ fn:{ changeText:(num)=> dispatch(actions.changeText(num))
}
});class Topic extends React.Component{
render(){ return(
<p>
<h1 id="topicText-this-props-topicText">topicText:{this.props.topicText}</h1>
<button onClick={()=>this.props.fn.changeText(2)}>修改topicText的值</button>
<Link to="/">jumpe to Main</Link>
</p>
);
}
}export default connect(mapStoreStateToProps,mapDispatchToProps)(Topic);这样整个redux就搭建好了。
provider 指定 store文件,它下面的组件可以通过connect 把组件和store关联。
store:通过createStore 把 store和reducer 关联
reducer: 定义state的默认值,并定义state 和action的对应关系。combineReducers 合并reducer,指定reducer的接口,如果用到router时,要注意定义route的处理函数。
action:只是单独定义一些修改state状态的操作。
组件:通过connect 把需要集中管理的state即state对应的action 上传到store,并绑定组件。state的值被修改,组件的view就会做相应的改变
这里没有涉及到redux的异步通信。
流程可以简化理解为:
组件->action->dispath(action)->store->reducer ->store(修改state)->组件(view)
网页的整体效果如下:
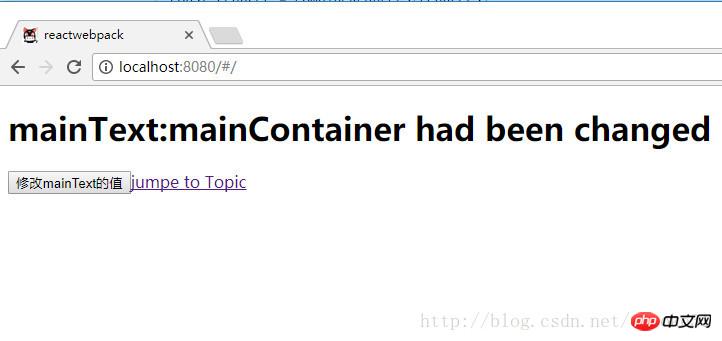
用http://localhost:8080 就能看到下面的界面: 
点击修改mainText的值 的按钮,mainText就会被更改如下:  点击jumpe to Topic
点击jumpe to Topic
点击 修改topicText的值 的按钮,topicText就会被更改如下:
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
위 내용은 반응 개발 환경을 구성하는 방법은 무엇입니까? React+webpack 개발 환경 구성 단계(결과)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




)
)
