ReactJS의 문제점은 무엇입니까? Reactjs 문제 요약
이 글은 주로 reactjs에 대한 몇 가지 문제점을 소개하고, 이제 Reactjs를 사용할 때의 몇 가지 단점을 지적합니다. 관심 있는 학생들은 이 글을 보러 오셔서 읽어보실 수 있습니다.
배경 소개
작년 4월에 저는 처음으로 접하게 되었습니다. 클라이언트 프로젝트의 ReactJS.
ReactJS는 이전에 사용했던 AngularJS보다 훨씬 간단하다는 것을 알았습니다. 반응형 데이터 바인딩 기능을 제공하고 데이터를 웹 페이지에 매핑하므로 간단한 상호 작용으로 웹 사이트를 쉽게 구현할 수 있습니다.
하지만 ReactJS를 점점 더 깊이 사용할수록 ReactJS로 대화형이고 복잡한 웹 페이지를 작성하는 것이 어렵다는 것을 알게 되었습니다. 간단한 문제를 ReactJS만큼 쉽게 해결할 수 있는 방법이 있었으면 좋겠습니다. 또한 복잡한 문제를 간단하게 해결할 수 있어야 합니다.
그래서 ReactJS를 Scala로 다시 작성했습니다. 코드 양은 거의 30,000줄에서 1,000줄 이상으로 줄었습니다.
이 프레임워크를 사용하여 구현된 TodoMVC 애플리케이션은 154줄의 코드만 사용합니다. 동일한 기능을 구현하기 위해 ReactJS를 사용하는 TodoMVC에는 488줄의 코드가 필요합니다.
아래 사진은 Binding.scala를 이용하여 구현한 TodoMVC 애플리케이션입니다.

이 프레임워크는 Binding.scala입니다.
문제 1: ReactJS 구성 요소는 복잡한 대화형 페이지에서 재사용하기 어렵습니다.
ReactJS에서 가장 작은 재사용 단위는 구성 요소입니다. ReactJS 구성 요소는 AngularJS Controller 및 View보다 가볍습니다. 각 구성 요소에는 프런트 엔드 개발자가 웹 페이지 요소에 매핑된 render 函数,把 props 和 state을 제공하기만 하면 됩니다.
이러한 경량 구성 요소는 간단한 정적 페이지를 렌더링할 때 유용하지만 페이지가 대화형인 경우 이벤트를 처리하려면 구성 요소 간에 콜백 함수를 전달해야 합니다.
"React보다 (2) 컴포넌트가 재사용에 해로운가?"에서 다루겠습니다. 》는 네이티브 DHTML API, ReactJS 및 Binding.scala를 사용하여 재사용이 필요한 동일한 페이지를 구현하고 Binding.scala가 복잡한 대화형 논리를 쉽게 구현하고 재사용할 수 있는 방법을 소개합니다.
문제 2: ReactJS의 가상 DOM 알고리즘은 느리고 부정확합니다.
ReactJS의 페이지 렌더링 알고리즘은 가상 DOM 차이 알고리즘입니다.
개발자는 렌더링 기능을 제공해야 합니다. = "border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace;">소품 및 상태 가상 생성
DOM. 그런 다음 ReactJS 프레임워크는 render DOM.render 函数,根据 props 和 state 生成虚拟
DOM。 然后 ReactJS 框架根据 render 返回的虚拟 DOM 创建相同结构的真实 DOM.
每当 state 更改时,ReacJS 框架重新调用 render 函数,获取新的虚拟
DOM 。 然后,框架会比较上次生成的虚拟 DOM 和新的虚拟 DOM 有哪些差异,然后把差异应用到真实DOM上。
这样做有两大缺点:
- <li>
每次 state 更改,render 函数都要生成完整的虚拟
DOM. 哪怕 state 改动很小,render函数也会完整计算一遍。如果 render
상태는 <code style="border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace;">render 기능을 변경하여 새로운 가상을 얻습니다.
DOM. 그런 다음 프레임워크는 마지막으로 생성된 가상 DOM과 새 가상 DOM 간의 차이점을 비교한 다음 차이점을 실제 DOM에 적용합니다. 🎜🎜이 작업에는 두 가지 주요 단점이 있습니다. 🎜-
<li>
상태가 변경될 때마다 렌더 함수는 완전한 가상을 생성해야 합니다.
DOM. state가 거의 변경되지 않더라도 render 기능도 완전히 계산됩니다. render 기능이 매우 복잡한 경우 이 프로세스는 많은 낭비를 초래합니다 계산의. 🎜
<li>ReactJS 프레임워크에서 가상 DOM 차이점을 비교하는 프로세스는 느리고 오류가 발생하기 쉽습니다. 예를 들어 나열하고 싶다면 <li> 그러면 ReactJS 프레임워크에서는 <code style="border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace; "><ul></ul>
<li> 를 클릭한 다음 "border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace;">
<ul></ul>列表的顶部插入一项 <li> ,那么ReactJS框架会误以为你修改了 <ul></ul> 的每一项 <li>,然后在尾部插入了一个 <li>。这是因为 ReactJS收到的新旧两个虚拟DOM之间相互独立,ReactJS并不知道数据源发生了什么操作,只能根据新旧两个虚拟DOM来猜测需要执行的操作。 自动的猜测算法既不准又慢,必须要前端开发者手动提供 key 属性、shouldComponentUpdate 方法、componentDidUpdate 方法或者 componentWillUpdate 等方法才能帮助
ReactJS 框架猜对。
我将在《More than React(三)虚拟DOM已死?》中比较ReactJS、AngularJS和Binding.scala渲染机制,介绍简单性能高的Binding.scala精确数据绑定机制。
问题三:ReactJS的HTML模板功能既不完备、也不健壮
ReactJS支持用JSX编写HTML模板。
理论上,前端工程师只要把静态HTML原型复制到JSX源文件中, 增加一些变量替换代码, 就能改造成动态页面。 理论上这种做法要比Cycle.js、Widok、ScalaTags等框架更适合复用设计师提供的HTML原型。
不幸的是,ReactJS对HTML的支持残缺不全。开发者必须手动把class和for属性替换成className和htmlFor,还要把内联的style
이것은 ReactJS가 수신한 이전 가상 DOM과 새 가상 DOM이 서로 독립적이며 ReactJS는 어떤 작업이 발생했는지 알 수 없기 때문입니다. 데이터 소스에서는 이전 가상 DOM과 새 가상 DOM을 기반으로 수행해야 하는 작업을 추측할 수만 있습니다. 자동 추측 알고리즘은 부정확하고 느리므로 프런트 엔드 개발자는 key 속성, shouldComponentUpdate 메소드, comComponentDidUpdate 메소드 또는 comComponentWillUpdate 및 기타 방법이 도움이 될 수 있습니다.
ReactJS 프레임워크 추측이 맞습니다. 🎜
"React 그 이상 (3) 가상 DOM은 죽었나요?"에서 다루겠습니다. 》ReactJS, AngularJS 및 Binding.scala의 렌더링 메커니즘을 비교하고 Binding.scala의 간단하고 고성능 정밀 데이터 바인딩 메커니즘을 소개합니다. 🎜
문제 3: ReactJS의 HTML 템플릿 기능이 완전하지도 견고하지도 않습니다
ReactJS JSX를 사용한 HTML 템플릿 작성을 지원합니다. 🎜
이론적으로 프런트엔드 엔지니어는 정적 HTML 프로토타입을 JSX 소스 파일에 복사하고 일부 변수를 추가하여 코드를 대체하고 이를 동적 페이지. 이론적으로 이 접근 방식은 Cycle.js, Widok 및 ScalaTags와 같은 프레임워크보다 디자이너가 제공한 HTML 프로토타입을 재사용하는 데 더 적합합니다. 🎜
안타깝게도 ReactJS의 HTML 지원은 불완전합니다. 개발자는 class 및 for 속성은 className 및 htmlFor, 인라인 style 코드도 입력하세요. > 코드가 실행되기 전에 스타일이 CSS 구문에서 JSON 구문으로 변경됩니다.
이 개발 방법에서는 프런트엔드 엔지니어가 HTML 프로토타입을 복사하여 코드에 붙여넣을 수 있지만 실제로 실행하려면 여전히 많은 수정이 필요합니다. Cycle.js, Widok 또는 ScalaTags에 비해 비용이 많이 절약되지 않습니다. 🎜<p style="border:0px;font-size:15px;color:rgb(46,46,46);font-family:'Microsoft YaHei', '宋体', 'Myriad Pro', Lato, 'Helvetica Neue', Helvetica, Arial, sans-serif;line-height:24px;">또한 ReactJS는 <code style="border:0px;font-family:Monaco, Consolas, 'Andale Mono', 'DejaVu Sans Mono', monospace;">propTypes 메커니즘 검증도 제공합니다. DOM. 그러나 이 메커니즘에도 허점이 가득합니다. propTypes를 지정하더라도 ReactJS는 컴파일 전에 오류를 미리 감지할 수 없습니다. . 테스트 적용 범위가 높은 프로젝트에서만 각 구성 요소가 다른 구성 요소를 사용하는지 확인할 수 있습니다.
높은 테스트 범위에서도 propTypes는 여전히 철자가 틀린 속성 이름을 감지할 수 없습니다. onClick을 onclick,
ReactJS는 오류를 보고하지 않으므로 개발자는 매우 간단한 버그를 해결하는 데 많은 추가 시간을 소비하게 됩니다. …é»', Tahoma , Arial, sans-serif; 글꼴 크기: 14px;">(더 많은 내용을 보려면 PHP 중국어 웹사이트 React 참조 매뉴얼에서 알아보기 컬럼)propTypes机制校验虚拟DOM的合法性。 然而,这一机制也漏洞百出。 即使指定了propTypes,ReactJS也不能在编译前提前发现错误。只有测试覆盖率很高的项目时才能在每个组件使用其他组件时进行校验。
即使测试覆盖率很高,propTypes仍旧不能检测出拼错的属性名,如果你把onClick写成了onclick,
ReactJS就不会报错,往往导致开发者额外花费大量时间排查一个很简单的bug。(想看更多就到PHP中文网React参考手册栏目中学习)
我将在《More than React(四)HTML也可以编译?》中比较ReactJS和Binding.scala的HTML模板,介绍Binding.scala如何在完整支持XHTML语法的同时静态检查语法错误和语义错误。
问题四:ReactJS与服务器通信时需要复杂的异步编程
ReactJS从服务器加载数据时的架构可以看成MVVM(Model–View–ViewModel)模式。 前端工程师需要编写一个数据库访问层作为Model,把ReactJS的state当做ViewModel,而render当做View。
Model负责访问数据库并把数据设置到state(即View Model)上,可以用Promise和fetch API实现。 然后,render
질문 4: ReactJS는 서버와 통신할 때 복잡한 비동기 프로그래밍이 필요합니다
서버에서 데이터를 로드할 때 ReactJS의 아키텍처는 MVVM(모델– 보기–ViewModel)모델. 프론트 엔드 엔지니어는 데이터베이스 액세스 레이어를 모델로 작성하고 ReactJS의를 사용해야 합니다. state를 ViewModel로, render를 View로 사용합니다.
모델은 데이터베이스에 액세스하고 데이터를 state로 설정하는 일을 담당합니다( 즉, View Model)은 Promise 및 fetch API를 사용하여 구현할 수 있습니다. 그러면 render, 즉 View가 View 렌더링을 담당합니다.
모델이 페이지에 렌더링됩니다. 이 전체 과정에서 프론트 엔드 프로그래머는 클로저로 구성된 수많은 비동기 프로세스를 작성해야 합니다. 주의하지 않으면 다양한 버그가 발생합니다. 비동기 이벤트를 신중하게 처리하면 프로그램이 복잡해져서 디버그 및 유지 관리가 어려워집니다. 🎜🎜"React보다 (5) 비동기 프로그래밍을 사용하면 어떨까?"에서 설명하겠습니다. 》ReactJS와 Binding.scala의 데이터 동기화 모델을 비교하고 Binding.scala가 어떻게 자동으로 서버 데이터를 동기화하고 수동 비동기 프로그래밍을 피할 수 있는지 소개합니다. 🎜결론
Binding.scala는 얼핏 보면 ReactJS와 많이 비슷해 보이지만 Binding.scala 뒤에 숨겨진 메커니즘은 더 간단하고 다재다능하며 ReactJS 및 Widok과 완전히 다릅니다.
그래서 Binding.scala는 개념을 단순화함으로써 더 유연하고 ReactJS가 일반적인 방법으로 해결할 수 없는 복잡한 문제를 해결할 수 있습니다.
예를 들어 위의 네 가지 측면 외에도 ReactJS의 상태 관리도 오랜 문제로 남아 있으며, 상태를 처리하기 위해 Redux나 React-Router와 같은 타사 라이브러리를 도입하면 아키텍처가 다음과 같이 됩니다. 복잡해지면 레이어가 더욱 계층화되고 코드도 복잡해집니다. Binding.scala는 복잡한 상태를 설명하기 위해 페이지 렌더링과 동일한 데이터 바인딩 메커니즘을 사용할 수 있으며 타사 라이브러리가 필요하지 않으며 서버 통신, 상태 관리 및 URL 배포 기능을 제공할 수 있습니다.
위 Binding.scala와 ReactJS의 기능적 차이점은 다음 표에 나열되어 있습니다.
| Binding.scala | ReactJS | ||
|---|---|---|---|
| Binding.scala | ReactJS | ||
| 재사용성 | 최소 재사용 단위 | 방법 | 구성 요소 |
| 재사용의 어려움 | 대화형 콘텐츠든 정적 콘텐츠든 재사용이 용이함 | 정적 콘텐츠 구성 요소는 재사용이 쉽지만 대화형 구성 요소는 재사용이 어려움 | |
| 페이지 렌더링 알고리즘 | 알고리즘 | 정확한 데이터 바인딩 | 가상 DOM |
| performance | high | low | |
| corrightness | 자동으로 정확성을 보장 | 하려면 개발자가 key 속성을 수동으로 설정해야 합니다. 그렇지 않으면 복잡한 페이지가 엉망이 됩니다.### ## ## ######html 템플릿######구문#🎜🎜 ####scala xml 리터럴######jsx#🎜 🎜 # |
|
| XHTML 전체 지원 | 불완전한 지원. 일반 XHTML은 컴파일되지 않습니다. 개발자는 | ||
| 런타임에 전달 |
class 和 for 属性替换成 className 和 htmlFor,还要把内联的 style 样式从
CSS 语法改成 JSON 语法。 |
||
| 如何校验模板语法 | 自动编译时校验 | 运行时通过 propTypes서버 통신 |
|
| 자동 원격 데이터 바인딩 | MVVM + 비동기 프로그래밍 | 구현의 어려움 | |
| Complex | Others | ||
| 타사 라이브러리 없이 URL을 일반 바인드 변수로 사용하도록 지원합니다. | 지원되지 않습니다. 타사 라이브러리 React-Router가 필요합니다. | ||
| 기능적 완성도 | 완전한 프런트엔드 개발 솔루션 | 자체에는 함수의 뷰 부분만 포함되어 있습니다. 완전한 프런트 엔드 프로젝트를 구현하려면 반응 라우터 및 Redux와 같은 타사 라이브러리에 대한 추가 숙달이 필요합니다. | |
| Learning Curve | API는 Scala를 사용해 본 적이 없는 사람들도 간단하고 이해하기 쉽습니다 | 빨리 시작하세요. 하지만 기능이 너무 약해서 나중에 타사 라이브러리를 학습할 때 가파른 곡선이 발생합니다. |
두 달 전, 제가 Scala.js 포럼에 Binding.scala를 출시했을 때 당시 Scala.js 커뮤니티에서 가장 인기 있는 반응형 프런트엔드 프로그래밍 프레임워크는 Widok이었습니다. Tim Nieradzik은 Widok의 저자입니다. 제가 출시한 프레임워크를 본 후 그는 이 프레임워크가 Scala.js 커뮤니티에서 가장 유망한 프레임워크라고 칭찬했습니다. HTML 5 렌더링 프레임워크.
그 말이 맞았습니다. 두 달 후 Binding.scala는 이제 Scala.js 커뮤니티에서 가장 인기 있는 반응형 프런트 엔드 프로그래밍 프레임워크가 되었습니다.
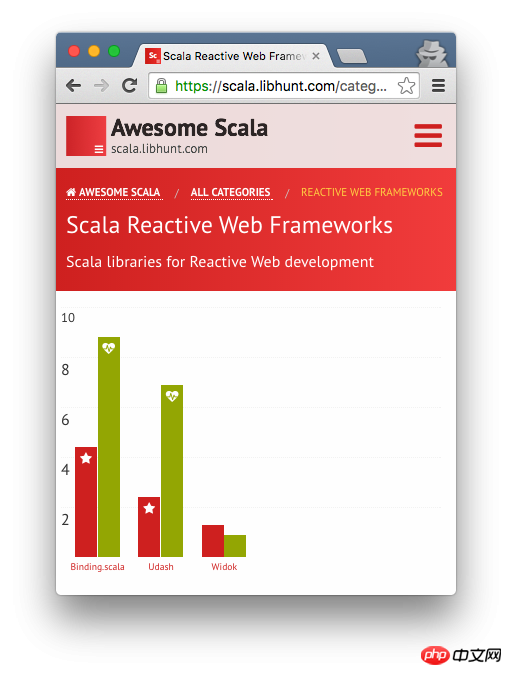
Awesome Scala 웹사이트에서는 Scala의 반응형 프런트엔드 프로그래밍 프레임워크를 비교했습니다. Binding.scala는 Udash 및 Widok과 같은 다른 프레임워크보다 더 활동적이고 인기가 높습니다.

이 기사는 여기에서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 React 사용자 매뉴얼 컬럼을 방문하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
위 내용은 ReactJS의 문제점은 무엇입니까? Reactjs 문제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 웹 프런트엔드에는 어떤 프레임워크가 있나요?
Aug 23, 2022 pm 03:31 PM
웹 프런트엔드에는 어떤 프레임워크가 있나요?
Aug 23, 2022 pm 03:31 PM
웹 프런트 엔드 프레임워크에는 다음이 포함됩니다. 1. 단일 애플리케이션 인터페이스를 생성하기 위한 프런트 엔드 프레임워크인 Angular 2. 사용자 인터페이스 구축을 위한 JavaScript 개발 프레임워크인 Vue JavaScript 프레임워크 4. HTML, CSS 및 JavaScript를 기반으로 하는 프런트 엔드 프레임워크인 Bootstartp 5. 엔터프라이즈 수준 웹 프런트 엔드 개발 솔루션 세트인 QUICK UI.
 웹 프론트엔드 엔지니어란?
Aug 23, 2022 pm 05:10 PM
웹 프론트엔드 엔지니어란?
Aug 23, 2022 pm 05:10 PM
웹 프론트엔드 엔지니어는 웹 프론트엔드 개발에 종사하는 엔지니어로, 웹사이트를 개발, 최적화, 개선하는 일을 주요 업무로 하며, 다양한 전문 기술을 활용하여 클라이언트 제품을 개발하고 이를 결합하는 일을 담당합니다. 전반적인 효과를 시뮬레이션하고 웹사이트에 제공하는 백엔드 개발 기술 최고 수준의 웹 인터페이스를 구현하고 코드를 최적화하며 우수한 호환성을 유지하는 제품과 서비스를 제공하며 기술을 통해 사용자 경험을 향상시키는 데 최선을 다하고 있습니다.
![[토혈편] 2023년 최신 프런트엔드 면접 질문과 답변(모음)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [토혈편] 2023년 최신 프런트엔드 면접 질문과 답변(모음)
Jun 29, 2022 am 11:20 AM
[토혈편] 2023년 최신 프런트엔드 면접 질문과 답변(모음)
Jun 29, 2022 am 11:20 AM
이 기사에서는 수집할 가치가 있는 몇 가지 선택된 웹 프런트엔드 인터뷰 질문을 요약합니다(답변 포함). 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
 2023년 엄선된 웹 프런트엔드 면접 질문과 답변 전체 모음(컬렉션)
Apr 08, 2021 am 10:11 AM
2023년 엄선된 웹 프런트엔드 면접 질문과 답변 전체 모음(컬렉션)
Apr 08, 2021 am 10:11 AM
이 기사에서는 수집할 가치가 있는 몇 가지 선택된 웹 프런트엔드 인터뷰 질문을 요약합니다(답변 포함). 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
 웹 프런트 엔드 필기 시험 문제 은행 HTML 장
Apr 21, 2022 am 11:56 AM
웹 프런트 엔드 필기 시험 문제 은행 HTML 장
Apr 21, 2022 am 11:56 AM
나는 당신과 공유할 몇 가지 웹 프런트 엔드 인터뷰(필기 테스트) 질문을 요약했습니다. 이 기사에서는 먼저 필기 테스트 질문(답변 포함)의 HTML 부분을 공유할 것입니다. 제대로 대답해!
 웹 프론트엔드 개발과 백엔드 개발의 차이점은 무엇입니까?
Jan 29, 2023 am 10:27 AM
웹 프론트엔드 개발과 백엔드 개발의 차이점은 무엇입니까?
Jan 29, 2023 am 10:27 AM
차이점: 1. 프론트엔드는 사용자에게 보이는 인터페이스를 의미하고, 백엔드는 사용자에게 보이지 않는 것을 의미하며, 기본 비즈니스 로직의 구현, 플랫폼의 안정성 및 성능 등을 고려합니다. 2. 프론트 엔드 개발에 사용되는 기술에는 html5, css3, js, jquery, Bootstrap, Node.js, Vue 등이 포함되며 백엔드 개발에는 java, php 및 HTTP 프로토콜과 같은 서버 기술이 사용됩니다. 3. 응용 범위의 관점에서 볼 때 프론트엔드 개발은 일반 사람들에게 잘 알려져 있을 뿐만 아니라 백엔드보다 응용 시나리오가 훨씬 더 넓습니다.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 웹 표준의 기본 포트는 무엇입니까?
Sep 20, 2023 pm 04:05 PM
웹 표준의 기본 포트는 무엇입니까?
Sep 20, 2023 pm 04:05 PM
웹 표준의 기본 포트는 다음과 같습니다. 1. HTTP, 기본 포트 번호는 80입니다. 2. HTTPS, 기본 포트 번호는 443입니다. 3. FTP, 기본 포트 번호는 21입니다. 4. SSH, 기본 포트 번호입니다. 5. Telnet, 기본 포트 번호는 23입니다. 6. SMTP, 기본 포트 번호는 25입니다. POP3, 기본 포트 번호는 8입니다. IMAP, 기본 포트 번호는 9입니다. , 기본 포트 번호는 53입니다. RDP , 기본 포트 번호는 3389입니다.




