이번 글은 주로 react에서 컴포넌트의 기초와 생명주기에 대한 자세한 설명을 소개합니다. 이제 이 글을 함께 읽어보겠습니다.
이 글은 주로 컴포넌트의 사용에 대해 설명합니다. React, React 고유의 JSX 구문과 React 라이프 사이클의 사용에 대한 자세한 내용은 다음과 같습니다. 🎜#
React 구성 요소2) ES5 기본 방식: React.createClass, (이것은 자동으로 바인딩됩니다)
3) ES6 형식: 확장 React.Component, (이 소스는 super()에 있음)# 🎜🎜#
4. 구성요소의 반환 함수에는 HTML 노드가 하나만 반환됩니다
상세 코드는 다음과 같습니다.
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)#🎜🎜 #참고 프로젝트 이름 및 파일 구조
코드는 다음과 같습니다.
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}/}
# 🎜🎜#JSX의 구문은 컴파일됩니다. 규칙을 따르세요:
HTML 태그가 나타나면 HTML 규칙을 사용하여 구문 분석합니다(<로 시작). ;); 用户还没有登录 : 用户名:${userName}#🎜 🎜#
코드 세부정보:
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
}
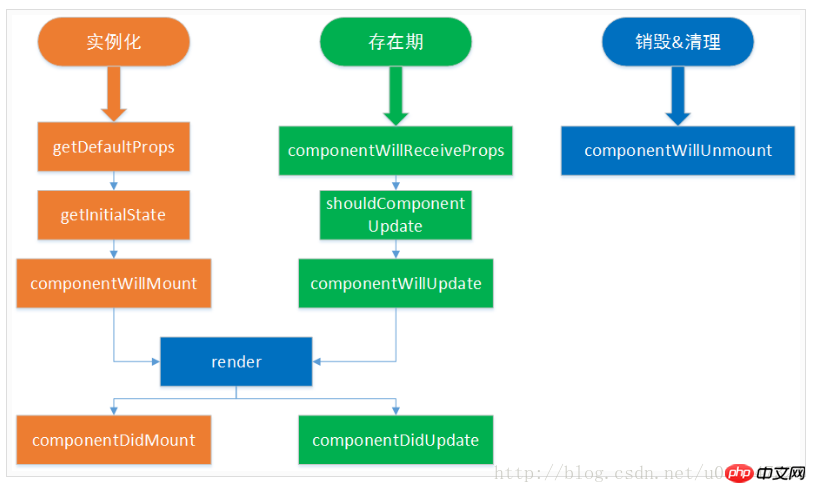
4.render
6.comComponentWillReceiveProps
8.comComponentWillUpdate
9.comComponentDidUpdate
10.comComponentWillUnmount
구체적인 그림은 다음과 같습니다: 
이 기사는 주로 React 구성 요소의 작성 및 사용에 대한 간략한 소개를 제공합니다. 특정 코드는 다운로드할 수 있습니다. 링크: https://pan.baidu. com/s/1qZATfYG 비밀번호: 7kkj
다운로드 후, 명령 패널을 통해 현재 폴더로 이동한 후 npm install을 실행하여 모든 환경을 설치합니다. 설치가 완료된 후 webpack –watch를 실행하면 프로젝트가 준비됩니다. 달리다.
이 기사는 여기에서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트React 사용자 매뉴얼 칼럼을 방문하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
위 내용은 React의 기본 구성요소를 어떻게 사용하나요? React의 기본 구성요소 및 라이프사이클 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




