React-Native에서 탐색을 만드는 방법은 무엇입니까? React-Native 내비게이션 바 제작 상세 내용 (전체 코드 첨부)
이 글에서는 주로 react 네이티브 탐색 기능과 이를 사용하여 탐색 가능하게 만드는 방법을 소개합니다. 그렇다면 아래 글을 읽어보세요
1. 모든 앱에 필수적인 탐색 기능
우리는 그것을 알고 있습니다. 하단 버튼 전환이든 페이지 이동이든 총칭하여 탐색 기능이라고 합니다. 이러한 기능을 사용하면 앱의 완전한 기본 골격이 나오고 전체 골격이 React-In Native에서 채워질 수 있습니다. 페이스북도 내비게이션 컴포넌트를 출시했지만 복잡한 비즈니스 로직에 직면했을 때 성능이 상대적으로 좋지 않았기 때문에 페이스북도 이 내비게이션의 기능을 보여주는 이 컴포넌트의 사용을 권장했습니다. Chaoqun, 이 구성 요소에는 주로 TabNavigator, StackNavigator 및 DrawerNavigation의 세 가지 핵심 기능 구성 요소가 포함되어 있으며 각각 탭 탐색, 페이지 점프 및 서랍 효과(사이드 슬라이딩 메뉴) 기능을 구현합니다. 녹음되었습니다.
2. 이번에 달성할 목표 효과


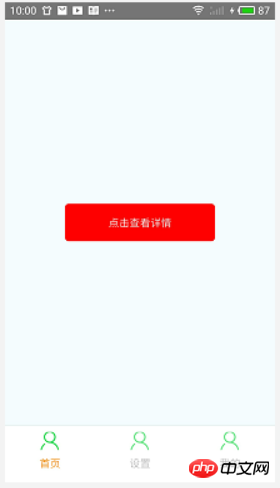
이번에 달성하고자 하는 것은 메인 인터페이스 하단에 메인 인터페이스 탐색을 전환할 수 있는 3개의 탭이 있습니다. 홈페이지 시뮬레이션에서는 페이지 입구에서 2차 스크린샷 효과를 입력한 후 코드로 구현하는 방법을 제공합니다.
3. TabNavigator를 사용한 반응 탐색 예비 탐색
1. 설치
설치: npm install –save React-navigation -save
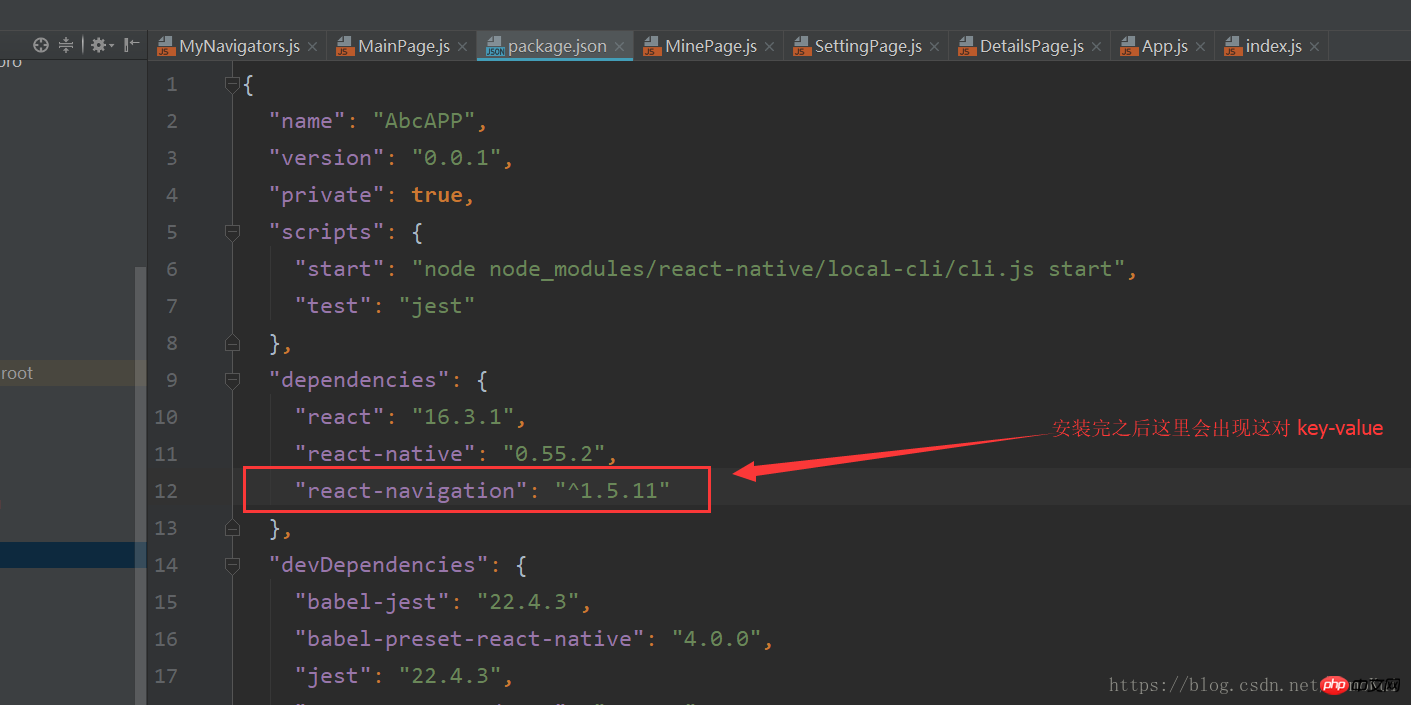
설치 후 package.json 파일을 확인하면 해당 종속성 값이 표시됩니다. 키가 하나 더 있습니다- 값에 해당하는 반응 탐색 및 버전 번호:  루트 디렉터리의 node_modules 폴더에서 반응 탐색 구성 요소 패키지를 확인할 수도 있습니다. 발견되면 기본적으로 설치가 완료된 것을 확인할 수 있습니다. 성공적인.
루트 디렉터리의 node_modules 폴더에서 반응 탐색 구성 요소 패키지를 확인할 수도 있습니다. 발견되면 기본적으로 설치가 완료된 것을 확인할 수 있습니다. 성공적인.
2. 라우팅 구성
개인적으로는 RN의 탭 탐색이 Android보다 조작하기 쉽다고 생각합니다. RN은 기본 프레임워크를 구성한 후 자체적으로 페이지 전환 대상을 구성합니다. , 어디에서나 사용할 수 있습니다. 먼저 하단 탭 전환 기능을 정복합시다. (자세한 내용을 보려면 PHP 중국어 웹사이트React Reference Manual 열을 참조하세요.)
인터페이스 분석:
하단의 탭 버튼 3개(TabNavigator를 사용하여 구현)
각각 탭은 3개의 다른 페이지에 해당합니다(3개의 페이지를 준비해야 함)
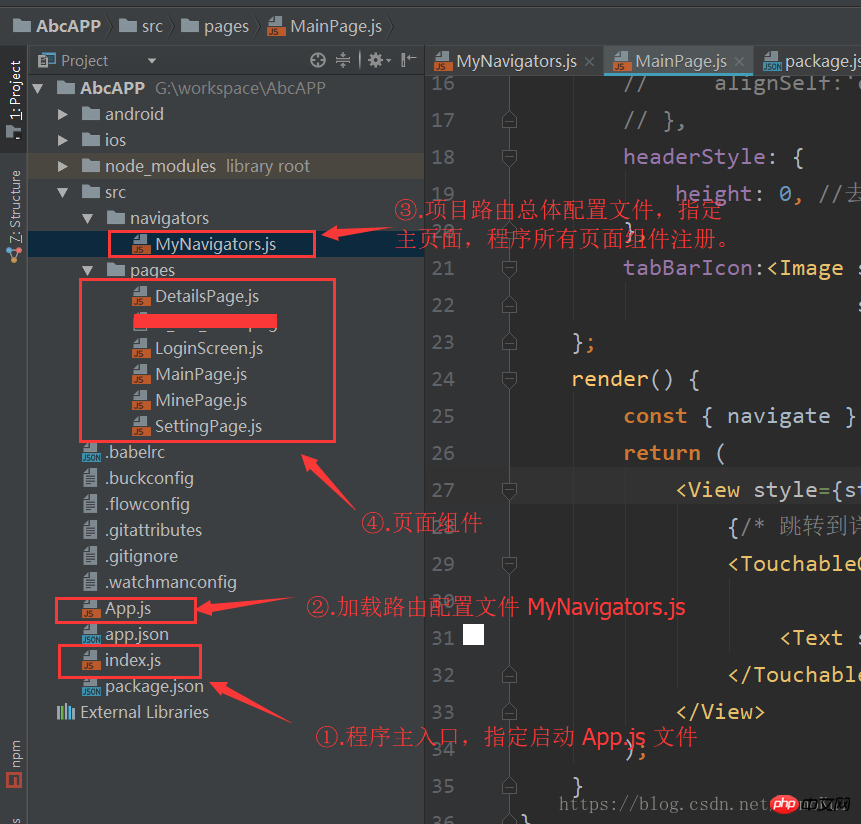
위의 간단한 분석을 바탕으로 먼저 3개의 페이지를 생성합니다. 이름은 MainPage, SettingPage, MinePage, 해당: Home, 설정, 나 .
MainPage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TouchableOpacity
} from 'react-native';
export default class MinePage extends Component {
// 此处设置 Tab 的名称和一些样式,这里的会覆盖掉配置路由文件的样式,下面会讲
static navigationOptions = {
headerTitle: '首页',
tabBarLabel: '首页',
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { const { navigate } = this.props.navigation; return (
<View style={styles.container}>
<Text>首页界面</Text>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
});나머지 두 페이지 등등.
페이지가 준비된 후 탭 탐색 라우팅 구성 파일을 생성하고 이름을 MyNavigators.js
import React from 'react';
import {StackNavigator, TabNavigator} from 'react-navigation';
import MainPage from '../pages/MainPage'; // 首页import SettingPage from '../pages/SettingPage'; // 设置页面import MinePage from '../pages/MinePage'; // 我的页面import DetailsPage from '../pages/DetailsPage'; // 详情页// 注册tabsconst Tabs = TabNavigator({
Home: {
screen: MainPage,
},
Set: {
screen: SettingPage,
},
Me: {
screen: MinePage,
}
}, {
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#ff8500', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 14, // 文字大小
},
},
});
export default StackNavigator({
Main: {
screen: Tabs
},
DetailsPage: { // 详情页
screen: DetailsPage
},
},
{
headerMode: 'screen', // 标题导航
initialRouteName: 'Main', // 默认先加载的页面组件
mode: 'modal' // 定义跳转风格(card、modal)
});TabNavigator에 등록하여 두 개의 매개변수(탭 대상 페이지, 일부 탭 스타일)를 수신하면 대상 페이지가 준비하세요. 가져오기만 하면 필요에 따라 스타일을 정의할 수 있습니다.
페이지 구성 요소 스택 라우팅 기능 StackNavigator를 구성합니다. Android의 매니페스트 파일에 모든 활동을 등록하는 것처럼 앱의 모든 페이지 구성 요소를 여기에서 구성해야 합니다.
다시 참고하세요: 전체 구성 요소로서 Tab은 여기에 있는 모든 해당 페이지를 페이지 구성 요소 형식으로 구성해야 합니다.
사용해 보세요. 프로젝트 코드 로직의 가독성을 높이기 위해 먼저 별도의 App.js 파일을 생성한 후, 방금 생성한 라우팅 컴포넌트를 별도로 넣어두었습니다.
import React, {Component} from 'react';import MyNavigators from './src/navigators/MyNavigators';
export default class App extends Component {
render() { return ( // 路由组件
<MyNavigators/>
);
}
}프로그램 시작 후 App.js 파일이 로드되도록 index.js 파일을 수정하세요.
import { AppRegistry } from 'react-native';import App from './App';
AppRegistry.registerComponent('AbcAPP', () => App);이제 프로그램을 실행하면 하단 탐색 탭이 로드된 것을 볼 수 있습니다.
3. StackNavigator를 사용하여 보조 페이지로 이동하는 반응 탐색의 예비 탐색
StackNavigator에 등록된 구성 요소에 이 속성 탐색이 있고 이 속성에 탐색(str, prm) 메서드가 있는 한, 첫 번째 매개변수는 대상 구성요소 이름입니다. (이름은 라우팅 구성 파일에 등록된 사용자 정의 이름입니다. 파일 이름과 혼동하지 마십시오) 두 번째 매개변수는 두 페이지 구성요소가 통신해야 하는 경우 전달되거나 전달되지 않을 수 있습니다. 매개변수로 점프할 때와 마찬가지로 두 번째 매개변수를 사용하여 키-값 형식으로 값을 전달할 수 있습니다. 예를 들어 렌더링은 다음과 같습니다.
MainPage.js 파일
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
export default class MainPage extends Component {
static navigationOptions = { // headerTitle:'首页',
tabBarLabel: '首页', // headerTitleStyle:{
// fontSize:18,
// fontWeight:'400',
// alignSelf:'center',
// },
headerStyle: {
height: 0, //去掉标题
},
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { // 获取 navigate 属性
const { navigate } = this.props.navigation; return (
<View style={styles.container}> // 跳转到详情页,并传递两个数据 title、des。
<TouchableOpacity style={{width:200,height: 50, backgroundColor: 'red', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => navigate('DetailsPage', { title: '详情页',des:'回到上一页' })} >
<Text style={{color:"#FFF"}}>点击查看详情</Text>
</TouchableOpacity>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center'
},
});DetailsPage.js 파일(MyNavigators.js에 세부 정보 페이지 구성 요소를 등록해야 함)
import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
export default class DetailsPage extends Component {
//接收上一个页面传过来的title显示出来
static navigationOptions = ({navigation}) => ({
headerTitle: navigation.state.params.title,
headerTitleStyle:{
fontSize:18,
fontWeight:'400',
alignSelf:'center'
},
headerStyle: {height: 65, backgroundColor: '#FFF'},
headerRight: <View><Text style={{paddingRight: 14, color: '#000', fontSize: 18}}>编辑</Text></View>,
headerBackTitle: '回去',
headerTruncatedBackTitle: '返回'
}); // 点击返回上一页方法
backFunction= () => { //返回首页方法 navigation属性中的自带的返回方法
this.props.navigation.goBack();
}
render() { return (
<View style={styles.container}>
<TouchableOpacity
style={{width:200,height: 50, backgroundColor: 'green', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => { this.backFunction()
}}>
<Text style={{color:"#FFF"}}>{this.props.navigation.state.params.des}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F5FCFF',
alignItems:'center',
justifyContent:'center'
},
});기록 후 사용된 속성 값, 스타일 등 위의 Baidu 온라인이 될 수 있습니다. 마지막으로 프로젝트 구조 디렉토리가 제공됩니다:

이 기사는 여기서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트React 사용자 매뉴얼 칼럼을 방문하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
위 내용은 React-Native에서 탐색을 만드는 방법은 무엇입니까? React-Native 내비게이션 바 제작 상세 내용 (전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:23 PM
새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:23 PM
최근 아이스 유니버스는 삼성의 차기 플래그십 스마트폰으로 널리 알려진 갤럭시 S25 울트라에 대한 세부 정보를 꾸준히 공개해 왔습니다. 무엇보다도 유출자는 삼성이 카메라 업그레이드를 하나만 가져올 계획이라고 주장했습니다.
 삼성 갤럭시 S25 울트라, 디자인 변경 루머가 공개된 첫 번째 렌더링 이미지 유출
Sep 11, 2024 am 06:37 AM
삼성 갤럭시 S25 울트라, 디자인 변경 루머가 공개된 첫 번째 렌더링 이미지 유출
Sep 11, 2024 am 06:37 AM
OnLeaks는 이제 Android Headlines와 제휴하여 X(이전 Twitter) 팔로어로부터 4,000달러 이상의 수익을 창출하려는 시도가 실패한 지 며칠 후 Galaxy S25 Ultra에 대한 첫 번째 모습을 제공합니다. 맥락에 따라 h 아래에 포함된 렌더링 이미지
 IFA 2024 | TCL의 NXTPAPER 14는 성능 면에서는 Galaxy Tab S10 Ultra와 일치하지 않지만 크기에서는 거의 일치합니다.
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL의 NXTPAPER 14는 성능 면에서는 Galaxy Tab S10 Ultra와 일치하지 않지만 크기에서는 거의 일치합니다.
Sep 07, 2024 am 06:35 AM
TCL은 두 가지 새로운 스마트폰을 발표하는 것과 함께 NXTPAPER 14라는 새로운 Android 태블릿도 발표했는데, TCL의 거대한 화면 크기는 판매 포인트 중 하나입니다. NXTPAPER 14는 TCL의 시그니처 브랜드인 무광택 LCD 패널 버전 3.0을 갖추고 있습니다.
 Vivo Y300 Pro는 7.69mm의 슬림한 본체에 6,500mAh 배터리를 탑재했습니다.
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro는 7.69mm의 슬림한 본체에 6,500mAh 배터리를 탑재했습니다.
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro는 방금 완전히 공개되었으며 대용량 배터리를 갖춘 가장 얇은 중급 Android 휴대폰 중 하나입니다. 정확히 말하면 스마트폰의 두께는 7.69mm에 불과하지만 배터리 용량은 6,500mAh입니다. 최근 출시된 것과 동일한 용량이다.
 Samsung Galaxy S24 FE는 4가지 색상과 2가지 메모리 옵션으로 예상보다 낮은 가격으로 출시될 예정
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE는 4가지 색상과 2가지 메모리 옵션으로 예상보다 낮은 가격으로 출시될 예정
Sep 12, 2024 pm 09:21 PM
삼성전자는 팬에디션(FE) 스마트폰 시리즈를 언제 업데이트할지 아직 힌트를 주지 않았다. 현재 상태로 Galaxy S23 FE는 2023년 10월 초에 출시된 회사의 최신 버전으로 남아 있습니다.
 새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:22 PM
새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:22 PM
최근 아이스 유니버스는 삼성의 차기 플래그십 스마트폰으로 널리 알려진 갤럭시 S25 울트라에 대한 세부 정보를 꾸준히 공개해 왔습니다. 무엇보다도 유출자는 삼성이 카메라 업그레이드를 하나만 가져올 계획이라고 주장했습니다.
 Xiaomi Redmi Note 14 Pro Plus는 Light Hunter 800 카메라를 탑재한 최초의 Qualcomm Snapdragon 7s Gen 3 스마트폰으로 출시됩니다.
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus는 Light Hunter 800 카메라를 탑재한 최초의 Qualcomm Snapdragon 7s Gen 3 스마트폰으로 출시됩니다.
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus는 이제 작년 Redmi Note 13 Pro Plus(Amazon에서 현재 $375)의 직접적인 후속 제품으로 공식화되었습니다. 예상대로 Redmi Note 14 Pro Plus는 Redmi Note 14 및 Redmi Note 14 Pro와 함께 Redmi Note 14 시리즈를 주도합니다. 리
 iQOO Z9 Turbo Plus: 잠재적으로 강화된 시리즈 플래그십에 대한 예약 시작
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: 잠재적으로 강화된 시리즈 플래그십에 대한 예약 시작
Sep 10, 2024 am 06:45 AM
OnePlus의 자매 브랜드 iQOO는 2023-4년 제품 주기가 거의 끝날 수 있습니다. 그럼에도 불구하고 브랜드는 Z9 시리즈가 아직 끝나지 않았다고 선언했습니다. 최종이자 아마도 최고급인 Turbo+ 변형이 예상대로 발표되었습니다. 티




