CSS 사용자 정의 속성 및 스포트라이트 효과 구현(코드)
이 기사에서 제공하는 내용은 CSS 사용자 정의 속성 및 스포트라이트 효과의 구현(코드)에 관한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
Introduction
CSS 변수는 그다지 새로운 것은 아니지만 확실히 CSS의 혁명입니다.
과거에는 변수를 사용할 때 sass 등의 전처리 도구를 사용해야 했지만 이제는 CSS를 사용하여 변수를 직접 선언할 수 있습니다.
호환성
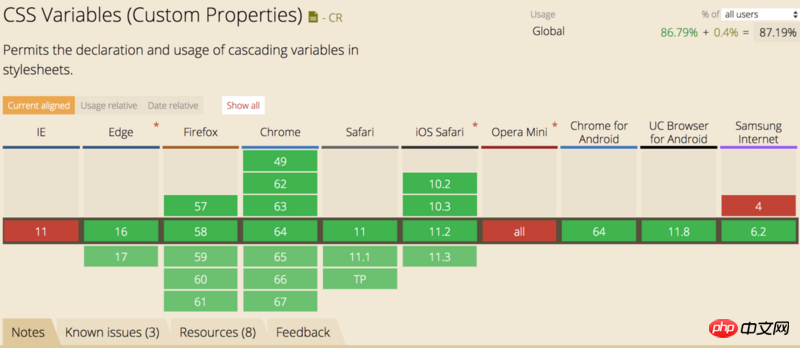
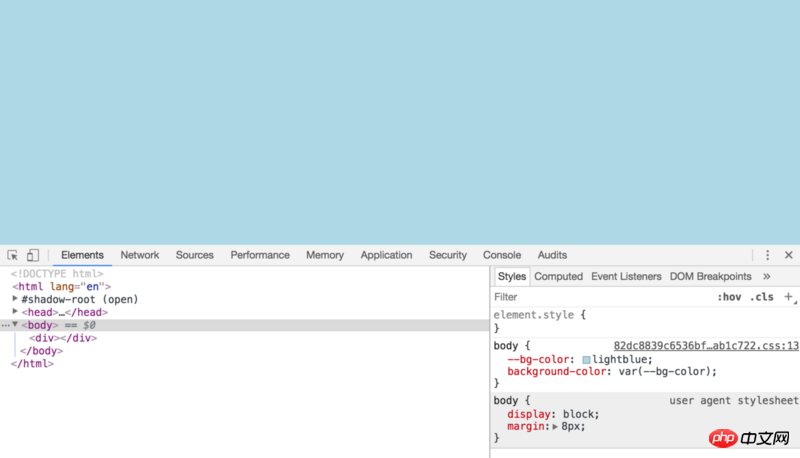
원칙적으로 호환성을 먼저 살펴보겠습니다

호환성은 녹색이고 빨간색이 두 개 있지 않나요? 큰 일을 할 때 어떻게 작은 세부 사항에 집착할 수 있습니까?
문법
구문은 약간 보기 흉하지만 매우 간단합니다. --*는 변수 이름을 선언하는 데 사용되며 var(--*)는 사용됩니다. 왜 $ 대신 --를 사용하는지 묻고 싶습니다. 아아, sass와 less가 사용되는 것이 아닌가요? --*来声明变量名,var(--*)来使用,也许你要问了,为什么使用--不用$一类的呢,唉,那不是sass、less两个货用了吗
声明和使用必须放在{}代码块里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
代码是不是很简单,可以直接看效果,就不赘述了。
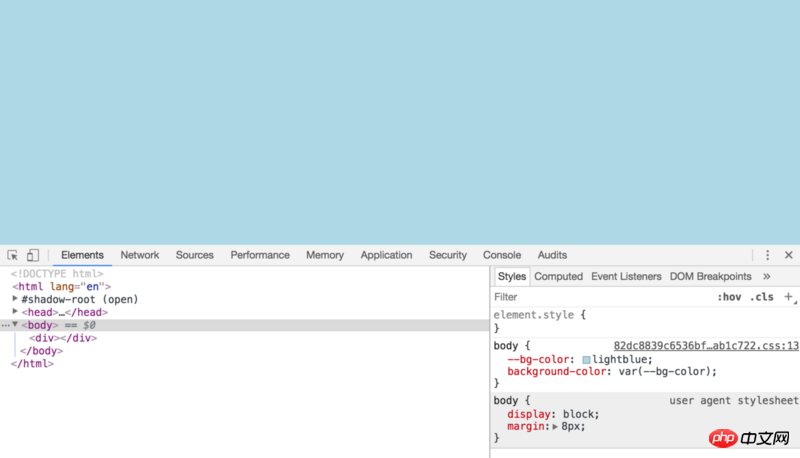
全局变量与变量覆盖
在:root代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最后生效的是--bg-color: lightblue,bg-color变量的值也就变成了lightblue
变量的缺省值
完整的变量使用语法 var( [, ]? ),当变量没有定义的时候,会使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面代码会在body的作用域里面查找--2变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue
可以看到,上面我们的变量名直接使用了数字,css变量很叼的,不只是数字,汉字都是可以的。
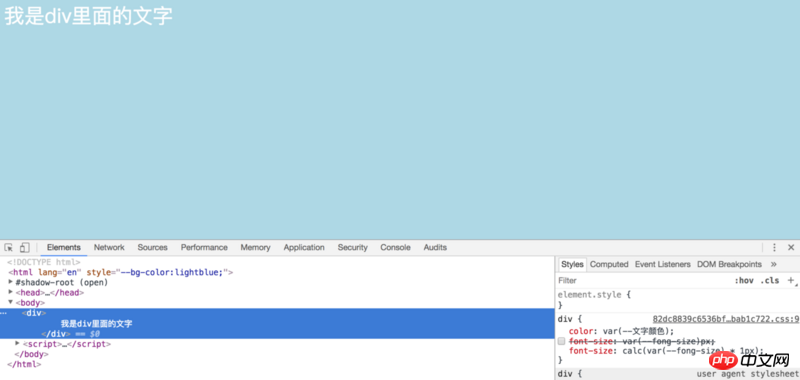
参与计算
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}此时p里面的文字的大小是多少呢?是浏览器默认的大小,为什么不是咱们想象的30px呢,这是因为变量转换的时候末尾会带上空格,var(--fong-size)px会转换成30 px
我们可以老老实实声明变量的时候带上单位
--fong-size: 30px;
或者使用calc()计算属性
font-size: calc(var(--fong-size) * 1px);

js获取与赋值
我们可以使用js来获取和赋值css变量,你看,是不是老方便了,老铁。
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')简单应用
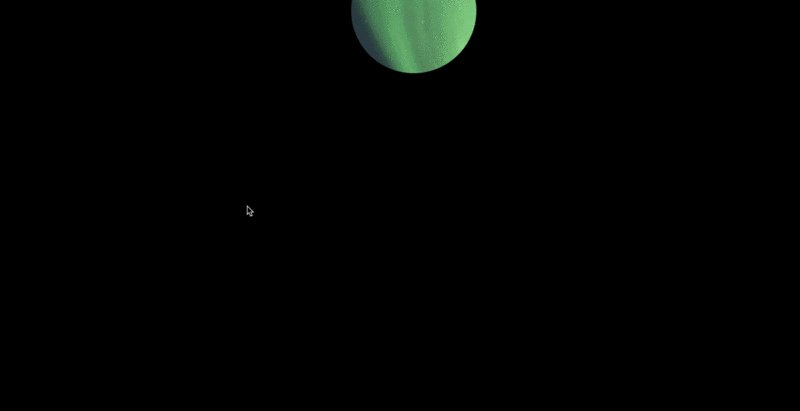
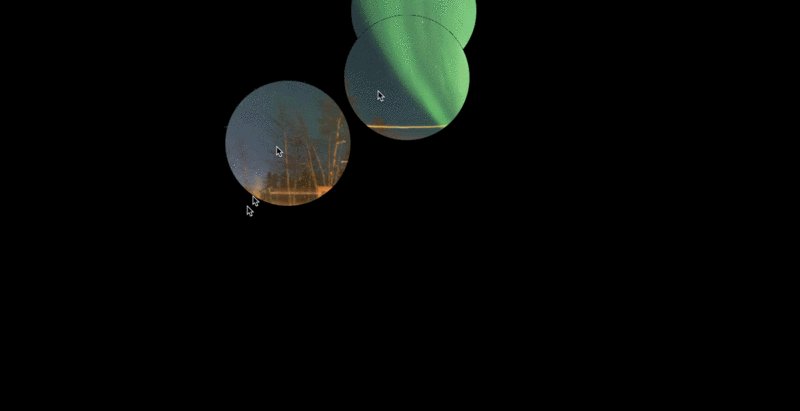
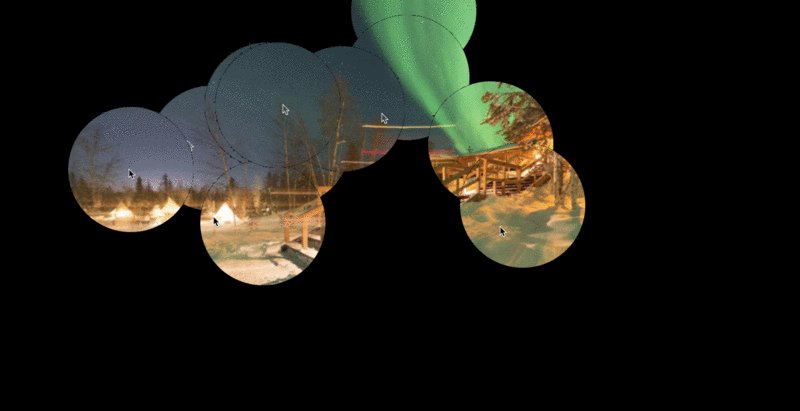
上面我们介绍了css变量的声明使用以及使用js来进行获取和赋值的操作,接下来,我们完成个聚光灯的效果(我自己瞎起的,我也不知道应该叫什么),诺,它长这样。GIF图有点卡顿,担待着看吧

写代码之前我们来梳理下思路,怎么来实现这个效果,主要有以下几步
1、声明全局css变量
2、设置body为纯黑背景,添加p并设置背景图
3、将p的背景图使用clip-path进行裁剪,使用变量设置圆心位置
4、添加鼠标事件,动态更改css变量也就是圆心位置
接下来开始写代码
布局很简单,就是一个div,我们主要说下css样式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}使用*通配符简单粗暴干掉浏览器默认样式,body设置100%,这里使用了vw和vh单位,表示将视口的等分成100份,100vw就是100份宽就是100%的宽,vh同理。
重点来了,使用css声明了 --x、 --y两个变量,然后在p样式里裁剪时使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)),我们使用clip-path裁剪了一个圆,它的语法如下
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
此时,页面上显示了一个这样的圆

最后一步,我们添加鼠标跟随事件,并更改--x和 --y
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})
:root 코드 블록에 선언된 변수는 전역 변수이며, 지역 변수는 전역 변수를 덮어씁니다.🎜:root{
--green: green;
--bgcolor: var(--green);
}입니다. bg- color: lightblue, bg-color 변수의 값은 lightblue🎜🎜변수의 기본값🎜🎜전체 변수 사용 구문var( [, ]? ), 변수가 정의되지 않은 경우 후속 값이 사용됩니다. 아래 예를 보세요🎜div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}body 범위에서 --2 변수를 검색합니다. 그렇지 않은 경우 전역 변수를 검색합니다. 그렇지 않은 경우 다음 값을 사용하므로 최종적으로 적용되는 색상은 파란색입니다🎜🎜 보시다시피 위의 변수 이름은 숫자뿐만 아니라 사용하기 매우 쉽습니다. 한자는 허용됩니다. 🎜🎜계산에 참여해보세요🎜A rgba(0,0,0,0) B 10px C yellow D green
var(--fong-size)px) 끝에 공백이 생기기 때문이다. >는 30px로 변환됩니다🎜🎜단위를 사용하여 변수를 정직하게 선언할 수 있습니다🎜rrreee🎜또는 calc()를 사용하여 속성을 계산할 수 있습니다🎜rrreee🎜🎜 🎜🎜🎜코드를 작성하기 전에 아이디어와 이 효과를 달성하는 방법을 정리하겠습니다. 주로 다음 단계가 있습니다
🎜🎜🎜코드를 작성하기 전에 아이디어와 이 효과를 달성하는 방법을 정리하겠습니다. 주로 다음 단계가 있습니다1. 전역 CSS 변수 선언
2, 본문을 순수한 검정색 배경으로 설정하고, p를 추가하고 배경 이미지를 설정합니다.
3.
clip-path를 사용하여 p의 배경 이미지를 자르고 변수를 사용하여 설정합니다. 원의 중심 위치4. 마우스 이벤트를 추가하고 원의 중심 위치인 CSS 변수를 동적으로 변경합니다🎜🎜 다음으로 코드 작성을 시작합니다🎜🎜 레이아웃은 매우 간단합니다. 그냥 div입니다. . 주로 CSS 스타일에 대해 이야기하겠습니다🎜rrreee🎜
* 와일드카드를 사용하는 것은 간단하고 투박합니다. 브라우저의 기본 스타일을 제거하고 vw를 100%로 설정하세요. 여기서는 vh 단위가 사용됩니다. 이는 뷰포트가 100개의 동일한 부분, 100vw으로 나누어진다는 것을 의미합니다. 즉, 100개의 부분 너비는 100% 너비, vh도 마찬가지다. 🎜🎜여기서 중요한 점은 CSS를 사용하여 두 변수 <code> --x 및 --y를 선언한 다음 p에서 자를 때 사용한다는 것입니다. code> 스타일 clip-path: Circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)), 우리는 clip-path를 사용합니다. 원이 잘렸는데 구문은 다음과 같습니다🎜rrreee🎜이때 페이지에 이런 원이 표시됩니다🎜🎜🎜 🎜🎜🎜마지막 단계는 마우스 팔로우 이벤트를 추가하고
🎜🎜🎜마지막 단계는 마우스 팔로우 이벤트를 추가하고 를 변경하는 것입니다. --x 및 --y의 값🎜rrreee🎜이 시점에서는 CSS 변수를 사용하여 간단한 효과를 완성합니다. CSS 변수에 대한 더 많은 사용 시나리오가 있으므로 이를 사용해 보세요. 마음껏. 🎜🎜자세한 코드는 github으로 이동해주세요🎜小结
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
相关推荐:
위 내용은 CSS 사용자 정의 속성 및 스포트라이트 효과 구현(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







