이 장에서는 캔버스를 사용하여 HTML5에서 "시계" 패턴을 그리는 방법을 소개합니다. (코드 예)에는 특정 참고 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
1. Canvas 소개
Canvas는 길이와 너비가 지정된 직사각형 캔버스로, 새로운 HTML5 JavaScript를 사용하여 HTML5 JS API를 사용하여 다양한 그래픽을 그려보겠습니다. 그러나 캔버스 자체에는 그리기 기능이 없습니다(단지 그래픽을 위한 컨테이너일 뿐입니다). 실제 그리기를 수행하려면 스크립트를 사용해야 합니다.
이제 대부분의 브라우저는 캔버스를 사용하기 전에 새 캔버스를 만들어야 합니다. 바로
<canvas id="myCanvas" width="200" height="100"></canvas>
2. Canvas에서 일반적으로 사용되는 속성 및 메서드
색상 및 스타일:
fillStyle 설정 또는 페인트를 채우는 데 사용되는 색상, 그라데이션 또는 패턴을 반환합니다.
StrokeStyle 획에 사용되는 색상, 그라데이션 또는 모드를 설정하거나 반환합니다.
shadowColor 그림자에 사용되는 색상을 설정하거나 반환합니다.
Rectangle:
lect() 직사각형을 만듭니다.
fillRect() "채워진" 직사각형을 그립니다.
strokeRect() 직사각형을 그립니다(채우지 않고).
clearRect() 주어진 직사각형 내에서 지정된 픽셀을 지웁니다.
Path:
fill() 현재를 채웁니다. 그리기(경로)
Stroke()는 정의된 경로를 그립니다.
beginPath()는 경로를 시작하거나 현재 경로를 재설정합니다.
moveTo()는 선을 만들지 않고 캔버스의 지정된 지점으로 경로를 이동합니다.
closePath()는 반환을 만듭니다. 현재 지점부터의 경로 시작 지점까지의 경로
lineTo() 새 지점을 추가하고 해당 지점에서 마지막으로 지정한 지점까지 캔버스에 선을 만듭니다.
clip() 원본 캔버스에서 모든 모양과 크기의 영역을 자릅니다.
quadraticCurveTo() 2차 쉘 Serret 곡선 생성
bezierCurveTo() 3차 베지어 곡선 생성
arc() 호/곡선 생성(원 또는 부분 원을 생성하는 데 사용됨)
arcTo() 두 접선 사이에 호/곡선 생성
isPointInPath() if 지정된 점이 현재 경로에 있으면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
Text:
font 텍스트 내용의 현재 글꼴 속성을 설정하거나 반환합니다.
textAlign 현재 경로의 정렬을 설정하거나 반환합니다. 텍스트 내용
textBaseline 텍스트를 그릴 때 사용할 현재 텍스트 기준선을 설정하거나 반환합니다.
fillText() 캔버스에 "채워진" 텍스트를 그립니다.
스트로크텍스트() 캔버스에 패딩 없이 텍스트를 그립니다.
measureText() 다음을 포함하는 개체를 반환합니다. 지정된 텍스트 너비
이미지 그리기:
drawImage() 캔버스에 이미지, 캔버스 또는 비디오 그리기
3. 시계 그리기
먼저 새 html 파일을 만들고, 새 아트보드를 만듭니다. 다음과 같이 아트보드에 몇 가지 스타일을 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>그런 다음 캔버스 작업을 시작합니다
<script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
설명: getContext("2d") 객체는 내장 HTML5 객체입니다. 여기에는 경로, 직사각형을 그리기 위한 다양한 방법이 있습니다. , 원, 문자 및 이미지 추가 deg는 pi를 계산하고 캔버스 위치를 번역합니다.
1. 다이얼, 숫자, 눈금, 중심점 만들기
눈금 만들기
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
숫자 만들기
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}눈금 만들기
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}중심점 만들기
context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();
렌더링:

2.
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
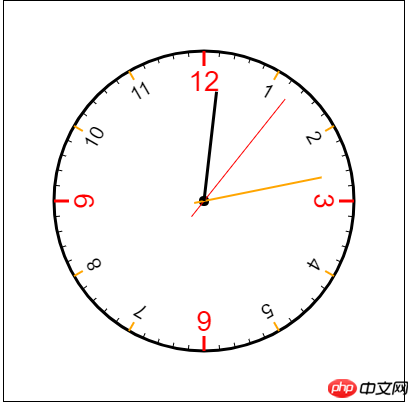
context.closePath();Rendering:

이제 끝날 거라고 생각하셨나요? 큰 소리로 말씀드리지만, 아니, 지금은 시작일 뿐이고, 다음 단계는 기적을 목격하는 순간입니다. . .
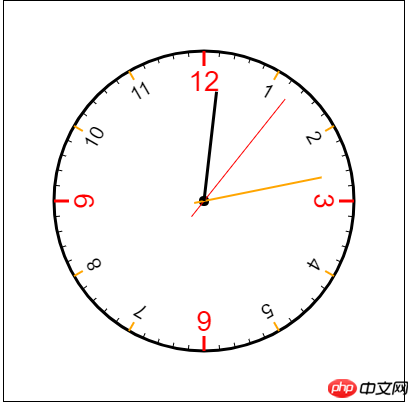
3. 드디어 완성되었습니다
위의 그림을 메소드로 캡슐화한 다음 시계가 움직일 수 있도록 계속 그리고 지워야 합니다
function dialPlate() { //创建表盘
//context.clearRect(-150,-150,400,400);//清除画布
context.beginPath();
context.arc(0, 0, 150, 0, 360 * deg);
context.lineWidth = 3;
context.stroke();
context.closePath();
//创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}
//中心点
context.beginPath();
context.arc(0, 0, 5, 0, 360 * deg);
context.fill();
context.closePath();
}
function Pointer() { //创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
}
dialPlate();
Pointer();
setInterval(function(){
dialPlate();
Pointer();
},1000/60)참고: 애니메이션을 초당 60번 실행하는 것이 가장 좋습니다. 왜 타이머가 그에게 단 몇 초 안에 60번의 실행을 허용하는가?
위 내용은 캔버스를 사용하여 html5에서 '시계' 패턴을 그리는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!