이 글의 내용은 vue를 기반으로 간단한 범위를 구현하는 코드에 대한 내용입니다. 참고할 만한 가치가 있는 친구들이 참고하면 좋을 것 같습니다.

주요 인터페이스와 로직은 두 개의 주요 블록입니다
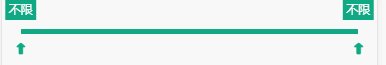
인터페이스는 5개 부분으로 나뉩니다
길이 왼쪽 슬라이더
왼쪽 콘텐츠 위치
가운데 길이
오른쪽 슬라이더 길이
오른쪽 콘텐츠 위치
Logic
터치 3개 이벤트
길이 계산 및 각 슬라이더의 위치
선택 시 색상 변경
우선 전체 컨테이너의 길이가 왼쪽 + 가운데 + 오른쪽과 동일하다는 것을 이해하므로 먼저 컨테이너의 전체 너비를 가져와서 변수로 저장합니다. 여기서는 화면 너비를 사용합니다.
this.rangeWidth = document.body.clientWidth
vue의 세 가지 터치 이벤트 추가
@touchstart.stop.prevent="leftTextTouchStart" //按下 @touchmove.stop.prevent="leftTextTouchMove" //滑动 @touchend.stop.prevent="leftTextTouchEnd" //松开//右滑块,同上 @touchstart.stop.prevent="rightTextTouchStart" @touchmove.stop.prevent="rightTextTouchMove" @touchend.stop.prevent="rightTextTouchEnd"
클래스 바인딩 사용, touchStart 이벤트 트리거, 클릭한 슬라이더의 스타일 수정, 릴리스 시 touchend 이벤트 트리거, 원래 스타일 복원
//滑动事件方法
leftTextTouchStart() {
this.leftClick = true;
},
leftTextTouchEnd() {
this.leftClick = false;
},
//类样式绑定
:class="{check_text_p:leftClick}"슬라이딩 시 세 개의 코어 블록의 너비와 위치 계산, 슬라이딩 중에 좌표축이 실시간으로 변경되기 때문에 여기서는 계산된 vue 속성을 사용하여 작동합니다
rangeWidth //整个容器的宽度
leftWidth //左边滑动的距离,通过滑动事件定义
rightWidth //右边滑动的距离,通过滑动事件定义
width() {
return Math.min(Math.max(0, this.rangeWidth - this.leftWidth - this.rightWidth), this.rangeWidth)//内容宽度应等于总宽度减去左右两边,且大于等于0小于等于总宽度
}
left() {
return Math.max(this.leftWidth, 0)//防止左滑出界面
}
right() {
if (this.left + this.rightWidth <ol class=" list-paddingleft-2"><li><p>Sliding In 이벤트, 인터페이스 변경 및 왼쪽과 오른쪽 사이의 슬라이딩 거리가 기록됩니다</p></li></ol><pre class="brush:php;toolbar:false">leftTextTouchMove(e) {
let touch = e.changedTouches[0];
let clientX = touch.clientX;//获取滑动事件的横坐标值
if (clientX >= 0) {//只检测滑块在坐标值在屏幕内
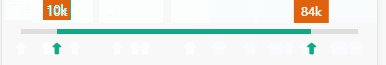
if (this.left + this.right <p>6. 텍스트 내용은 값을 계산하여 구현할 수 있습니다</p><pre class="brush:php;toolbar:false">leftText() {
let num = parseInt(this.left / this.rangeWidth * 100);
if (num === 0 || isNaN(num)) return '不限';
return num + 'k';
}
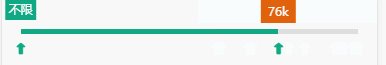
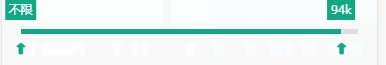
rightText() {
if (this.rangeWidth === 0) return '不限';
let num = parseInt((this.rangeWidth - this.right) / this.rangeWidth * 100);
if (num >= 0) {
if (num === 100) return '不限';
return num + 'k';
}
}이것이 핵심 코드입니다.
관련 권장 사항:
를 기반으로 한 간단한 단일 페이지 애플리케이션 구현위 내용은 Vue를 기반으로 한 맞춤형 단순 범위 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!