이 글은 주로 reactjs의 라이프사이클 소개와 React의 setState 메커니즘 소개에 대해 설명합니다. 글의 주요 내용을 살펴보겠습니다.
라이프 사이클은 단일하고 되돌릴 수 없는 소프트웨어 개발입니다. 메소드에 따라 라이프사이클은 완료되기 전에 다시 시작됩니다.
라이프사이클
1. 라이프사이클 사전 탐색
React 컴포넌트의 라이프사이클은 넓은 의미로 설명되며 마운팅, 렌더링, 제거로 구분됩니다.
라이프 사이클은 두 가지 범주로 나뉩니다.
1) 구성 요소가 마운트되거나 마운트 해제될 때
2) 구성 요소가 새 데이터를 수락할 때, 즉 구성 요소가 업데이트됩니다
1) 마운트 또는 마운트 해제
1. 컴포넌트 마운트
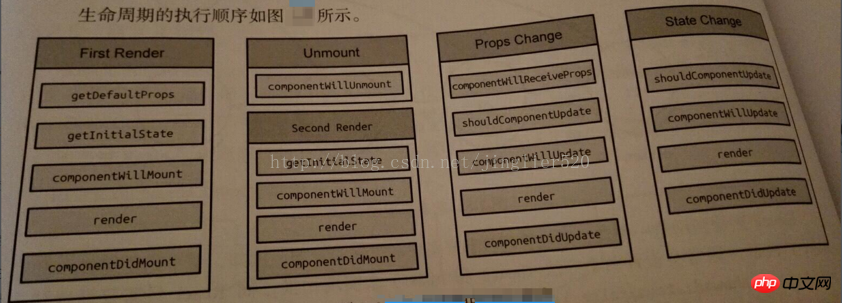
가장 기본적인 프로세스: 컴포넌트 상태 초기화: 초기 상태 및 props 읽기, componentWillMount() 및 componentDidMount()
2.
컴포넌트WillUnmount 제거 전 이 상태
2) 데이터 업데이트 프로세스
1. 컴포넌트 자체 상태 업데이트: shouldComponentUpdate 컴포넌트WillUpdate 렌더링 컴포넌트DidUpdate
2. ComponentWillRecieveProp 에스 shouldComponentUpdate comComponentWillUpdate render componentDidUpdate
요약하자면:

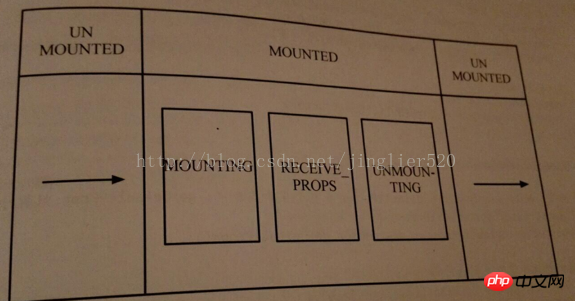
2. 커스텀 컴포넌트(ReactCompositeComponent)의 라이프 사이클은 주로 세 가지 상태로 관리됩니다: MOUNTING , RECEIVE_PROPS, 마운트 해제 중,

현재 상태, 라이프 사이클의 어느 단계를 실행해야 하는지, 상태를 업데이트할 수 있는지 여부를 구성 요소에 알릴 책임이 있습니다.
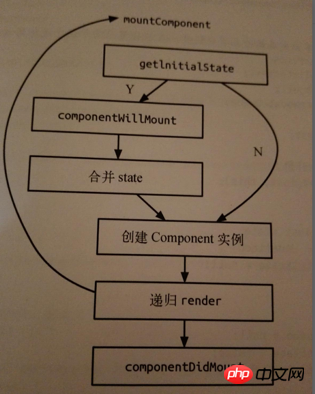
mountComponent -> MOUNTING
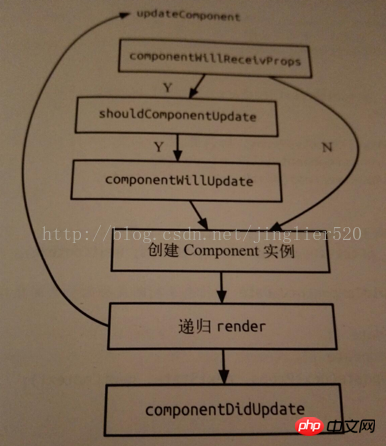
updateComponent ->
mountComponent를 통해 컴포넌트를 마운트합니다. 일련번호, 태그 등의 매개변수를 초기화하고, 상태 비저장 구성요소인지 여부를 확인하며, props, 컨텍스트 및 기타 매개변수 초기화와 같은 해당 구성요소 초기화 작업을 수행합니다.
초기화 상태, 초기화 업데이트 대기열 및 업데이트 상태를 얻으려면 getInitialState를 사용하세요.
mountComponent는 재귀의 특성으로 인해 본질적으로 콘텐츠를 렌더링합니다. 해당 하위 구성 요소의 componentWillMount는 이전에 호출되는 반면, 상위 구성 요소의 componentDidMount는 하위 구성 요소의 componentDidMount 이후에 호출됩니다. 2) 업데이트구성요소#🎜 🎜 # ComponentWillReceiveProps가 있으면 실행합니다. 이때 이 componentWillReceiveProps에서 setState를 호출하면 다시 렌더링이 실행되지 않습니다. 🎜🎜# 대신 상태가 병합됩니다 . 그리고 에서는 여전히 이 업데이트된 this.state#🎜🎜 #, #🎜을 얻을 수 없습니다. 🎜#은 이때 방문한 this.state입니다.
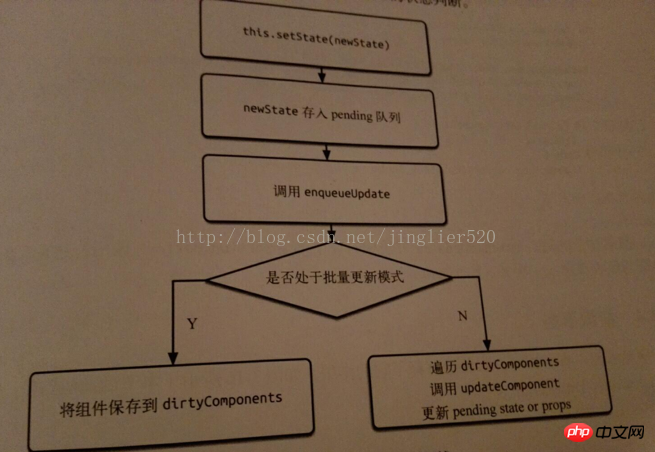
아직 업데이트되지 않은 데이터입니다. this.state = nextState를 설정해야 합니다. 업데이트된 this.state은 render 및 componentDIdUpdate에서만 얻을 수 있습니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 React 참조 매뉴얼 열을 참조하세요.) # 🎜🎜## 🎜🎜#updateComponent은 재귀적 특성으로 인해 기본적으로 상위 구성 요소의 componentWillUpdate가 #에 있습니다. 하위 구성 요소의 🎜🎜는 이전에 호출되고 상위 구성 요소의 comComponentDidUpdate는 하위 구성 요소의 # 이후에 호출됩니다. 🎜🎜#. 참고: shouldComponentUpdate 및 componentWillUpdate에서 setState를 호출하는 것은 금지되어 있습니다. 이렇게 하면 브라우저에 메모리가 부족하여 충돌이 발생할 때까지 루프 호출이 발생합니다. 3) unmountComponent#🎜 🎜 # unmountComponent는 라이프사이클에서 컴포넌트WillUnmount를 관리하는 역할을 담당합니다. commentWillUnmount가 존재하면 관련 파라미터, 업데이트 큐, 업데이트 상태가 모두 실행되고 이때 componentWillUnmount에서 setState가 호출되면 re가 트리거되지 않습니다. -render, 이는 모든 업데이트 대기열 및 업데이트 상태가 null로 재설정되고 공용 클래스가 지워지며 구성 요소 쓰기 작업이 완료되기 때문입니다. 3. 상태 비저장 구성 요소 단 하나의 렌더링 방법만 있고 구성 요소 클래스의 인스턴스화 프로세스는 없습니다. , 그리고 어떤 인스턴스도 반환되지 않습니다 상태 없음, 수명 주기 없음, 순전히 렌더링을 위해 props를 순수하게 수용하고 DOM 구조로 렌더링#🎜🎜 # 1. setState 비동기 업데이트 참고: 절대 this.state를 직접 수정하지 마세요. 이는 비효율적인 접근 방식이며 후속 작업으로 대체될 가능성이 높습니다. #큐 메커니즘을 통해 상태 업데이트를 실현하세요 3. 🎜#setState, 업데이트해야 할 상태는 병합되어 상태 대기열에 들어가고 this.state는 즉시 업데이트되지 않습니다# 🎜🎜# 2. setState 호출 스택 호출 스택 단순화: If #🎜 🎜 #isBatchingUpdates은 , 현재 구성요소(예:
setState)를 dirtyComponents 배열로 저장하고, 그렇지 않으면 대기 중인 모든 업데이트를 일괄 업데이트합니다. 이 글은 여기에서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트로 이동하세요. React 사용자 매뉴얼 열 중학교), 궁금한 점이 있으시면 아래에 메시지를 남겨주세요. 


위 내용은 Reactjs의 라이프사이클은 어떻게 되나요? Reactjs 라이프사이클에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




