반응을 사용하여 앱을 구축하는 방법은 무엇입니까? React+Redux를 사용하여 대규모 애플리케이션을 구축하는 단계에 대한 세부정보
이번 글에서는 react+redux를 사용하여 대규모 애플리케이션을 구축하는 방법을 주로 소개합니다. 이제 기사 내용을 살펴보겠습니다
Background
저희 팀은 개발에 오랜 시간이 걸리는 프로젝트로 전면과 후면 혼합 개발 방식을 사용하고 있습니다. 종료되므로 유지관리 비용이 매우 높으며, 온라인상에 노출된 문제도 많습니다. 그리고 회사의 100개 이상의 제품 라인과 연결되어 있기 때문에 매일 수많은 고객 불만과 제품 라인 피드백 문제를 받고 있습니다. 2017년 11월에는 제품을 중심으로 제품 레벨부터 프로세스를 재설계하고, 프로젝트의 전후 부분을 재구성했습니다. 저는 프론트엔드 담당자로서 기술 선정, 개발, 출시까지의 전 과정에 대한 경험을 공유하고자 이 글을 씁니다.
기술 선택에 대한 생각
우선, 우리 프로젝트의 다음 페이지를 살펴보고 몇 가지 특징을 요약해 보겠습니다.



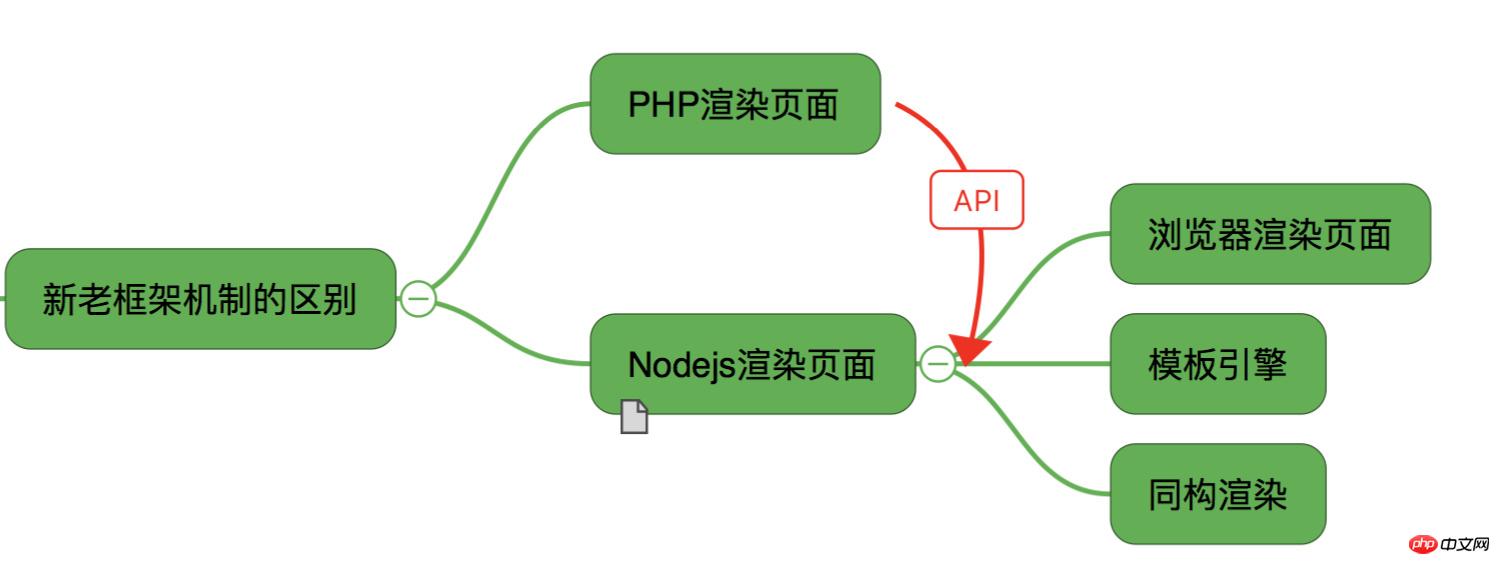
저희 페이지는 대부분 사용자가 작성해야 하는 양식입니다. 액세스를 요청할 필요가 없습니다. 페이지가 로드되고 대량의 데이터가 렌더링될 때. 게다가 페이지는 많은 상태를 표시해야 합니다(예를 들어 위의 세 그림은 프로젝트의 구성 요소입니다). 또한 가장 중요한 비즈니스 요구 사항이 있습니다. Baidu에는 많은 내부 제품 라인이 있으며 다양한 비즈니스에는 고유한 계정 라벨이 있으며 일부 공통 프로세스 외에도 이러한 계정은 제품 라인의 특성에 해당하는 프로세스를 거칩니다.
이러한 비즈니스 특성과 Nodejs 및 React의 이전 개발 경험을 결합하여 제가 선택한 전반적인 기술은 FIS3+Nodejs+React+Redux+React-Router입니다. 그렇다면 이러한 기술 선택은 무엇을 가져올 수 있습니까?
프런트 엔드는 브라우저 측에서 페이지 점프 라우팅을 제어할 수 있어 프런트 엔드 개발의 유연성이 향상됩니다.
- # 🎜🎜#페이지는 비즈니스 요구에 따라 서비스에서 템플릿 엔진 렌더링 또는 동형 렌더링을 선택할 수 있습니다.
- 프런트 엔드에서 오류 코드를 관리합니다. 통합된 방식으로 복사 및 페이지 복사하고, Nodejs를 사용하여 오프라인으로 "핫 업데이트"하고 실시간으로 온라인으로 적용합니다. 무의미한 네트워크 요청을 줄입니다. 프로젝트 운영의 안정성과 가용성을 향상시킵니다.
- 여기에서는 엔지니어링 도구 선택에 대해 간략하게 설명하겠습니다. 현재 업계에서 가장 널리 사용되는 엔지니어링 도구는 Webpack입니다. 문서를 읽는 것 외에는 실제 적용 경험이 많지 않습니다.
저는 도구를 사용하는 것이 개발자가 개발 과정에서 빈번한 수동 작업이 필요한 일부 불쾌한 작업을 해결하는 데 도움이 된다고 항상 믿어왔습니다
. Webpack에 관계없이 우리는 여전히 수동으로 코드를 컴파일하고, 수동으로 배포하고, 개발을 위해 페이지를 수동으로 새로 고칠 수 있습니다. 도구를 사용하면 이러한 일련의 프로세스를 일관되게 만들고 개발 비용을 줄일 수 있습니다.
저는 회사와 관련된 모든 프로젝트에서 FIS3를 선택합니다. 또한 사용하기 쉽고 다양한 엔지니어링 요구 사항을 충족할 수 있다고 생각합니다. 나는 Webpack을 반대하지 않습니다. 현재 사용하고 있는 FIS3를 포기하고 Webpack을 사용할 이유를 찾지 못했을 뿐입니다.
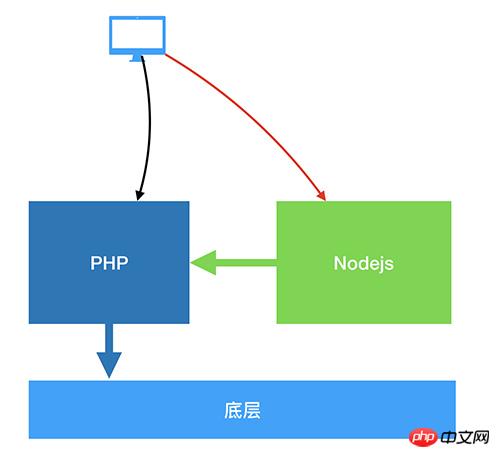
구 프레임워크 메커니즘과 새 프레임워크 메커니즘의 차이점기술 결정 후 렌더링 페이지의 렌더링 메커니즘의 일부 차이점에 대해 간략하게 소개합니다. 선택.
이전 프로젝트에서는 PHP+Smarty의 렌더링 모드를 사용하여 서버 측 렌더링이 완료된 후 페이지를 프런트 엔드 브라우저에 내보냈습니다. . 새로운 기술 아키텍처를 사용한 후에는 페이지를 렌더링하는 방식이 더욱 유연해졌습니다. 서버 측에서 렌더링하도록 선택하거나, 렌더링을 위해 브라우저에 완전히 맡기거나, 동형으로 렌더링하도록 선택할 수 있습니다.
우리 페이지는 첫 화면일 때 많은 데이터를 로드할 필요가 없기 때문에 여전히 대부분의 페이지가 브라우저 측에서 렌더링되도록 합니다.
React가 프런트엔드에 제공하는 편리함
프런트엔드 제어 라우팅 렌더링 페이지 # 🎜🎜#앞서 논의한 바와 같이 기술 선택에서는 페이지 라우팅 제어를 위해 React-Router를 사용하는 것을 이미 언급했습니다. 또한, React-Router는 구성 요소의 비동기 로딩 기능을 제공하여 온라인 최적화 페이지의 비동기 로딩을 위한 기술적 기반을 제공합니다.
# 🎜🎜#앞서 논의한 바와 같이 기술 선택에서는 페이지 라우팅 제어를 위해 React-Router를 사용하는 것을 이미 언급했습니다. 또한, React-Router는 구성 요소의 비동기 로딩 기능을 제공하여 온라인 최적화 페이지의 비동기 로딩을 위한 기술적 기반을 제공합니다.
<Route path="/v4/appeal/fillname" component={FillName} />
{* 这里对某些组件做异步加载 *}
<Route
path="/v4/appeal/selectuser"
getComponent={selectUser()}
/>function selectUser() {
return (location, cb) => { require(['../accountselect/container/AccountSelect'], function (component) {
cb(null, component);
});
};
}React-Router를 통한 라우팅 제어를 위한 프런트 엔드 코드 외에도 서버에서 일부 구성을 수행해야 할 수도 있습니다. 그렇지 않으면 페이지가 롤백될 때 문제가 발생합니다(페이지가 경로를 찾을 수 없음). 사실 우리가 일반적으로 액션이라고 부르는 것에서 라우팅을 제어하는 것입니다. Nodejs를 사용하고 있기 때문에 구성은 다음과 같습니다.
router.get('/fillname', router.action('index')); router.get('/selectuser', router.action('index'));
Event
오픈소스 프로토콜 문제로 인해 프런트엔드 이벤트에서 Preact를 잠깐 사용해왔습니다. React와 Preact의 가장 큰 차이점은 일부 이벤트를 캡슐화한다는 것입니다. 이로 인해 Preact가 React보다 훨씬 작아졌습니다.
모바일 개발을 할 때 프론트엔드에서 자주 겪는 문제 중 하나가 클릭 이벤트의 지연 문제입니다 click事件 300ms 延时的问题。在React中提供的onClick事件同样也会出现这样的问题。如果如果我们想要在点击一个按钮之后,在其它地方立即出现反馈,最好就是使用onTouchEnd事件,或者就是使用开源的Npm包react-fastclick能很好的解决click事件 300ms延时的问题。
使用的方法就是在我们代码的入口地方,声明以下语句,他默认会改变react的onClick事件的行为
import initReactFastclick from 'react-fastclick'; initReactFastclick();
组件的设计
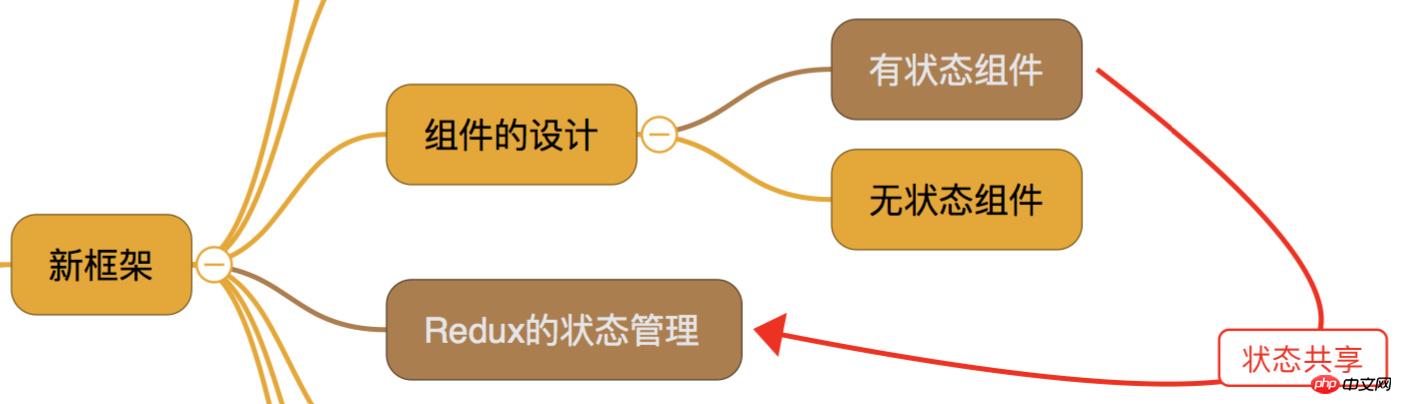
在使用React的时候可能都会面临的问题,我的组件应该是无状态的还是有状态的。我的组件状态怎么共享。什么时候我应该使用Redux来管理组件的状态。刚开始接触react都会有这样的疑问吧。
一种比较极端的做法就是,不管状态需不需要共享,组件的所有状态都试用Redux来管理。这样的做法就是我们需要写大量的Action。如果是一两个页面还好,如果是十几个页面,真的写action是能把人写崩溃的。
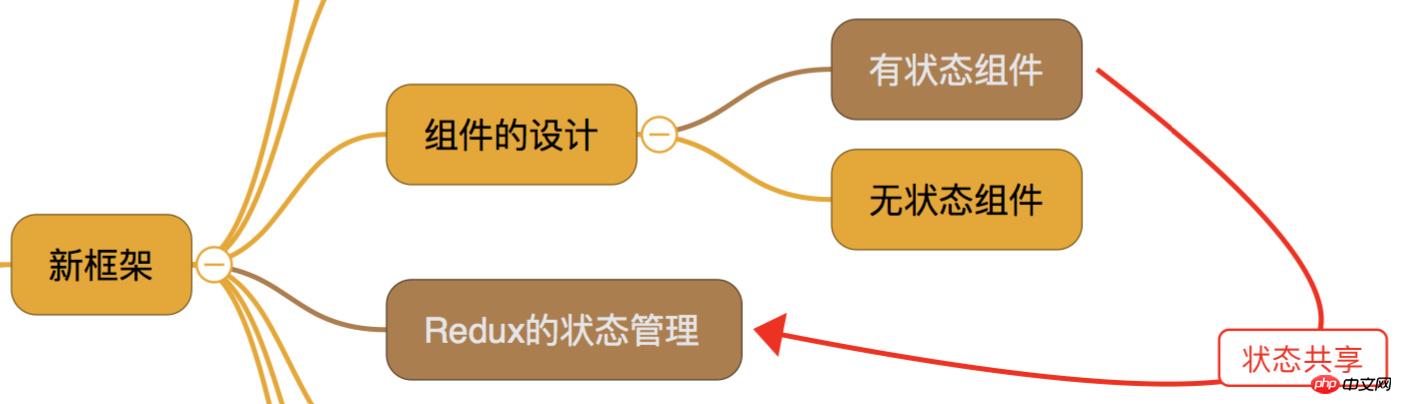
那么最佳实践是什么呢?看下图

当我们要写一个组件的时候,首先想下这个组件是不是需要与其它组件共享它本身的状态。如果需要我们应该把它当做有状态的组件来设计,而且共享的状态使用Redux来管理。如果简单的就是无状态组件或者是这个组件本身的状态改变不会影响其它的组件,就可以将组件设计为无状态组件(虽然叫无状态组件,其实组件本身的状态也是可以使用this.state来管理的)。
组件的复用关系
React的一大热点就是组件化的开发思想。小到页面上的一个按钮都是可以设计成一个组件。既然是组件我们首先就应该考虑这个组件怎么被其它组件复用。(想看更多就到PHP中文网React参考手册栏目中学习)
举个简单的例子,在整个项目中都会用到的弹窗组件:
class AlertForm extends Component {
constructor(props) {
super(props); this.state = {
showlayout: false, // false 以tip的方式提示错误, true以弹层的方式提示错误
btnlist: false,
formbtn: false
};
}
componentWillReceiveProps(nextProps) {
}
handleHideLayout = () => {
}
handleMobile = () => {
}
handleChangeCheck = () => {
history.go(-1);
}
render() { return ( <p className="component-alertform" style={this.
state.showlayout ? {display: 'block'} : {display: 'none'}}>
</p>
);
}
}
export default AlertForm;我们将这种可能在其他页面都用的组件单独抽象成出来,在需要用的地方import300ms
onClick 이벤트에도 이런 문제가 있습니다. 버튼을 클릭한 후 즉시 피드백이 나타나도록 하려면 onTouchEnd 이벤트를 사용하거나 오픈 소스 Npm 패키지 react-fastclick를 사용하는 것이 가장 좋습니다. 클릭 이벤트 300ms
지연 문제. 사용된 방법은 코드 시작 부분에서 다음 명령문을 선언하는 것입니다. 이는 기본적으로 반응의 onClick 이벤트 동작을 변경합니다
import AlertForm from '../../components/AlertForm';<AlertForm errno={errno}
stateObj={fillAppealName}
actions={actions}/>은 React를 사용할 때 직면할 수 있는 문제입니다. 내 컴포넌트가 상태 비저장인지 아니면 상태 저장인지입니다. 내 구성 요소 상태를 공유하는 방법. 언제 Redux를 사용하여 구성 요소 상태를 관리해야 합니까? 처음 React를 접하게 되면 이런 질문이 생길 수도 있습니다. 
그럼 모범 사례는 무엇인가요? 아래 사진 보세요

컴포넌트를 작성하려면 먼저 이 컴포넌트를 공유해야 하는지 생각해보세요. 다른 구성 요소는 자체 상태입니다. 필요한 경우 이를 상태 저장 구성 요소로 설계해야 하며 공유 상태는 Redux를 사용하여 관리됩니다. 단순히 상태 비저장 구성 요소이거나 구성 요소 자체의 상태 변경이 다른 구성 요소에 영향을 주지 않는 경우 해당 구성 요소는 상태 비저장 구성 요소로 설계될 수 있습니다. (비상태 비저장 구성 요소라고 하지만 실제로 구성 요소 자체의 상태도 관리하려면 이 .state를 사용하여 변경하세요). 컴포넌트 재사용 관계
React의 가장 큰 장점 중 하나는 컴포넌트 기반 개발 아이디어입니다. 페이지의 버튼만큼 작은 것도 컴포넌트로 디자인할 수 있습니다. 이는 구성 요소이므로 먼저 이 구성 요소를 다른 구성 요소에서 재사용할 수 있는 방법을 고려해야 합니다. (자세한 내용을 알고 싶다면 PHP 중국어 웹사이트 React 참조 매뉴얼을 방문하세요. ) #🎜 🎜#
우리는 이 가능성을 다른 프로젝트에서도 사용할 것입니다. 페이지 사용된 구성 요소는 별도로 추상화되고 필요한 경우 import됩니다.
여기서 말하고 싶은 것은 Nodejs와 서버사이드 렌더링을 사용한다면 서버사이드 문제를 많이 다루어야 하기 때문에 프론트엔드 엔지니어의 개인적 품질 요구사항이 상대적으로 높다는 것입니다. . 보안 작업 지시 처리에 대한 기사도 전에 공유한 적이 있습니다. 우리는 서버 측 문제뿐만 아니라 인터넷 보안 문제도 직면해야 합니다.

기타 기능 보충
서버 측 렌더링 외에 Nodejs를 사용하세요. 나는 또한 Nodejs를 사용하여 다른 작업도 수행합니다. 
예를 들어 Nodejs를 사용하여 서버 측에서 이러한 JSON 파일을 관리했습니다. PHP 측은 더 이상 오류 코드 및 오류 코드 표시 사본을 유지하지 않습니다. 통합 관리를 위해 모든 프런트엔드 디스플레이 카피라이팅은 Nodejs 측에 배치되어야 합니다. 또한 시스템 오프라인을 통해 이러한 오류 카피라이팅을 동적으로 업데이트할 수도 있습니다. 시스템 가용성을 향상시킵니다.
 이 기사는 여기에서 끝납니다(자세한 내용을 보려면 PHP 중국어 웹사이트React 사용자 매뉴얼 열로 이동하세요). 질문이 있으시면 아래에 질문을 남겨주세요.
이 기사는 여기에서 끝납니다(자세한 내용을 보려면 PHP 중국어 웹사이트React 사용자 매뉴얼 열로 이동하세요). 질문이 있으시면 아래에 질문을 남겨주세요.
위 내용은 반응을 사용하여 앱을 구축하는 방법은 무엇입니까? React+Redux를 사용하여 대규모 애플리케이션을 구축하는 단계에 대한 세부정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




