다중 선택 상자 HTML 구현 및 다중 데이터 제출이 불가능한 이유 분석(동영상 첨부)
이 글에서는 HTML 형식으로 다중 선택 상자에 데이터를 제출하는 구체적인 작업 방법과 다중 데이터를 제출할 수 없는 이유에 대한 분석을 주로 소개합니다.
HTML 양식은 일반적으로 사용자가 입력한 데이터를 수집한 다음 상호 작용을 위해 서버에 데이터를 제출하는 데 사용됩니다. 그러면 HTML이 라디오 버튼이나 다중 선택 상자를 통해 사용자 데이터를 수집할 수 있다는 것을 모두가 알아야 합니다.
아래에서는 특정 코드 예제를 통해 HTML 양식 다중 선택 상자에서 데이터를 얻는 관련 작업을 소개합니다.
HTML 폼 코드 예시는 다음과 같습니다.
<form action="upload.php" method="post">
<input type="checkbox" name="like" value="篮球">篮球<br>
<input type="checkbox" name="like" value="足球">足球<br>
<input type="checkbox" name="like" value="排球">排球<br>
<input type="checkbox" name="like" value="乒乓球">乒乓球<br>
<input type="submit" value="确定">
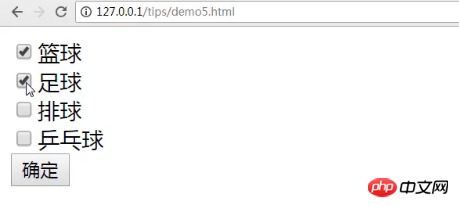
</form>브라우저를 통해 접속했을 때 다중 선택 상자 효과는 아래와 같습니다.

위 HTML 폼 코드와 그림을 보면, 두 가지 옵션을 선택합니다. 확인을 클릭하면 선택한 옵션이 사후 제출을 통해 upload.php 파일에 제출됩니다.
upload.php 코드는 다음과 같습니다.
<?php var_dump($_POST);
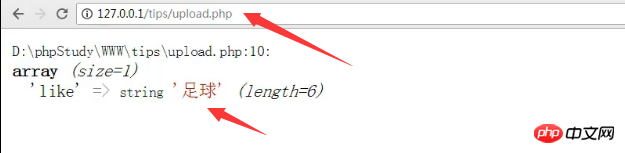
그런 다음 HTML 양식으로 제출된 데이터를 PHP가 처리한 후 인쇄된 결과는 다음과 같습니다.

이때 모든 사람은 두 개의 데이터가 제출된 후 하나의 데이터만 표시되는 이유는 무엇입니까? 아래에서는 이러한 상황의 원인을 계속 분석해 보겠습니다.
위 HTML 코드에서 메소드 제출 방법을 get로 변경한 후 PHP 코드를
<?php var_dump($_GET);
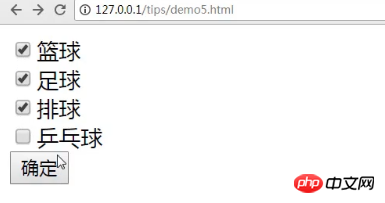
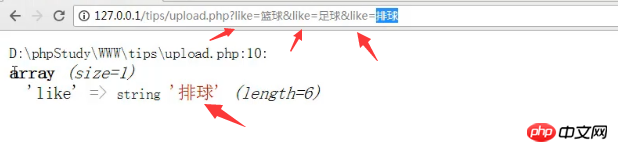
로 변경했습니다. 그런 다음 새 옵션을 선택하고 제출하여 브라우저를 통해 액세스한 결과는 다음과 같습니다.


여기서 세 가지 값을 선택했지만 성공적으로 제출한 후에는 하나의 값만 얻은 것을 확인할 수 있습니다. 실제로 주된 이유는 입력에 있는 이름이 모두 동일하기 때문이며, HTML 양식 입력에 있는 이름 값이 동일할 경우 마지막 값이 이전에 선택한 값을 덮어쓰게 되기 때문입니다. 예를 들어 위의 예에서 upload.php는 "volleyball"이라는 값 하나만 받고 이전 두 값은 덮어쓰게 됩니다.
여러 데이터를 얻으려면 JS 방식을 사용해야 합니다. 이 글은 이미 [js의 체크박스에서 여러 값을 선택하는 방법]에서 소개한 바 있습니다. 그것을 참고할 수 있습니다.
그럼 위의 내용은 HTML 형식의 다중 선택 상자에 데이터를 제출하는 작업 방법과 다중 데이터를 제출할 수 없는 이유에 대한 분석입니다. 해당 동영상 튜토리얼【Multiple도 있습니다. 다중 선택 상자의 데이터는 HTML 형식으로 제출할 수 없습니다. 배경 이유 분석 ]은 누구나 배울 수 있습니다.
위 내용은 다중 선택 상자 HTML 구현 및 다중 데이터 제출이 불가능한 이유 분석(동영상 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98


