플로트란 무엇이며 어떻게 지우나요?
이 장에서는 플로팅이 무엇인지, 어떻게 삭제하는지 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 플로팅
플로팅에 대해 이야기할 때 HTML의 요소가 왼쪽에서 오른쪽, 위에서 아래의 순서로 배열되는 것을 문서 흐름이라고 합니다. 정상적인 배열.
그리고 플로팅이란 무엇인가요? 플로팅으로 인해 요소가 문서 흐름에서 벗어나고 A 요소가 더 이상 문서 흐름에 없음을 요소가 확인한 후 순위가 매겨진 요소는 이를 무시하고 다음 단계로 이동합니다. A 요소 앞에 있는 요소(PS: 그러나 텍스트 It은 무시되지 않으며 A 요소를 둘러쌉니다. 즉, A 요소가 텍스트 흐름에서 분리되지 않음을 의미합니다.

그리고 사용하는 경우 절대 위치 지정을 사용하면 텍스트 흐름도 문서 흐름과 분리됩니다.

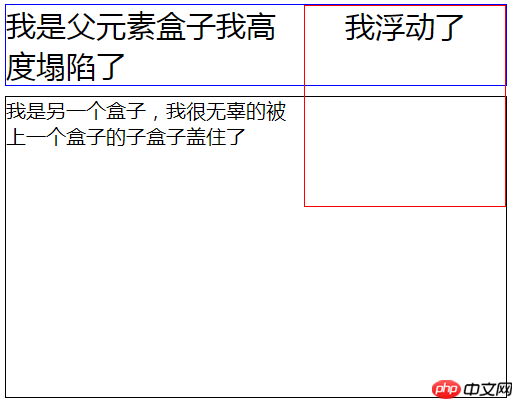
플로팅의 장점은 물론 3열 레이아웃을 형성하는 플로팅, 텍스트 줄 바꿈 등이 있습니다. 하지만 플로팅에도 있습니다. 즉, 위 그림과 같이 상위 요소의 높이가 축소되고 변경되지 않아 레이아웃 오류가 발생합니다. .BFC
BFC란 Block Formatting Context의 약어로, BFC를 생성하는 경우는 다음과 같습니다. float 값이 아닙니다.
overflow의 값은 table-cell, table-caption, inline-block 중 하나가 아닙니다.
BFC의 특징은 부동 요소를 래핑하는 것입니다. 내 이해로는 BFC를 만들 때 요소는 플로팅 요소를 포함하여 콘텐츠를 자체적으로 처리한 다음 래핑을 위한 전용 필드를 만듭니다. 또한 BFC에는 다음과 같은 기능이 있습니다. . 겹치는 위쪽 및 아래쪽 여백을 무효화합니다. 무효화할 두 상자를 상위 상자에 배치한 다음 상위 상자에 대한 BFC를 만듭니다.
2. 플로팅 요소를 둘러싸지 않습니다. 그림의 텍스트는 p 태그로 둘러싸여 있으며 BFC는 플로팅 요소의 오른쪽 상단에서 텍스트가 플로팅 요소를 둘러싸지 않는 것을 볼 수 있습니다.3. 플로트 지우기 방법에는 대략 두 가지 유형이 있는데, 하나는 왼쪽 | 오른쪽이고 다른 하나는 BFC를 만드는 것이며 여러 유형으로 나눌 수 있습니다
1. 플로팅 요소 끝에 빈 라벨을 추가하고 스타일을 모두 왼쪽 | 오른쪽으로 설정하면 다른 라벨도 사용할 수 있습니다.
<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div>장점: 단순함 
 단점: 추가 라벨이 추가되는데 이는 매우 쉽습니다.
단점: 추가 라벨이 추가되는데 이는 매우 쉽습니다.
*br 태그와 자체 html 속성을 사용하세요. br에는clear=all | right | none 장점: , 빈 태그보다 의미가 적습니다.
단점: 추가 태그가 추가되며 이는 분명히 의미에 맞지 않습니다. 
ps: IE6부터 -7은 :after를 지원하지 않습니다. `zoom:1을 사용하여 hasLayout을 실행하세요. 실제로 콘텐츠를 통해 요소 뒤에 빈 콘텐츠가 있는 블록 수준 요소가 생성됩니다. 코드는 다음과 같습니다.
<div class="parent">
<div class="child"></div>
<br clear='all'>
</div>// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
위 내용은 플로트란 무엇이며 어떻게 지우나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





