CSS3에서 테두리 색상 그라데이션을 설정하는 방법은 무엇입니까? CSS3 테두리 색상 그라데이션의 두 가지 구현 방법
웹 페이지를 개발할 때 어떤 이유로 테두리 색상 그라데이션을 설정해야 하는 경우가 많습니다. 그렇다면 색상 테두리 그라데이션을 설정하는 방법은 무엇일까요? 이 기사에서는 CSS3를 사용하여 테두리 색상 그라데이션을 설정하는 방법을 소개합니다.
테두리 색상 그라데이션을 설정할 때 사용할 수 있는 CSS3의 속성은 border-image 또는 border-colorcss3 테두리 색상 그라데이션입니다. , 그러면 두 속성이 테두리 색상 그라데이션을 어떻게 설정합니까?
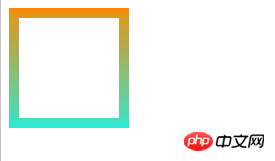
먼저 border-image 속성으로 구현된 간단한 CSS3 테두리 색상 그라데이션의 예를 살펴보겠습니다.
첫 번째 유형: border-image 테두리 색상 설정 그라데이션 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>css3 테두리 색상 그라데이션 효과는 다음과 같습니다.

css manual을 참고하세요.)
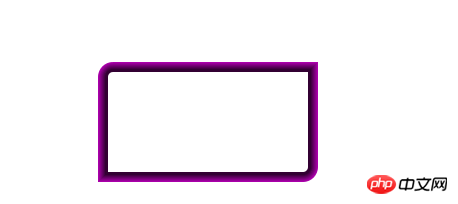
border-image 속성으로 구현한 테두리 색상 그라데이션의 예를 읽은 후, border-color 속성이 테두리 색상 그라데이션을 구현하는 방법에 대한 예를 살펴보겠습니다.두 번째 유형: 테두리 색상 설정 테두리 색상 그라데이션 예시
border-color 속성은 동일한 테두리 색상에 대해 여러 설정을 제공합니다. 그러나 지금까지는 Firefox 3.0+ 브라우저에서만 이 속성을 지원합니다. 따라서 사용하거나 테스트할 때 -moz- 접두사를 추가해야 합니다. 사용법을 살펴보겠습니다..box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}  관련 권장 사항:
관련 권장 사항:
#🎜 🎜# css 색상 그라데이션 예: CSS3 텍스트 색상 그라데이션 구현 방법
위 내용은 CSS3에서 테두리 색상 그라데이션을 설정하는 방법은 무엇입니까? CSS3 테두리 색상 그라데이션의 두 가지 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 Golang 이미지 처리: 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법
Aug 19, 2023 am 08:53 AM
Golang 이미지 처리: 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법
Aug 19, 2023 am 08:53 AM
Golang 이미지 처리: 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법 소개: 디지털 미디어의 발전으로 이미지 처리는 우리 일상 생활에서 없어서는 안 될 부분이 되었습니다. Go 언어에서는 github.com/disintegration/imaging과 같은 이미지 처리용 라이브러리를 사용할 수 있습니다. 이 기사에서는 이 라이브러리를 사용하여 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법을 소개합니다. 1. 라이브러리 소개 먼저 Go 프로젝트에 github.com/을 소개해야 합니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




