CSS로 보조 메뉴 효과를 얻는 방법은 무엇입니까? 가로, 세로 메뉴 구현(코드 예시)
이 장에서는 CSS를 사용하여 보조 메뉴 효과를 얻는 방법을 소개합니다. 가로 및 세로 메뉴 구현(코드 예제) html+css 코드를 통해 두 가지 다른 보조 메뉴 효과를 만드는 것은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. CSS는 수평 보조 메뉴 스타일을 구현합니다.
CSS는 수평 보조 메뉴 코드를 구현합니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--水平</title>
<style>
*{margin: 0;padding: 0;}
.demo{background: red;width: 100%;height: 35px;}
nav{height: 35px;width: 1000px;margin: 0 auto;}
nav ul li{list-style-type:none;float: left}
nav ul li a{ text-decoration: none;display: block;width: 130px;line-height: 35px;text-align: center;color:white;font-fimily:微软雅黑;}
nav ul li ul li{float: none}
nav ul li ul li a{color:black}
nav ul li ul{display: none;}
nav ul li:hover ul{display: block;}
</style>
</head>
<body>
<div class="demo">
<nav>
<ul>
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
</ul>
</li>
<li><a href="#">菜单2</a>
<ul>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
</ul>
</li>
<li><a href="#">菜单3</a>
<ul>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</li>
<li><a href="#">菜单4</a>
<ul>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
</ul>
</li>
<li><a href="#">菜单5</a>
<ul>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</li>
<li><a href="#">菜单6</a>
<ul>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</body>
</html>렌더링:
마우스가 위로 이동하지 않습니다:

마우스 메뉴로 이동 1 :

위의 예에서 볼 수 있듯이 CSS의 표시 속성을 사용하여 보조 드롭다운 메뉴 표시 여부를 제어합니다. 1차 메뉴의 li 태그로 마우스를 이동하면 2차 메뉴의 ul 태그가 표시된다.
핵심 코드:
list-style-type:none - 점을 삭제합니다.
float: 첫 번째 레벨 메뉴가 수평으로 표시되도록 하려면 왼쪽으로 왼쪽으로 부동합니다.
:hover - 마우스 포인터가 떠 있는 요소를 선택하는 데 사용됩니다.
display:none-보조 메뉴를 숨깁니다.
display:block - 링크를 블록 요소로 표시하면 텍스트뿐 아니라 전체 링크 영역을 클릭할 수 있으며 너비도 지정할 수 있습니다.
먼저 2단계 메뉴를 숨깁니다. 1단계 메뉴의 li 태그로 마우스를 이동하면 2단계 메뉴의 ul 태그가 표시됩니다.
2. 세로 보조 메뉴 스타일을 구현하는 CSS
세로 보조 메뉴 코드를 구현하는 CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--垂直</title>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 200px; border: 1px solid #CCC; border-bottom:none;margin:50px auto;text-align: center;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #289CFF;color: #fff; padding: 0px 10px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 200px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li ul li{background-color: #21B4BB}
#menu ul li:hover{background-color: #21B4BB}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>
<a href="">菜单1</a>
<ul>
<li>
<a href="#">菜单1</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">菜单2</a>
</li>
<li>
<a href="#">菜单2</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
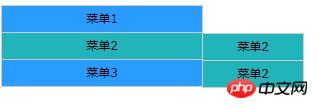
</html>렌더링:
마우스가 위로 움직이지 않습니다:

마우스가 메뉴로 이동합니다. 2 위:

위 예에서 볼 수 있듯이 CSS의 표시 속성은 보조 드롭다운 메뉴 표시 여부를 제어하는 데에도 사용됩니다. 1단계 메뉴의 li 태그로 마우스를 이동하면 2단계 메뉴의 ul 태그가 표시됩니다.
핵심 코드:
list-style-type:none - 점을 삭제합니다.
:hover - 마우스 포인터가 떠 있는 요소를 선택하는 데 사용됩니다.
display:none-보조 메뉴를 숨깁니다.
display:block - 링크를 블록 요소로 표시하면 텍스트뿐 아니라 전체 링크 영역을 클릭할 수 있으며 너비도 지정할 수 있습니다.
위치 :상대/절대--기본 메뉴 옆에 보조 메뉴를 표시하도록 위치를 지정합니다.
먼저 2단계 메뉴를 숨깁니다. 1단계 메뉴의 li 태그로 마우스를 이동하면 2단계 메뉴의 ul 태그가 표시됩니다.
위 내용은 CSS로 보조 메뉴 효과를 얻는 방법은 무엇입니까? 가로, 세로 메뉴 구현(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





