SpringBoot는 Jsp와 Thymeleaf를 어떻게 통합합니까?
이 기사의 내용은 SpringBoot가 Jsp와 Thymeleaf를 통합하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
머리말
이 문서에서는 주로 SpringBootintegrationJsp 및 SpringBoot#🎜🎜에 대해 설명합니다. #IntegrateThymeleaf를 통해 간단한 사용자 추가, 삭제, 수정 및 쿼리 예제 프로젝트를 구현합니다. 미리 말하면, 3개의 항목이 있는데, 2개는 개별적으로 통합되고 1개는 모두 통합됩니다. 그 중 하나가 필요하다면 해당 섹션의 소개를 살펴보세요. 프로젝트 소스코드가 필요하신 경우 바로 하단으로 이동하여 링크를 통해 프로젝트 코드를 다운로드 받으실 수 있습니다.
SpringBoot 통합 Jsp개발 준비환경 요구사항
JDK# 🎜 🎜#: 1.7 이상SQL
: MySql여기서 사용자 정보를 저장하기 위해 mysql에 사용자 테이블을 생성해야 합니다.
데이터베이스 스크립트는 다음과 같습니다. CREATE TABLE `t_user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增id',
`name` varchar(10) DEFAULT NULL COMMENT '姓名',
`age` int(2) DEFAULT NULL COMMENT '年龄',
`password` varchar(24) NOT NULL COMMENT '密码',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=17 DEFAULT CHARSET=utf8
프로젝트 생성 후 해당 jar 패키지를 다운로드한 후 관련 개발을 진행해야 합니다.
이러한 jar 패키지의 경우 pom.xml 파일에 springBoot 및 Jsp와 관련된 jar만 추가하면 됩니다.
관련 주의사항이 적혀 있으니 여기서는 자세히 다루지 않겠습니다.
Maven 종속성은 다음과 같습니다. <dependencies>
<!-- Spring Boot Web 依赖 核心 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Spring Boot 热部署 class文件之后会自动重启 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- Spring Boot Test 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- Spring Boot JPA -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!-- Spring Boot Mybatis 依赖 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis-spring-boot}</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--fastjson 相关jar -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson}</version>
</dependency>
<!--JSP 依赖 -->
<!-- servlet依赖. -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<!-- tomcat的支持.-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
</dependencies>
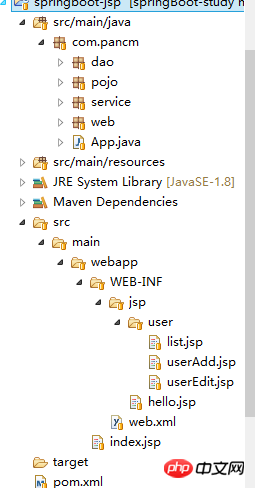
src/main/java com.pancm.web - Controller 层 com.pancm.dao - 数据操作层 DAO com.pancm.pojo- 实体类 com.pancm.service - 业务逻辑层 Application - 应用启动类 src/main/resources application.properties - 应用配置文件,应用启动会自动读取配置
프론트엔드 관련 파일 저장 설명:
src/main/webapp WEB-INF - web.xml web相关的核心配置 WEB-INF/jsp - JSP文件的存放路径
전체 프로젝트 구조도:
#🎜 🎜## 🎜🎜#프로젝트 구조가 확정된 후 해당 구성을 추가하겠습니다.
 application.properties
application.properties
데이터 소스의 구성은 이전과 유사합니다. 주목해야 할 것은
Jsp의 관련 구성입니다. springBoot의 기본 지원 템플릿은
Thymeleaf이므로 여기서 이에 맞게 변경해야 합니다.
구성은 다음과 같습니다.
## 编码 banner.charset=UTF-8 server.tomcat.uri-encoding=UTF-8 spring.http.encoding.charset=UTF-8 spring.http.encoding.enabled=true spring.http.encoding.force=true spring.messages.encoding=UTF-8 ## 端口 server.port=8088 ## 数据源 spring.datasource.url=jdbc:mysql://localhost:3306/springBoot?useUnicode=true&characterEncoding=utf8 spring.datasource.username=root spring.datasource.password=123456 spring.datasource.driver-class-name=com.mysql.jdbc.Driver ## JSP配置 # 页面默认前缀 spring.mvc.view.prefix=/WEB-INF/jsp/ # 响应页面默认后缀 spring.mvc.view.suffix=.jsp
코드 작성사실 여기 코드는 기본적으로 이전 기사에서 설명한 것과 동일합니다. 유일한 차이점은 여기서는 JPA를 사용하여 데이터베이스를 작동한다는 것입니다(즉, JPA 프레임워크를 사용함).
첫 번째는 엔터티 클래스입니다. 여기서는 JPA를 사용하기 때문에 이전 클래스와 약간 다르며 몇 가지 주석이 추가됩니다.
Entity
: 이것이 엔터티 클래스임을 나타냅니다.
Table: 이 엔터티 클래스에 의해 매핑된 데이터 테이블의 이름입니다.
Column: 필드의 속성을 지정합니다. nullable은 비어 있지 않은지 여부를 나타내고, Unique는 고유한지 여부를 나타냅니다.
그럼 엔터티 클래스의 코드는 다음과 같습니다.
@Entity
@Table(name = "t_user")
public class User {
/** 编号 */
@Id
@GeneratedValue
private Long id;
/** 姓名 */
@Column(nullable = false, unique = true)
private String name;
/** 密码*/
@Column(nullable = false)
private String password;
/** 年龄 */
@Column(nullable = false)
private Integer age;
//getter和setter略
}JPA를 사용하므로 dao 레이어는 #🎜만 상속하면 됩니다. 🎜#JpaRepository 이 클래스로 충분합니다. 엔터티 클래스와 기본 키 유형을 지정해야 합니다.
dao 레이어 코드는 다음과 같습니다.@Mapper
public interface UserDao extends JpaRepository<User, Long>{
}
services 코드는 다음과 같습니다:
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public boolean addUser(User user) {
boolean flag=false;
try{
userDao.save(user);
flag=true;
}catch(Exception e){
System.out.println("新增失败!");
e.printStackTrace();
}
return flag;
}
@Override
public boolean updateUser(User user) {
boolean flag=false;
try{
userDao.save(user);
flag=true;
}catch(Exception e){
System.out.println("修改失败!");
e.printStackTrace();
}
return flag;
}
@Override
public boolean deleteUser(Long id) {
boolean flag=false;
try{
userDao.delete(id);
flag=true;
}catch(Exception e){
System.out.println("删除失败!");
e.printStackTrace();
}
return flag;
}
@Override
public User findUserById(Long id) {
return userDao.findOne(id);
}
@Override
public List<User> findAll() {
return userDao.findAll();
}
}RestController 주석을 사용할 수 없습니다. 이 주석은 json 형식으로 데이터를 반환하지만 때로는 반환 시 인터페이스로 점프해야 하므로 #🎜를 사용해야 합니다. 🎜#Controller 주석. 메서드에서 반환하려는 데이터 형식이 json인 경우 메서드에
ResponseBody 주석을 추가하기만 하면 됩니다. 컨트롤 레이어 코드는 다음과 같습니다: @Controller
public class UserRestController {
@Autowired
private UserService userService;
@RequestMapping("/hello")
public String hello() {
return "hello";
}
@RequestMapping("/")
public String index() {
return "redirect:/list";
}
@RequestMapping("/list")
public String list(Model model) {
System.out.println("查询所有");
List<User> users=userService.findAll();
model.addAttribute("users", users);
return "user/list";
}
@RequestMapping("/toAdd")
public String toAdd() {
return "user/userAdd";
}
@RequestMapping("/add")
public String add(User user) {
userService.addUser(user);
return "redirect:/list";
}
@RequestMapping("/toEdit")
public String toEdit(Model model,Long id) {
User user=userService.findUserById(id);
model.addAttribute("user", user);
return "user/userEdit";
}
@RequestMapping("/edit")
public String edit(User user) {
userService.updateUser(user);
return "redirect:/list";
}
@RequestMapping("/toDelete")
public String delete(Long id) {
userService.deleteUser(id);
return "redirect:/list";
}
}
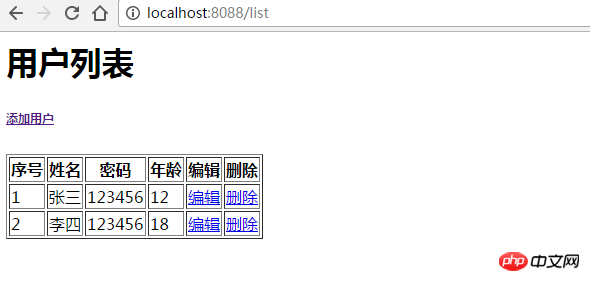
그게 백엔드용입니다. 코드 소개. 프론트엔드 JSP 코드에 대해서는 자세히 설명하지 않겠습니다(주요 이유는 인터페이스가 너무 못생겼기 때문입니다...). 프로젝트를 직접 시작하여 효과를 확인합니다. 프로젝트를 시작하고 브라우저에 입력하세요: http://localhost:8088/list
메인 인터페이스:
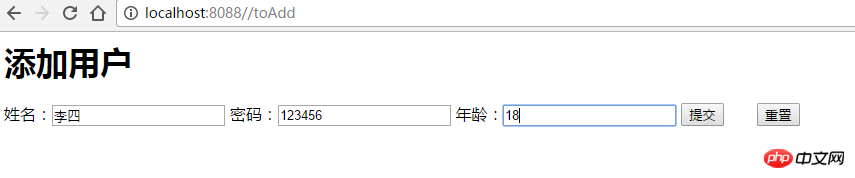
# 🎜🎜#데이터 추가 후 인터페이스: 
기타 수정 및 삭제도 가능합니다. 여기에서 확인하세요. 더 이상 사진이 없습니다.
springBoot 통합 Jsp가 여기에 있습니다. 
 Thymeleaf 소개
Thymeleaf 소개
Thymeleaf는 웹 및 비웹 애플리케이션에 사용할 수 있는 템플릿 엔진으로, XML/ XHTML/HTML5, JavaScript, CSS, 심지어 텍스트 파일까지.
https://www.thymeleaf.org/documentation.html
개발준비
위의 SringBoot 통합 Jsp와 기본적으로 동일하므로 생략하겠습니다. 여기서 자세히 설명하지 마세요.
由于SpringBoot默认的模版引擎就是Thymeleaf,所以Maven 依赖这块只需要在原先的springBoot项目添加Thymeleaf的依赖就行。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>application.properties 配置这块,可以和之前的项目基本一致,需要注意的也只有spring.thymeleaf.cache配置,为false的时候是关闭Thymeleaf的缓存,更改界面之后会自动重启然后生效。
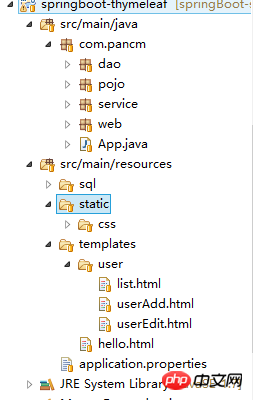
SringBoot整合Thymeleaf和SringBoot整合Jsp有个比较大的不同是,Thymeleaf的资源文件是放在src/main/resources目录下,Jsp的是放在src/main/webapp目录下。其中resources目录下的的static目录用于放置静态内容,比如css、js、jpg图片等。templates目录用于放置项目使用的页面模板,也就是.html文件。
它的项目结构图如下:
代码基本和SringBoot整合Jsp一致,这里就不在赘述了。
功能测试
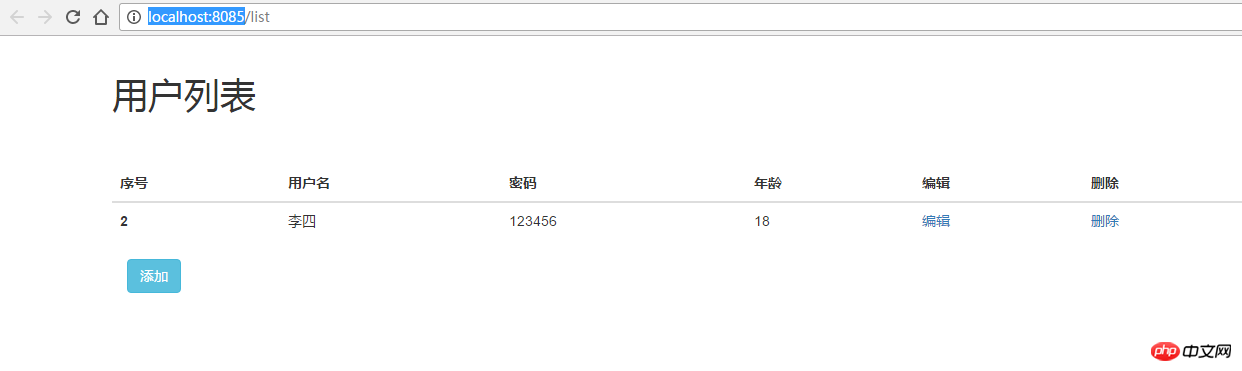
启动该项目,在浏览器输入:http://localhost:8085
主界面:
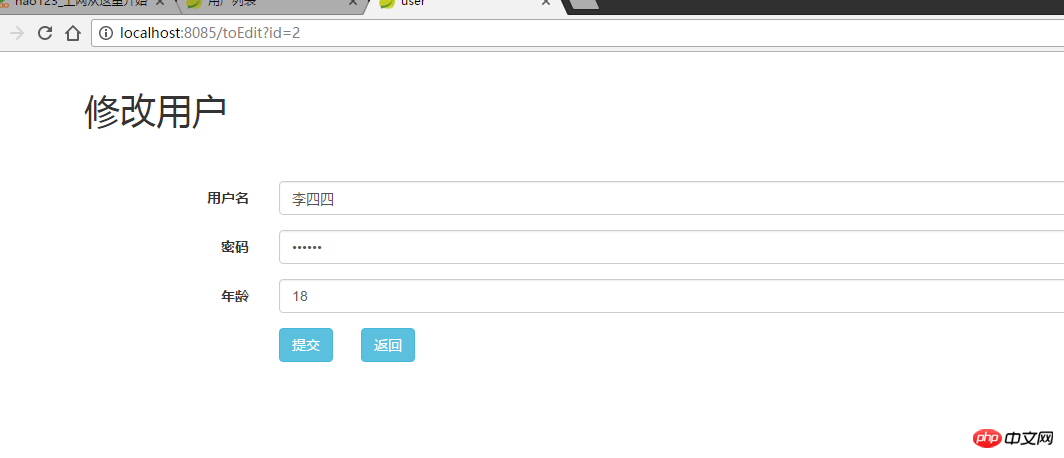
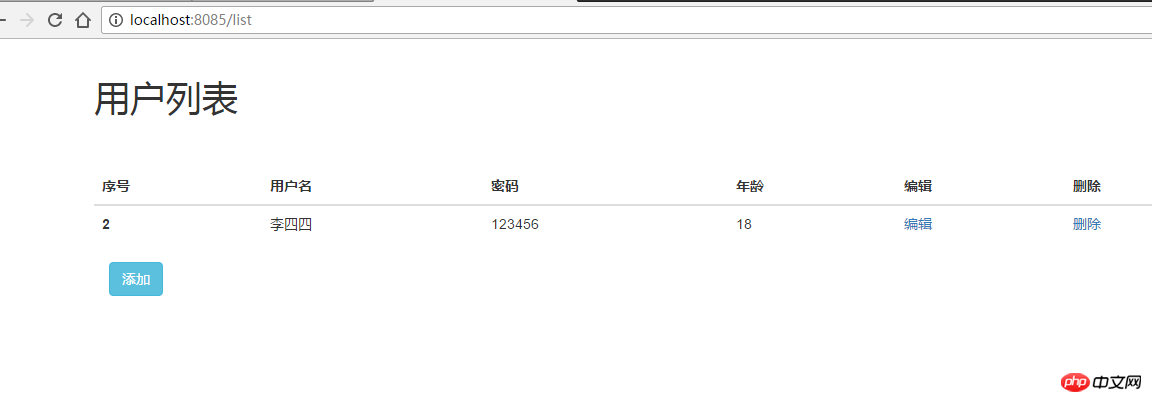
修改用户数据之后的:

其它的功能也是可以实现的,这里就不再过多贴图了。
springBoot整合 Thymeleaf到这就结束了。
SpringBoot整合Jsp和Thymeleaf
注:这个是后来新加的一个项目。
SpringBoot单独整合Jsp和Thymeleaf都还好,没出现什么问题。但是在一起之后,就有了改变,因为SpringBoot默认的模板引擎是Thymeleaf,加上JSP之后,JSP的模板引擎并不会生效。但是如果想用JSP模板,此时的禁用到Thymeleaf,虽然可以通过多态更改配置实现,但是感觉太过麻烦了。于是研究了一下,找到了共存的方法。
和前面来两个项目区别如下:
之前的Jsp和Thymeleaf配置都是在application.properties
文件中,这里我将它们的配置改到代码中获取。
2.之前Thymeleaf相关文件是放在 src/main/resources 目录下,这里移动到WEB-INF目录下,和之前的jsp文件夹同级。
3.增加一个控制层,严格区分访问Jsp和Thymeleaf的路径。访问Jsp的路径前缀加上jsp,访问Thymeleaf前缀加上templates。
那么新增的配置代码如下:
@Configuration
@EnableWebMvc
@ComponentScan
public class WebConfig extends WebMvcConfigurerAdapter {
@Bean
public ViewResolver viewResolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/");
resolver.setSuffix(".jsp");
resolver.setViewNames("jsp/*");
resolver.setOrder(2);
return resolver;
}
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setTemplateMode("HTML5");
templateResolver.setPrefix("/WEB-INF/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
return templateResolver;
}
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
return templateEngine;
}
@Bean
public ThymeleafViewResolver viewResolverThymeLeaf() {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(templateEngine());
viewResolver.setCharacterEncoding("utf-8");
viewResolver.setViewNames(new String[]{"thymeleaf/*"});
viewResolver.setOrder(1);
return viewResolver;
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
super.addResourceHandlers(registry);
}
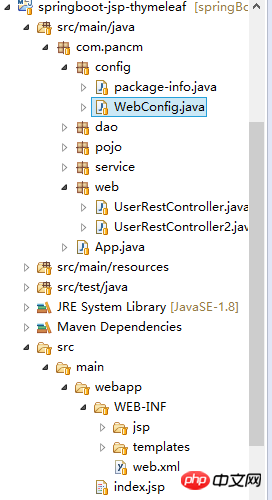
}项目的结构图如下:
功能测试
在浏览器输入:http://localhost:8089/list
查看Thymeleaf模板的界面
在浏览器输入:http://localhost:8089/list2
查看JSP模板的界面
可以看到已经成功整合。
关于SpringBoot整合Jsp和Thymeleaf 到这里就结束了。
SpringBoot整合Jsp的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-jsp-jpa
SpringBoot整合Thymeleaf的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-thymeleaf
SpringBoot整合Jsp和Thymeleaf的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-jsp-thymeleaf
相关推荐:
SpringBoot整合Netty并使用Protobuf进行数据传输的实现过程
위 내용은 SpringBoot는 Jsp와 Thymeleaf를 어떻게 통합합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99


