CSS 박스 모델의 의미와 원리에 대한 심층적인 이해
많은 프런트엔드 개발자는 CSS가 너무 단순해서 오랫동안 배울 필요가 없다고 생각합니다. 실제로 프런트엔드 개발자가 CSS를 잘 사용하면 효율성과 사용자 경험이 향상됩니다. 최근에는 문제가 발생했을 때 어떻게 해야 하는지 알고 신속하게 올바른 해결책을 처방할 수 있도록 CSS를 심도 있게 학습할 계획입니다. 다음으로 CSS 박스 모델을 주로 소개합니다.
박스 모델이란 무엇입니까?
박스 모델에 대해 말하자면, 프론트 엔드 개발자로서 모두가 이해했다고 믿습니다. mdn 공식 웹사이트의 설명은 여기에 적용됩니다:
문서에서 각 요소는 직사각형 상자로 표시됩니다. 크기, 속성(색상, 배경, 테두리와 같은 측면) 및 이러한 상자의 위치를 결정하는 것이 렌더링 엔진의 목표입니다.
CSS에서는 이러한 직사각형 상자 각각이 표준 상자 모델을 사용하여 설명됩니다. 이 모델은 요소가 차지하는 공간의 내용을 설명합니다. 각 상자에는 여백, 테두리, 패딩 및 내용의 네 가지 면이 있습니다.
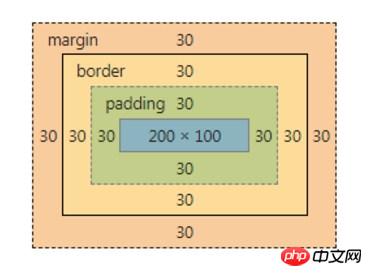
공식 언어는 항상 너무 모호하므로 설명을 위해 Chrome 콘솔의 스크린샷을 찍겠습니다.

가장 바깥쪽 주황색은 여백 영역이고, 안쪽 노란색은 테두리 영역(경계 영역), 더 안쪽에 있는 녹색은 패딩 영역이고 가장 안쪽의 녹색은 콘텐츠 영역입니다.
박스 모델의 역할
글쎄, 위 사진만 보면 박스 모델 컨셉에 대해서는 딱히 할 말이 없는 것 같습니다. 상자 모델이 레이아웃에 미치는 영향을 살펴보겠습니다. 예를 들어 요소의 크기를 200px로 설정하려는 경우 다음 코드를 작성하면
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>결과적으로 요소를 검사해 보면 요소의 크기가 240px로 변경된 것을 확인할 수 있습니다. 200px.

이게 왜죠? 기본적으로 너비, 높이 등의 설정은 콘텐츠 영역에 대한 것이므로 설정된 너비: 200px는 콘텐츠 영역의 너비에 왼쪽 및 오른쪽 패딩의 크기를 더한 값이므로 전체 크기가 요소가 더 커집니다. 이는 현실 세계의 중간 상자에 대한 우리의 이해와 다릅니다. 예를 들어 집의 면적을 말할 때 사용 가능한 면적뿐만 아니라 벽, 발코니, 엘리베이터 및 기타 공간의 두께도 포함됩니다.
박스 모델 및 박스 크기 조정
CSS를 실제 세계와 일치시키기 위해 이때 상자 크기 조정이 중요합니다. 박스 크기 조정은 효과 개체의 너비와 높이를 설정하는 데 사용됩니다. 값은 content-box, pading-box, border-box 세 가지가 있습니다. 기본값은 content-box입니다. 어떤 사람들은 왜 여백 상자가 없느냐고 묻습니다. 구체적인 이유는 모르겠습니다. 책 "CSS World"에서 Zhang Xinxu 선생님이 언급한 두 가지 이유를 참고할 수 있습니다.
margin-box 자체는 큰 가치가 없으며
마진 사양이 충돌합니다. 여백 지정에는 "여백의 배경은 항상 투명합니다"라고 되어 있기 때문에 여백 상자가 있는 경우 배경은 어떻게 되나요?
마진박스가 없는 이유는 간단히 언급하겠습니다. 관심 있는 친구들은 직접 확인해 보세요.
모범 사례
일부 전문가들은 레이아웃 편의를 위해 모든 요소를 상자 크기로 설정할 것을 제안합니다: border-box
낮은 버전의 브라우저를 고려하지 않는 경우 다음 코드를 사용할 수 있습니다:
*,
*:before,
*:after {
box-sizing: border-box;
}나중에 일부 전문가들은 다음과 같이 상속 방법을 제안했습니다.
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}이 방법이 모범 사례라고 합니다. 전문가가 권장하는 방법이므로 앞으로는 두 번째 방법을 사용할 수 있습니다. 메소드의 코드 조각은 Reset.css에 있습니다.
위 내용은 CSS 박스 모델의 의미와 원리에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.





