이 기사에서 제공하는 내용은 CSS3의 새로운 기능이 무엇입니까? CSS3의 새로운 기능에 대한 이 요약은 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
캐스케이딩 스타일 시트(CSS)는 웹 문서에 스타일(예: 글꼴, 색상, 간격)을 추가하는 간단한 메커니즘입니다.
CSS3은 CSS 언어의 최신 개발 버전이며 CSS2.1을 확장하는 것을 목표로 합니다. 둥근 모서리, 그림자, 그라디언트, 전환 또는 애니메이션과 같은 많은 새로운 기능과 추가 기능, 다중 열, 유연한 상자 또는 그리드 레이아웃과 같은 새로운 레이아웃을 제공합니다.
선택기는 CSS의 핵심입니다. 원래 CSS는 유형, 클래스 및/또는 ID별로 일치하는 요소를 허용했습니다. CSS2.1에는 의사 요소, 의사 클래스 및 결합자가 추가되었습니다. CSS3를 사용하면 다양한 선택기를 사용하여 페이지의 거의 모든 요소를 타겟팅할 수 있습니다.
CSS2에는 여러 속성 선택기가 도입되었습니다. 이를 통해 속성을 기반으로 요소를 일치시킬 수 있습니다. CSS3은 이러한 속성 선택기를 확장합니다. CSS3에는 세 가지 속성 선택기가 추가되어 하위 문자열 선택이 가능합니다.
attr 속성이 val E 값으로 시작하는 모든 요소와 일치합니다. 즉, val은 속성 값의 시작 부분과 일치합니다.
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}는 속성 attr이 val로 끝나는 모든 요소 E와 일치합니다. 즉, val은 속성 값의 끝과 일치합니다.
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}일치 속성 attr은 속성 내 어디에서나 val의 모든 요소 E와 일치합니다. 여기서 val은 단어이거나 단어의 일부일 수 있습니다.
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}당신은 이미 일부 사용자 상호 작용 의사 클래스, 즉 :link, :visited, :hover, :active 및 :focus에 익숙할 것입니다.
CSS3에 의사 클래스 선택기를 추가했습니다. 그 중 하나는 디자이너가 문서의 루트 요소를 가리킬 수 있게 해주는 루트 선택기입니다. HTML에서는 입니다. :root는 일반적이기 때문에 디자이너는 이름을 몰라도 XML 문서의 루트 요소를 선택할 수 있습니다. 문서에서 필요할 때 스크롤 막대를 허용하려면 이 규칙이 작동합니다.
:root{overflow:auto;}:first-child 선택기에 대한 보완으로 :last-child가 추가되었습니다. 이를 사용하면 상위 요소가 명명한 마지막 요소를 선택할 수 있습니다.
p.article > p:last-child{font-style: italic;}새로운 사용자 상호 작용 의사 선택기인 대상 선택기를 추가했습니다. 사용자가 동일한 페이지의 링크를 클릭할 때 텍스트에 주의를 끌기 위해 아래 첫 번째 줄과 같은 규칙이 잘 작동합니다. 링크는 두 번째 줄처럼 보이고 강조 표시된 범위는 세 번째 줄처럼 보입니다.
span.notice:target{font-size: 2em; font-style: bold;}
<a>Section 2</a>
<p>...</p>는 테스트에 실패한 특정 요소를 선택하기 위한 기능적 표기법을 만들었습니다. 부정 의사 선택기: 구현된 거의 모든 다른 선택기와 결합할 수 없습니다. 예를 들어, 지정되지 않은 이미지 주위에 테두리를 배치하려면 다음과 같은 규칙을 사용하십시오.
img:not([border]){border: 1;}CSS3는 색상을 설명하는 몇 가지 새로운 방법을 지원합니다. CSS3 이전에는 거의 항상 16진수 형식(흰색의 경우 #FFF 또는 #FFFFFF)을 사용하여 색상을 선언했습니다. 색상은 정수(0-255) 또는 백분율을 제공하는 rgb() 표기법을 사용하여 선언할 수도 있습니다.
CSS3 색상 모듈에서 색상 키워드 목록이 확장되어 147개의 추가 키워드 색상(일반적으로 잘 지원됨)이 포함되었으며, CSS3에서는 HSL, HSLA 및 RGBA와 같은 다른 많은 옵션도 제공합니다. 이러한 새로운 색상 유형의 가장 눈에 띄는 변화는 반투명 색상을 선언하는 기능입니다.
RGBA는 네 번째 값인 알파, 불투명도 수준 또는 알파 투명도 수준을 추가한다는 점을 제외하면 RGB처럼 작동합니다. 처음 세 값은 여전히 빨간색, 녹색 및 파란색을 나타냅니다. 알파 값의 경우 1은 완전 불투명, 0은 완전 투명, 0.5는 50% 불투명을 의미합니다. 0에서 1 사이의 숫자를 사용할 수 있습니다.
background: rgba(0,0,0,.5) //在这里0.5的0可以省略
HSL은 색조(Hue), 채도(Saturation) 및 밝기(Lightness)를 나타냅니다. 세 가지 색상 값을 모두 일관되게 변경하여 색상의 채도나 밝기를 조작해야 하는 RGB와 달리 HSL을 사용하면 동일한 기본 색상을 유지하면서 채도나 밝기를 조정할 수 있습니다. HSL의 구문에는 색상에 대한 정수 값과 채도 및 밝기에 대한 백분율 값이 포함됩니다.
hsl() 선언은 세 가지 값,
Hue(0~359도)를 허용합니다. 몇 가지 예는 다음과 같습니다. 0 = 빨간색, 60 = 노란색, 120 = 녹색, 180 = 청록색, 240 = 파란색, 300 = 자홍색.
채도는 백분율이며 100%가 정상입니다. 채도 100%는 전체 색상이고, 채도 0은 회색 음영을 나타냅니다.
기본적으로 색상 값이 무시됩니다.
채도는 백분율이며 100%가 정상입니다. 100% 채도는 전체 색상이 되고, 채도 0은 회색 음영을 제공하여 기본적으로 색상 값이 무시됩니다.
약간의 비율, 50%가 표준입니다. 밝기 100%는 흰색, 50%는 실제 색상, 0%는 검은색입니다.
Opacity
HSLA 및 RGBA 색상(곧 8자리 16진수 값)을 사용하여 투명도를 지정하는 것 외에도 CSS3에서는 Opacity 속성을 제공합니다. . 불투명도는 알파와 유사하게 선언된 요소의 불투명도를 설정합니다.
我们来看一个例子:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}尽管alpha和不透明度符号的使用看似相似,但是当你看它时,它们的功能有一个关键的区别。
虽然不透明度为元素及其所有子元素设置不透明度值,但半透明RGBA或HSLA颜色对元素的其他CSS属性或后代没有影响。
border-radius属性允许您创建圆角而无需图像或其他标记。要在我们的框中添加圆角,我们只需添加即可
border-radius: 25px;
border-radius属性实际上是一种速记。对于我们的“a”元素,角落大小相同且对称。如果我们想要不同大小的角落,我们可以声明最多四个唯一值
border-radius: 5px 10px 15px 20px;
CSS3提供了使用box-shadow属性向元素添加阴影的功能。此属性允许您指定元素上一个或多个内部和/或外部阴影的颜色,高度,宽度,模糊和偏移。
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
text-shadow为文本节点中的单个字符添加阴影。在CSS 3之前,可以通过使用图像或复制文本元素然后定位它来完成。
text-shadow: topOffset leftOffset blurRadius color;
W3C添加了使用CSS3生成线性渐变的语法。
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
e.g. #grad {
background: linear-gradient(to right, red , yellow);
}
你甚至可以用度数指定方向,例如在上面的例子中,60deg而不是右边。
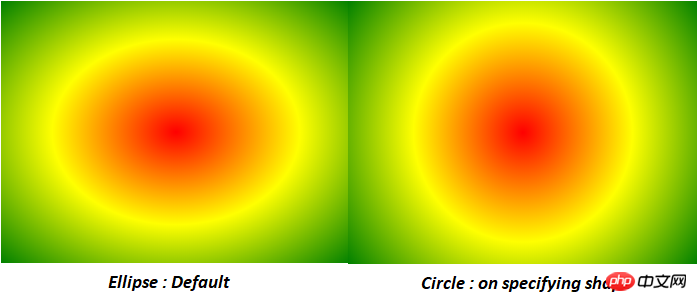
径向渐变是圆形或椭圆形渐变。颜色不是沿着直线前进,而是从所有方向的起点混合出来。
Syntax : background: radial-gradient(shape size at position, start-color, ..., last-color);
e.g. #grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
在CSS3中,不需要为每个背景图像包含一个元素;它使我们能够向任何元素添加多个背景图像,甚至伪元素。
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);
这些是新实现的CSS3功能,还有其他未实现的功能可以参考css3学习手册。
相关推荐:
总结CSS3新特性(Transform篇)_html/css_WEB-ITnose
위 내용은 CSS3의 새로운 기능은 무엇입니까? CSS3의 새로운 기능 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!