CSS로 페이지 요소를 숨기는 방법은 무엇입니까? CSS 숨겨진 요소의 네 가지 구현 방법과 차이점(코드 예제)
CSS에는 요소를 숨기는 방법(화면 내에서 육안으로 보이지 않음)이 있습니다. 일부는 공간을 차지하고 일부는 클릭에 응답할 수 있으며 일부는 클릭에 응답할 수 없습니다. 그렇다면 이러한 CSS 메소드는 숨겨진 요소를 어떻게 구현하며, 이들 사이의 차이점은 무엇입니까? 이 장에서는 CSS에서 페이지 요소를 숨기는 방법을 소개합니다. CSS 숨겨진 요소의 네 가지 구현 방법과 그 차이점(코드 예제) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. CSS에서 숨겨진 요소의 네 가지 구현
1. visible: 숨김, 요소를 숨기도록 설정
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>Rendering:

가시성 속성은 다음을 지정합니다. 요소가 표시됩니다. 값을 Hidden으로 설정하면 요소가 시각적으로 숨겨집니다. 숨겨진 요소 자체는 여전히 자체 위치를 차지하고 웹 페이지 레이아웃에 기여합니다.
2. 불투명도: 0, 요소를 숨기도록 설정
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
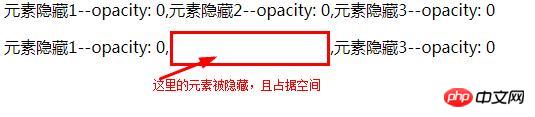
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>Rendering:

불투명도 속성은 요소의 투명도를 설정하는 것을 의미합니다. 요소의 경계 상자를 변경하도록 설계되지 않았습니다. 즉, 불투명도를 0으로 설정하면 요소가 시각적으로만 숨겨집니다. 요소 자체는 여전히 자체 위치를 차지하고 웹 페이지 레이아웃에 기여합니다. 이는 가시성: 위의 숨겨진 것과 유사합니다.
3. 디스플레이:없음, 요소를 숨기도록 설정
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>Rendering:

display 속성은 단어의 의미에 따라 요소를 실제로 숨깁니다. 표시 속성을 없음으로 설정하면 요소가 표시되지 않고 상자 모델도 생성되지 않습니다. 이 속성을 사용하면 숨겨진 요소가 공간을 차지하지 않습니다. 뿐만 아니라 표시가 없음으로 설정되면 요소에 대한 직접적인 사용자 상호 작용 작업이 효과적이지 않습니다.
4. 위치: 절대, 요소를 숨기도록 설정
코드 구현:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
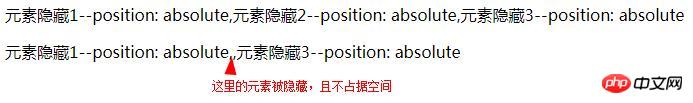
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>렌더링:

위치: 절대, 요소를 숨기도록 설정주요 원칙은 위쪽과 왼쪽을 설정하는 것입니다. 충분히 큰 요소의 음수는 화면에 보이지 않게 만듭니다.
2. 차이점
1. 가시성: 숨김
요소는 숨겨지지만 사라지지 않고 여전히 공간을 차지합니다. 숨긴 후에도 원래 HTML 스타일은 변경되지 않습니다.
가시성을 설정하여 숨김을 해제할 수도 있습니다.
이 이벤트를 트리거하지 않습니다. 이 속성을 동적으로 수정하면 다시 그려집니다.
2. 투명도: 0
요소는 숨겨지고 여전히 공간을 차지합니다.
하위 요소에 상속되며 하위 요소는 되돌릴 수 없습니다. 불투명도=1을 통해 숨겨진
불투명도:0인 요소는 여전히 바운드 이벤트를 트리거할 수 있습니다.
3.display:none
은 공간을 차지하지 않고 요소를 숨기므로 이 속성을 동적으로 변경하면 재배열(페이지 레이아웃 변경)이 발생하며 이는 페이지에서 요소를 삭제하는 것으로 이해될 수 있습니다. 후손에게 상속되지만 그 후손은 결국 모두 함께 숨겨지므로 표시되지 않습니다.
위 내용은 CSS로 페이지 요소를 숨기는 방법은 무엇입니까? CSS 숨겨진 요소의 네 가지 구현 방법과 차이점(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7432
7432
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





