CSS 투명도 rgba와 불투명도의 차이(예제 분석)
페이지를 레이아웃할 때 사용자에게 다양한 효과를 주기 위해 투명도를 설정해야 하는 경우가 많습니다. 투명성에 관해 많은 사람들이 가장 먼저 반응하는 것은 CSS의 불투명도 속성입니다. 투명도를 조정합니다. 다만 opacity 속성을 상속받기 때문에 투명하게 설정되지 않은 부분이 투명해지는 경우가 있기 때문에 다른 스타일, 즉 RGBA를 사용합니다. 다음으로는 rgba와 opacity를 각각 자세히 설명하겠습니다. rgba와 불투명도의 사용 및 차이점.
1. rgba 및 불투명도 사용 방법 0과 1 사이에서 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다.
.aa{opacity: 0.5;}rgba의 R은 빨간색을 의미
, G는 녹색, B는 파란색을 의미하며 세 가지 색상의 값 모두 양의 정수 또는 백분율일 수 있습니다. A는 알파 투명도를 나타냅니다. 값은 불투명도와 유사하게 0에서 1 사이입니다..aa{background: rgba(255,0,0,0.5);}2. rgba와 불투명도의 차이점
rgba()와 불투명도 모두 투명한 효과를 얻을 수 있지만 가장 큰 차이점은 불투명 효과 요소의 투명도와 요소 내의 모든 내용에 적용되는 반면, rgba()는 요소의 색상이나 배경색에만 적용됩니다. (rgba 투명도를 설정하는 요소의 하위 요소는 투명도 효과를 상속하지 않습니다!) 예를 들어 투명한 검정색 부분을 작성할 때 opcity(0.5)를 사용하지만 문제가 발생합니다. 이 div에 쓰면 글꼴도 투명해집니다. 그래서 우리는 rgba 스타일로 작성합니다. 처음 세 숫자는 각각 r, g, b의 세 가지 색상에 해당하고 네 번째 숫자는 투명 계수에 해당합니다.예:
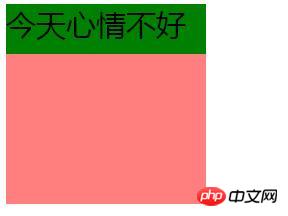
외부 div에 빨간색 배경을 지정하고 투명도를 0,5로 설정하고 내부 div에 녹색을 지정하고 텍스트를 추가합니다. 코드는 다음과 같습니다:!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>설정 후 사진에서 분명합니다. 외부 div의 불투명도를 0.5로 설정하면 그에 따라 div와 내부 텍스트의 투명도도 변경됩니다. 이것은 우리가 보고 싶은 것이 아니므로 rgba를 사용하여 투명도를 설정하고 효과가 어떤지 살펴보겠습니다. 다른 코드는 변경되지 않고 외부 div의 불투명도만 rgba로 변경됩니다.
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}효과는 아래와 같습니다: 
정상인지 확인하세요.
요약: 불투명도는 상위 요소의 불투명도 속성을 상속하지만, RGBA에 의해 설정된 요소의 하위 요소는 불투명도 속성을 상속하지 않습니다. 이 글을 읽은 후에는 rgba와 불투명도의 차이점을 명확히 이해해야 합니다. 어느 장면에서 사용해야 하는지는 상황에 따라 다릅니다. 이 간단한 튜토리얼이 도움이 되기를 바랍니다! 
위 내용은 CSS 투명도 rgba와 불투명도의 차이(예제 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 win10 작업 표시줄 투명도 설정하는 방법을 가르쳐주세요
Jul 10, 2023 pm 12:37 PM
win10 작업 표시줄 투명도 설정하는 방법을 가르쳐주세요
Jul 10, 2023 pm 12:37 PM
win10 시스템에는 상대적으로 새로운 기능이 많이 있습니다. 일부 친구는 win10 시스템을 더욱 개인화하고 싶어하므로 작업 표시줄 투명도를 더 멋지게 설정하려고 합니다. 그렇다면 win10 작업 표시줄의 투명도를 설정하는 방법은 무엇입니까? 아래 편집기는 win10 작업 표시줄의 투명도를 설정하는 방법을 알려줍니다. 구체적인 방법은 다음과 같습니다. 1. 컴퓨터를 켜고 마우스를 작업 표시줄로 이동한 다음 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 창에서 "작업 표시줄 설정"을 찾아 클릭합니다. 2. "작업 표시줄 설정" 창을 클릭한 후 "색상" 옵션을 찾아 클릭합니다. "색상" 설정 인터페이스에서 원하는 작업 표시줄 색상을 설정하거나 색상을 사용자 정의할 수 있습니다. . 선택 색상을 선택한 후 아래의 "투명도 효과"를 찾으세요.
 CSS 속성을 사용하여 투명도 그라디언트 효과를 얻는 방법
Nov 18, 2023 pm 05:28 PM
CSS 속성을 사용하여 투명도 그라디언트 효과를 얻는 방법
Nov 18, 2023 pm 05:28 PM
CSS 속성을 사용하여 투명도 그라데이션 효과를 구현하는 방법에는 특정 코드 예제가 필요합니다. 웹 디자인에서 투명도 그라데이션 효과는 페이지에 부드럽고 아름다운 전환 효과를 추가할 수 있습니다. CSS 속성 설정을 통해 다양한 요소의 투명도에 대한 전환 효과를 쉽게 얻을 수 있습니다. 오늘은 몇 가지 일반적인 방법과 구체적인 코드 예제를 소개하겠습니다. 불투명도 속성을 사용하십시오. 불투명도 속성은 요소의 투명도를 0에서 1까지 설정할 수 있습니다. 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다. 우리는 통과할 수 있다
 Vue 및 Canvas: 이미지의 투명도 및 혼합 모드를 조정하는 방법
Jul 17, 2023 am 08:54 AM
Vue 및 Canvas: 이미지의 투명도 및 혼합 모드를 조정하는 방법
Jul 17, 2023 am 08:54 AM
Vue 및 Canvas: 이미지의 투명도 및 블렌딩 모드를 조정하는 방법 웹 개발에서는 이미지의 투명도 및 블렌딩 모드 조정을 포함하여 이미지를 처리해야 하는 경우가 많습니다. Vue와 Canvas는 이러한 기능을 달성하기 위해 함께 잘 작동하는 일반적으로 사용되는 두 가지 기술입니다. 이 글에서는 Vue와 Canvas를 사용하여 이미지의 투명도와 블렌딩 모드를 조정하는 방법을 소개하고 해당 코드 예제를 제공합니다. 투명도 조정은 이미지의 가시성을 변경하는 것을 의미합니다. Vue에서는 바인딩할 수 있습니다
 CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법
Nov 21, 2023 pm 01:38 PM
CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법
Nov 21, 2023 pm 01:38 PM
CSS를 사용하여 요소의 투명도 그라디언트 효과를 얻는 방법 웹 개발에서 웹 페이지 요소에 전환 효과를 추가하는 것은 사용자 경험을 향상시키는 중요한 수단 중 하나입니다. 투명도의 그라데이션 효과는 페이지를 더 매끄럽게 만들 뿐만 아니라 요소의 주요 내용을 강조할 수도 있습니다. 이 기사에서는 CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. CSS 전환 속성 사용하기 요소의 투명도 그라데이션 효과를 얻으려면 CSS 전환 속성을 사용해야 합니다. 티
 깨우기 영상의 투명도는 어디에 있나요?
Mar 20, 2023 am 11:47 AM
깨우기 영상의 투명도는 어디에 있나요?
Mar 20, 2023 am 11:47 AM
깨우기 이미지의 투명도는 "특수 효과->조정 매개변수"에 있습니다. 이미지의 투명도를 설정하는 구체적인 방법은 다음과 같습니다. 1. 깨우기 이미지 앱을 엽니다. 2. "가져오기"를 클릭하고 " 3. 페이지 하단에서 찾아 "특수 효과"를 클릭한 다음 "매개 변수 조정"을 클릭하고 "투명도"를 클릭한 다음 체크 표시를 밀어 투명도를 설정합니다.
 PPT에서 이미지 투명도를 설정하는 방법
Mar 20, 2024 pm 11:10 PM
PPT에서 이미지 투명도를 설정하는 방법
Mar 20, 2024 pm 11:10 PM
우리는 일반적으로 PPT를 만들 때 그림을 삽입할 수 있지만, PPT에서 그림의 투명도를 설정하는 방법을 방금 배운 일부 친구들은 아직 이를 달성하는 방법을 모릅니다. 그래서 오늘은 아래와 같이 구체적인 단계를 가르쳐 드리겠습니다. . 1. 먼저 컴퓨터에서 새 PPT 문서를 열고 만듭니다(아래 그림 참조). 2. 다음으로 상단 툴바의 [삽입]-[도형]을 선택하고 사각형을 선택하여 빈 캔버스에 그립니다. (아래 그림의 빨간색 원 부분과 빨간색 화살표 참조) 3. 그런 다음 상단 툴바에서 [채우기]를 선택합니다(아래 그림의 빨간색 원 부분과 빨간색 화살표 참조). 4. 그런 다음 [채우기] 대화 상자에서 [추가 설정]을 선택합니다(아래 빨간색으로 표시됨).
 Windows 10 시스템 작업 표시줄의 투명도를 조정하는 방법에 대한 지침
Jan 13, 2024 pm 11:06 PM
Windows 10 시스템 작업 표시줄의 투명도를 조정하는 방법에 대한 지침
Jan 13, 2024 pm 11:06 PM
컴퓨터가 win10으로 업그레이드되었습니다. Microsoft는 Windows 10에서 작업 표시줄 투명도 효과를 유지했지만 투명도를 조정할 수 있는 옵션은 없습니다. 그렇다면 Win10 시스템 작업 표시줄의 투명도를 조정하는 방법은 무엇입니까? 다음으로, 편집자는 Win10 시스템에서 작업 표시줄의 투명도를 조정하는 방법을 알려줄 것입니다. 화면 하단에 위치한 Win10 시스템의 작업 표시줄은 누구나 잘 알고 있습니다. 일반적으로 이 작업 표시줄의 인터페이스는 Win10 시스템에서 기본적으로 설정됩니다. 작업 표시줄의 투명도를 조정하려는 경우 Win10 시스템에서 작업 표시줄의 투명도를 어떻게 조정할 수 있습니까? 에디터의 작업을 살펴보겠습니다. Windows 10 시스템 작업 표시줄의 투명도를 조정하는 방법
 CSS 투명도 속성 최적화 팁: 불투명도 및 rgba
Oct 24, 2023 pm 12:48 PM
CSS 투명도 속성 최적화 팁: 불투명도 및 rgba
Oct 24, 2023 pm 12:48 PM
CSS 투명도 속성 최적화 팁: 불투명도 및 rgba 소개: 프런트 엔드 개발에서는 페이지 요소의 투명 효과를 얻기 위해 일반적으로 CSS 투명도 속성을 사용합니다. 그러나 opacity 속성과 rgba 색상 모드는 동일한 효과를 얻을 수 있지만 사용 방법에 약간의 차이가 있습니다. 이 기사에서는 이 두 가지 방법을 유연하게 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 불투명도 속성 불투명도 속성은 요소의 불투명도를 나타냅니다.






