CSS 위치 지정에는 상대 위치 지정과 절대 위치 지정이 있습니다. 그러면 CSS에서 상대 위치 지정과 절대 위치 지정의 차이점은 무엇인가요? 다음 기사에서는 CSS의 상대 위치 지정과 절대 위치 지정의 내용과 CSS의 상대 위치 지정과 절대 위치 지정의 차이점을 소개합니다.
1. 먼저 CSS 상대 위치 지정을 살펴보겠습니다.
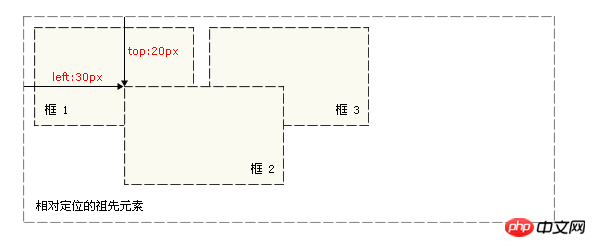
위치: 상대(상대 위치 지정): 상대 위치 지정은 문서 내 요소의 초기 위치를 기준으로 합니다.
먼저 해당 위치(즉, 위치가 설정되지 않은 위치)에 나타난 다음 수직 또는 수평 위치를 설정하면 요소가 원래 시작점을 "기준으로" 이동됩니다.
주의할 사항 are: 상대 위치 지정을 사용하는 경우 요소는 이동 여부에 관계없이 여전히 원래 공간을 차지합니다. 따라서 요소를 이동하면 다른 상자를 덮게 됩니다.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
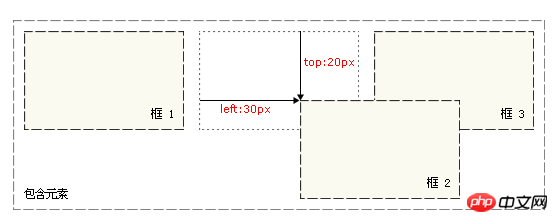
두 번째로 CSS 절대 위치 지정을 살펴보겠습니다. :
position. : 절대(절대 위치 지정): 절대 위치 지정은 요소의 가장 가까운 위치 지정 상위 요소(즉, 절대 위치 지정 또는 상대 위치 지정이 설정된 상위 요소)를 기준으로 합니다. , 그 위치는 원래 포함 블록(본문)을 기준으로 합니다.
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}설명: 절대 위치 지정 자체는 문서 흐름과 관련이 없으므로 일반 문서 흐름에서 요소의 레이아웃을 차지하지 않습니다. 이는 절대 위치에 있는 요소가 존재하지 않는 것과 동일하므로 페이지의 다른 요소를 덮을 수 있으며 이러한 레이어의 순서는 z-index 속성을 통해 제어할 수 있습니다.

3. 마지막으로 요약해 보겠습니다. CSS 상대 위치 지정과 절대 위치 지정의 차이점
position:absolute(절대). 위치 지정) float는 표시 유형을 암시적으로 변경합니다(display: none 제외).
즉, 요소가 위치 중 하나로 설정된 경우: 절대, 부동:왼쪽, 부동:오른쪽 요소가 표시됩니다:인라인 블록.(특징: 길이와 너비를 설정할 수 있으며 이때 기본 너비는 상위 요소를 차지하지 않습니다.) 디스플레이:인라인은 의도적으로 설정되었습니다.
디스플레이:블록은 모두 유효하지 않습니다.
그러나 IE6에서 float의 이중 여백 버그는 display:inline;을 사용하여 해결됩니다.
position:relative(상대 위치 지정)는 디스플레이 유형을 암시적으로 변경하지 않습니다.
기본적으로 상대 위치 지정은 요소 자체의 위치를 기준으로 배치됩니다. 절대 위치 지정은 왼쪽 위 모서리의 좌표 원점을 기준으로 배치됩니다.
포지셔닝에 대해 더 알고 싶다면 css 매뉴얼을 참고하세요.
관련 권장 사항:
CSS의 상대 위치 지정 및 절대 위치 지정에 대한 자세한 설명
CSS 위치 지정: 상대 위치 지정, 절대 위치 지정 및 고정 위치 지정
위 내용은 CSS 상대 위치 지정과 절대 위치 지정의 차이점은 무엇입니까? CSS 상대 위치 지정과 절대 위치 지정 비교 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




