vue-cli + element-ui를 사용하여 빠르게 프로젝트를 빌드하고 이에 대해 알아보세요.
프론트엔드 아키텍처에 관해서는 vue-cli + element-ui를 사용하여 프로젝트를 빌드하는 방법을 배워야 합니다. 기사의 내용은 간결하므로 모두가 인내심을 갖고 공부하시기 바랍니다.
1. 서문
배우기 쉽고 완전한 API 중국어 문서와 풍부한 생태계를 갖춘 vue2.0이 출시되면서 매우 인기 있는 프런트엔드 MVVM이 되었습니다. 프레임워크, <br><code>vue2.0的到来,凭借这其简单易学、完善的API中文文档、丰富的生态系统,成为国内目前十分受欢迎的前端MVVM框架,
element-ui是基于 vue2.0的 ui框架,由饿了么团队开发维护的,目前是vue的ui库中最受欢迎的一个框架
element-ui官网
vue专题网站
在vue专题中可以看到各个ui框架的受欢迎程度

二、代码操作
使用vue-cli + element-ui有两种方式
方案一:
①先使用vue-cli搭建好项目,
②再使用npm install对应的模块、插件,
③再去webpack.conf.js中进行配置各种文件的加载器,
④再去.babelrc中配置插件
如果项目还没开始编写,就不要使用方案一了,如果项目已经启动了一阵子了,那就得按以上要点每一步都得处理好,稍有不慎,就报错了,这里介绍一下方案二,就是使用 element-ui 提供的一个模板
方案二:
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下载官方提供的模板
(本地电脑没有安装 git 的可以进入 https://github.com/ElementUI/element-starter ,点击绿色的 Clone or download 按钮,点击 Download ZIP 下载模板)
② 在项目根目录下使用cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install)
③ 在项目根目录下使用npm run dev跑项目
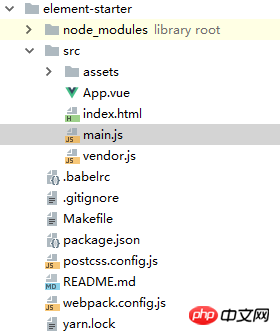
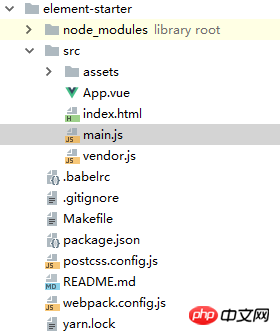
模板的基本架构如下——和使用vue-cli 脚手架搭建的项目基本没有区别,十分干净

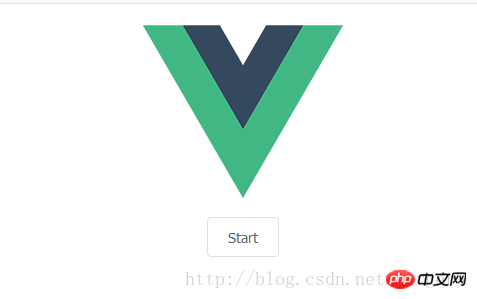
项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui
element-ui는 vue2.0를 기반으로 개발된 ui 프레임워크입니다. Ele.me 팀 유지 관리에 의해 현재 vue ui 라이브러리에서 가장 인기 있는 프레임워크입니다
element-ui 공식 웹사이트각
vue 특별 웹사이트
를 볼 수 있습니다 vue 주제의 ui 프레임워크의 인기 <h1></h1>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/652/547/425/1536825373181055.png" class="lazy" title="1536825373181055.png" alt="vue-cli + element-ui를 사용하여 빠르게 프로젝트를 빌드하고 이에 대해 알아보세요."><h3></h3>2. 코드 연산<p></p> <code>vue-cli + element-ui를 사용하는 방법은 두 가지가 있습니다
옵션 1:프로젝트가 아직 작성을 시작하지 않았다면 옵션 1을 사용하지 마세요. 프로젝트가 시작된 지 꽤 됐습니다. 위 사항을 따라야 합니다. 모든 단계를 잘 처리해야 합니다. 조심하지 않으면 오류가 보고됩니다. 다음은 element-ui
①먼저vue-cli를 사용하여 프로젝트를 빌드하고
② 그런 다음npm install의 해당 모듈과 플러그인을 사용하세요.
③webpack.conf.js로 이동하여 다양한 파일에 대한 로더를 구성하세요.
④플러그인을 구성하려면.babelrc로 이동하세요
에서 제공하는 템플릿을 사용하는 것입니다.템플릿의 기본 구조는 다음과 같습니다.
① git 명령git clone https://github.com/ElementUI/element-starter.git을 사용하여 공식 템플릿을 다운로드합니다
(Git이 로컬 컴퓨터에 설치되어 있지 않은 경우 https://github.com/ElementUI/element-starter를 입력하고 녹색 복제 또는 다운로드 버튼을 클릭한 다음 ZIP 다운로드를 클릭하여 템플릿을 다운로드할 수 있습니다.)
② 프로젝트 루트 디렉토리에서cnpm intsall을 사용하여 종속 모듈을 다운로드합니다. (타오바오 미러 cnpm이 없으면npm install을 사용할 수 있습니다.)
③npm run dev를 사용하여 프로젝트 루트 디렉터리에서 프로젝트를 실행합니다
vue-cli scaffolding 차이가 아주 깔끔해요
프로젝트를 실행하면 간단한 페이지를 볼 수 있습니다. vue-를 사용하여 빌드한 프로젝트 페이지보다 <code>element-ui 버튼 구성 요소가 하나 더 있습니다. cli
 🎜🎜 다음으로
🎜🎜 다음으로 element-ui 라이브러리를 사용할 수 있습니다~🎜🎜ElementUI의 간단한 응용 프로그램은 아래 기사를 따르고 링크를 클릭하여 입력할 수 있습니다.🎜🎜vue2.0을 사용하여 백그라운드 추가, 삭제, 수정 및 쿼리 관리 인터페이스를 빠르게 구축🎜 🎜🎜설치 매개변수🎜🎜1. 쓰기 종속성🎜npm install module_name -S
npm install module_name --save
npm install module_name -D
위 내용은 vue-cli + element-ui를 사용하여 빠르게 프로젝트를 빌드하고 이에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.




