객체의 메소드와 프로토타입 객체를 생성하는 방법을 알아보세요.
프런트엔드를 배울 때 많은 친구들이 객체 생성에 어려움을 겪을 것입니다. 몇 가지 방법을 가르쳐 드리겠습니다.
1. 객체 생성 방법
1. 팩토리 패턴
함수에서 객체를 생성하고 객체에 속성을 추가한 후 함수에서 객체를 반환합니다. 객체의 인스턴스를 생성하려면 함수 외부에서 이 함수를 호출하세요.
function createPerson(name,age,job){
var o=new Object();//在函数内部创建一个对象
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;//在函数内部返回这个对象
}
var person1=createPerson("xiaowang","22","workers");//在函数外部创建对象的实例,不用new
var person1=createPerson("xiaoliu","22","workers");문제: 객체 식별 문제가 해결되지 않음(객체의 유형을 알 수 없음)
2. 생성자 패턴(특정 유형의 객체를 생성하는 데 사용할 수 있음)
function Person(name,age,job){//注意构造函数开头的字母应该大写
//构造函数中使用this
this.name=name;
this.age=age;
this.job=job;
this.sayName=function(){
alert(this.name);
}
}
var person1=new Person("xiao",22,"tech");//使用new创建实例
var person2=new Person("li",32,"sin");팩토리 패턴과의 차이점 :
(1) 생성된 객체가 표시되지 않습니다
(2) this가 가리키는 객체에 속성과 메소드를 직접 할당합니다
(3) return 문이 없습니다
두 인스턴스 모두 생성자 속성을 가집니다. 사람을 가리키는.
생성자는 인스턴스가 어떤 객체 유형인지 식별할 수 있으며, instanceof 연산자를 사용하는 것이 더 안정적입니다.
Q: 생성자와 일반 함수의 차이점은 무엇인가요?
답변: 생성자는 new 연산자를 사용하여 호출되며 일반 함수는 new 없이 호출됩니다.
생성자 관련 문제: 각 메서드는 각 인스턴스에서 다시 생성되어야 합니다.
3. 프로토타입 패턴
객체 인스턴스가 공유하는 속성과 메서드를 생성자가 아닌 프로토타입 객체에 넣습니다.
function Person(){ };//构造函数什么也不设置
Person.prototype.name="xiao";//全部都放在原型对象上
Person.prototype.age=22;
Person.prototype.job="stu"'
Person.prototype.sayName=function(){
alert(this.name);
}
var person1=new Person();
var person2=new Person();
console.log(person1.sayName==person2.sayName);//true프로토타입 패턴 문제: 애플리케이션 유형 값을 포함하는 속성의 경우 프로토타입 패턴 공유로 인해 한 인스턴스의 참조 유형 값이 변경되면 다른 인스턴스의 속성 값도 변경됩니다.
function Person={}
Person.prototype={
constructor:Person,
name:"Nick",
age:29,
friends:['a','b'];//引用类型的值
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
var person2=new Person();
//想要改变person1实例的friends属性
person1.friends.push("c);
alert(person1.friends);//["a","b","c"]
alert(person2.friends);//["a","b","c"];
alert(person1.friends==person2.friends);//true;4. 조합 패턴(생성자와 프로토타입)
생성자는 인스턴스의 속성을 정의하고, 프로토타입은 메서드와 공유 속성을 정의합니다.
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
}
Person.prototype={
constructor:Person,
sayname:function(){
alert(this.name)
}
}2. 프로토타입 객체의 이해
1. 이해
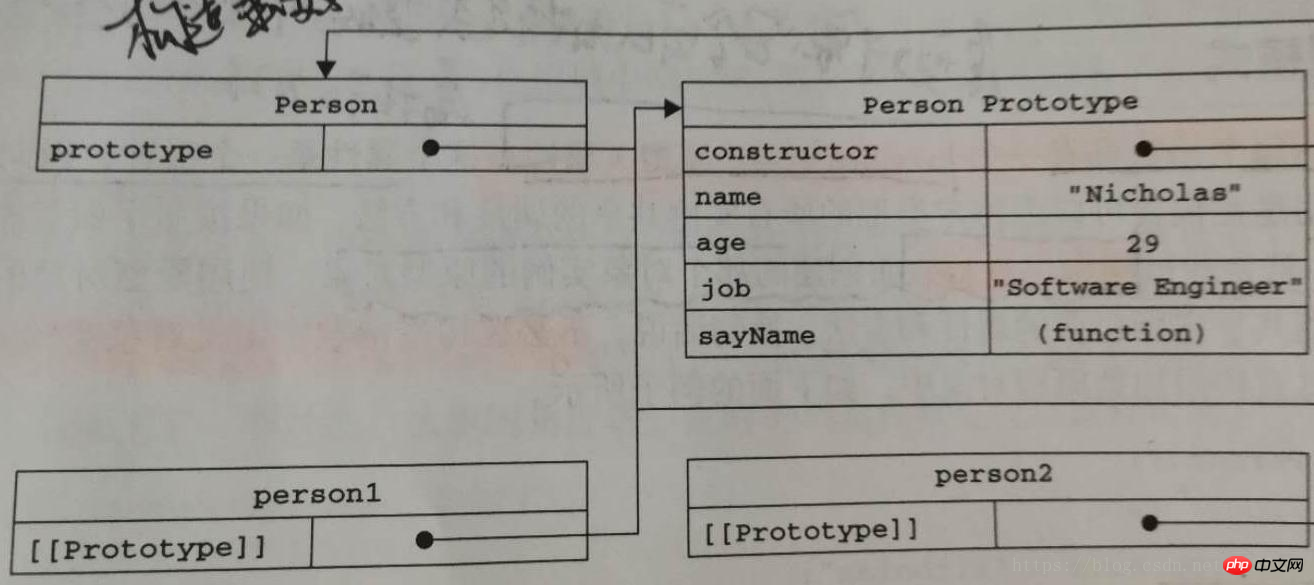
각 생성자 Person에는 프로토타입 객체를 가리키는 프로토타입 속성이 있습니다. 즉, 프로토타입 객체는 Person.prototype입니다. 생성자 Person을 다시 가리킵니다. 또한 생성자를 호출하여 생성된 person1 인스턴스에는 생성자의 프로토타입 객체를 가리키는 [[Prototype]] 속성(_proto_)이 있습니다. 인스턴스와 생성자의 프로토타입 객체 사이에 연결이 발생한다는 점에 유의하세요 ! 인스턴스는 생성자와 아무 관련이 없습니다.

isPrototypeOf() 메소드: 프로토타입 객체와 인스턴스가 프로토타입 연결 관계를 가지고 있는지 감지
Person.prototype.isPrototypeOf(person1);//true
Object.getPrototypeOf() 메소드: 이 메소드는 프로토타입 객체를 반환하는 [[prototype]] 값을 반환합니다. 인스턴스의.
Object.getPrototypeOf(person1);// Person.prototype
참고: 생성자의 프로토타입 객체를 먼저 설정한 다음 새 인스턴스를 생성하세요. (프로토타입의 역학)
예:
function Person(){ }
var friend=new Person();
Person.prototype={
constructor:Person,
name:'Nick',
age:29,
job:'student',
sayName:function () {
alert(this.name);
}
};
friend.sayName();//error이 경우 Person의 프로토타입이 다시 작성됩니다: p.157
2. 속성 액세스
Q: 프로토타입([[프로토타입]]) 참조 무엇을 합니까? 그렇죠?
답변: 개체의 속성을 참조할 때 기본 [[Get]] 작업이 트리거됩니다. 기본 [[Get]] 작업의 경우 첫 번째 단계는 객체 자체에 이 속성이 있는지 확인하는 것입니다. 그렇다면 이 속성을 사용하세요. 그러면 [[Prototype]] 체인이 유용합니다. 객체 자체에 필수 속성이 없는 경우 전체 프로토타입 체인을 따라 계속 검색하며, 해당 속성이 없으면 해당 속성 값을 반환합니다.
for...in... 객체 탐색의 원리는 검색 [[Prototype]] 체인과 유사합니다. 객체에 속성이 존재하는지 확인하기 위해 in 연산자를 사용할 때 객체의 전체 프로토타입 체인도 검사됩니다(속성이 열거되는지 여부에 관계없이).
[[Prototype]] 프로토타입 체인의 상단은 Object.prototype 객체로 설정됩니다.
3. 속성 설정 및 보호
myObject.foo="bar";//设置属性foo
1단계: myObject 객체에 foo 속성이 있는 경우 foo를 "bar"로 직접 수정합니다.
2단계: myObject와 프로토타입 체인 모두에 foo 속성이 존재하는 경우 foo 속성 on myObject는 프로토타입 체인의 모든 foo 속성을 차단합니다.
3단계: myObject 객체에 foo 속성이 없으면 검색되어 myObject의 프로토타입 체인에 존재합니다. 3.1 If [[Prototype]] foo 속성은 체인의 상위 레이어에 존재하며 읽기 전용으로 표시되지 않습니다(쓰기 가능: false). 그러면 보호된 속성인 myObject에 foo 속성을 직접 추가합니다.
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b3.2 foo 속성이 있는 경우; 읽기 전용 읽기로 표시되면 기존 속성을 수정하거나 myObject에서 보호된 속성을 생성할 수 없습니다. 엄격 모드에서는 오류가 발생합니다.
var myObject={
};
myObject.prototype={
foo:"c"
};
Object.defineProperty(myObject,"foo",{
writable:false
})
myObject.foo="b";
console.log(myObject.foo);//undefined3.3 foo가 [[Prototype]]에 존재하고 setter라면 이 setter는 반드시 호출될 것입니다. foo는 myObject에 추가되지 않으며 이 속성의 setter도 재정의되지 않습니다.
var myObject={ };
myObject.prototype={
//foo是一个setter
set foo(val){
alert(this.val);
}
}
myObject.foo="f";
console.log(myObject.foo)//f foo还是原来的setter函数,没有被修改如果在3.2和3.3这两种情况下,则不能使用=操作符在赋值,而是使用Object.defineProperty(...)方法来添加,
step4:如果myObject对象和原型链上都没有foo属性的时候,直接添加到myObject上。
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b4.属性的修改
对象实例可以修改对象原型的属性值吗?
答:分两种情况:一:当原型里的属性是值类型的话,不会被修改;
function ClassA(){};
ClassA.prototype.num=4;//num为值类型
const a=new ClassA();
a.num=3;
const b=new ClassA();
console.log(b.num);二:当原型里的属性是引用类型的话,则会被修改。
function ClassA(){};
ClassA.prototype.obj={
num:4//num在object中,是引用类型
};
const a=new ClassA();
a.obj.num=3;
const b=new ClassA();
console.log(b.obj.num);相关推荐:
JavaScript 基于原型的对象(创建、调用)_js面向对象
위 내용은 객체의 메소드와 프로토타입 객체를 생성하는 방법을 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해




