이 글의 내용은 CSS와 GSAP를 사용하여 브랜치 돋아남의 로더 애니메이션을 구현하는 방법에 대한 것입니다. (소스 코드 첨부) 필요한 친구들이 참고할 수 있습니다. 그것이 당신에게 도움이 되기를 바랍니다.

https ://github.com/comehope/front-end-daily-challenges
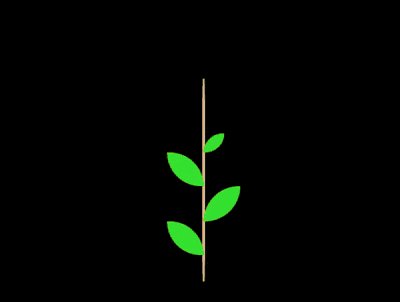
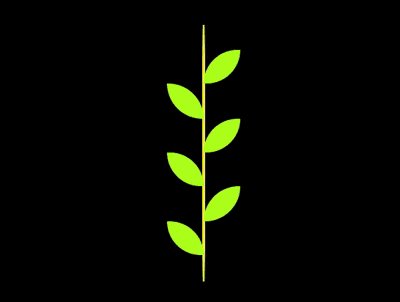
Dom 정의, 컨테이너에는 2개의 요소, branch가 포함되어 있습니다. >는 가지를 나타내고, leaves는 잎을 나타내며, 잎에는 6개의 잎을 나타내는 6개의 하위 요소가 있습니다. branch 代表枝,leaves 代表叶,叶有 6 个子元素,代表 6 个叶片:
<figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定义容器尺寸,并设置子元素水平居中:
.sapling {
position: relative;
width: 5em;
height: 17.5em;
font-size: 10px;
display: flex;
justify-content: center;
}画出树枝:
.branch {
position: absolute;
width: 0.2em;
height: inherit;
border-radius: 25%;
background: burlywood;
}定义树叶容器,设置为叶片在垂直方向均匀分布,并且从下到上排列:
.leaves {
position: absolute;
width: inherit;
height: 15em;
top: 1em;
display: flex;
flex-direction: column-reverse;
}设置叶片的尺寸和和背景颜色:
.leaves span {
width: 2.5em;
height: 2.5em;
background-color: limegreen;
}设置左右叶片的各自样式:
.leaves span:nth-child(odd) {
border-bottom-left-radius: 3em;
border-top-right-radius: 3em;
transform-origin: right bottom;
align-self: flex-start;
}
.leaves span:nth-child(even) {
border-bottom-right-radius: 3em;
border-top-left-radius: 3em;
transform-origin: left bottom;
align-self: flex-end;
}至此,静态效果绘制完成,接下来开始写动画脚本。
引入 GSAP 库:
<script></script>
声明一个时间线对象:
let animation = new TimelineMax();
增加树枝的入场动画效果,并为这个动画设置一个标签 branch:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch');增加树叶的入场动画效果,它的参数中有 3 个 0.5,从左到右的含义分别是动画时长、多个叶片动画的间隔时长、相对 branch
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch');animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'});animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'})
.to(['.branch', '.leaves span'], 1, {autoAlpha: 0});let animation = new TimelineMax({repeat: -1, repeatDelay: 0.5});rrreee
나뭇잎의 크기 및 배경색 설정:rrreee
왼쪽 및 오른쪽 잎의 각 스타일 설정: #🎜 🎜#rrreee
GSAP 라이브러리 소개: rrreee타임라인 객체 선언:
rrreee가지의 입구 애니메이션 효과를 추가하고 이 애니메이션에 대한 라벨을 설정합니다. 분기: rrreee나뭇잎의 등장 애니메이션 효과를 높입니다. 세 가지 매개변수 0.5가 있습니다. 왼쪽에서 오른쪽으로 의미는 애니메이션 지속 시간, 간격 지속 시간입니다. 여러 잎사귀 애니메이션 및 branch 태그에 상대적인 지연 시간 애니메이션:
위 내용은 CSS 및 GSAP를 사용하여 가지 돋아남의 로더 애니메이션을 구현하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




