노드의 쿠키란 무엇입니까? 그것을 사용하는 방법?
이 글의 내용은 노드의 쿠키가 무엇인지에 관한 것입니다. 그것을 사용하는 방법? 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
쿠키가 필요한 이유
우리는 http가 상태 비저장 프로토콜이라는 것을 알고 있습니다. http是无状态的协议,无状态是什么意思呢?
我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段,那么服务器是不知道他到底购买了什么的,因为服务器压根就不知道每次请求的到底是不是小明,除非小明有一个标识来证明他是小明。
所以,网站为了辨别用户身份,进行 session 跟踪,cookie出现了。
cookie是什么
简单来说,cookie就是标识。
严格来说,cookie是一些存储在客户端的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储 Cookie 的请求,依靠这样的手段,服务器可以识别客户端。
具体来说,浏览器首次向服务器发起请求时,服务器会生成一个唯一标识符并发送给客户端浏览器,浏览器将这个唯一标识符存储在 Cookie 中,之后每次发起的请求中,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一标识符来识别用户。
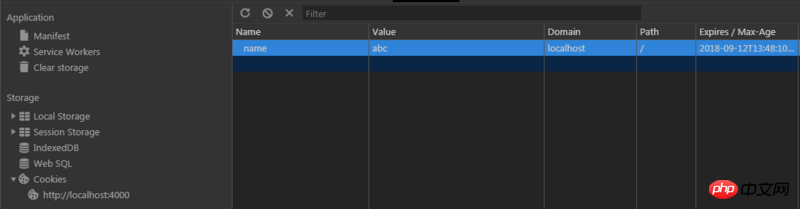
说了这么多,打开浏览器,我们先来看看这货吧。

上图中,就是浏览器中存的一个cookie,他的名字叫name,值为abc。
常规cookie
光看不过瘾,接下来,用node动手来做一个常规cookie吧。
首先,安装express框架和cookieParser中间件
npm i express --save npm install cookie-parser --save
cookieParser中间件的主要用途如下:
解析来自浏览器的cookie,放到req.cookies中;
针对签名cookie,对cookie签名和解签
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的cookie。
req.cookies和req.signedCookies属性是随http请求发送过来的请求头中的Cookie的解析结果。
其中,req.cookies对应的是普通cookie,req.signedCookies对应的是签名cookie。
如果请求中没有cookie,这两个对象都是空的。
签名cookie
签名cookie更适合敏感数据,因为用它可以验证cookie数据的完整性,有助于防止中间人攻击。
有效的签名cookie放在req.signedCookies对象中。
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的签名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
.号左边是cookie的值,右边是服务器上用SHA-1 HMAC生成的加密哈希值。
如果这个签名cookie的值被篡改,那么服务器上对cookie的解签会失败,在node中输出的req.signedCookies将为false。如下:

而如果cookie完好无损地传上来,那么将会被正确解析:

总结
你可以在cookie中存放任意类型的文本数据,但通常是在客户端存放一个会话cookie예를 들어 Xiao Ming은 여러 페이지를 탐색하고 일부 항목을 구매합니다. 이러한 요청은 추가 수단을 사용하지 않으면 서버가 그를 인식하지 못합니다. Xiao Ming이 Xiao Ming임을 증명하는 신분증을 가지고 있지 않는 한 서버는 매번 요청하는 사람이 Xiao Ming인지 알지 못하기 때문에 정확히 무엇을 구입했습니까?
그래서, 사용자의 신원을 식별하고 세션 추적을 수행하기 위해 쿠키가 등장했습니다.
쿠키란 무엇인가요? 간단히 말하면 쿠키는 식별자입니다. 엄밀히 말하면 쿠키는 클라이언트에 저장되는 일부 정보입니다. 연결이 이루어질 때마다 브라우저는 이를 서버에 제출하고, 서버도 브라우저에 쿠키 저장을 요청합니다. 이러한 방식으로 서버는 클라이언트를 식별할 수 있습니다. 구체적으로, 브라우저가 처음으로 서버에 대한 요청을 시작하면 서버는 고유 식별자를 생성하여 클라이언트 브라우저로 보냅니다. 브라우저는 이 고유 식별자를 쿠키에 저장합니다. 요청이 시작될 때마다 클라이언트 브라우저는 이 고유 식별자를 서버에 전송하고 서버는 이 고유 식별자를 사용하여 사용자를 식별합니다.
- 🎜브라우저에서 쿠키를 구문 분석하여 req에 넣습니다. .cookies Medium; 🎜
- 🎜서명된 쿠키의 경우 쿠키에 서명하고 서명 취소🎜
req.signedCookies 개체에 배치됩니다. 🎜🎜코드는 다음과 같습니다. 🎜rrreee🎜실행 후 브라우저에서 http://localhost:4000/을 엽니다.🎜크롬을 예로 들어 f12로 브라우저 디버깅 도구를 열면 에서 정의한 서명을 찾을 수 있습니다. 애플리케이션 쿠키의 쿠키 형식은 다음과 같습니다: s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo🎜 숫자의 왼쪽은 쿠키 값이고 오른쪽은 SHA-1 HMAC에서 생성된 암호화된 해시 값입니다. 서버에서. 🎜이 서명된 쿠키의 값이 변조되면 서버의 쿠키 암호 해독이 실패하고 노드의 req.signedCookies 출력이 false가 됩니다. 다음과 같습니다: 🎜🎜 🎜🎜쿠키가 그대로 전달되면 올바르게 구문 분석됩니다. 🎜🎜
🎜🎜쿠키가 그대로 전달되면 올바르게 구문 분석됩니다. 🎜🎜
위 내용은 노드의 쿠키란 무엇입니까? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 컴퓨터의 쿠키는 어디에 있습니까?
Dec 22, 2023 pm 03:46 PM
컴퓨터의 쿠키는 어디에 있습니까?
Dec 22, 2023 pm 03:46 PM
컴퓨터의 쿠키는 사용된 브라우저 및 운영 체제에 따라 브라우저의 특정 위치에 저장됩니다. 1. Google Chrome, C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\Cookies에 저장됨 등.
 쿠키는 어디에 저장되나요?
Dec 20, 2023 pm 03:07 PM
쿠키는 어디에 저장되나요?
Dec 20, 2023 pm 03:07 PM
쿠키는 일반적으로 브라우저의 쿠키 폴더에 저장되며, 브라우저의 쿠키 파일은 일반적으로 바이너리 또는 SQLite 형식으로 저장됩니다. 쿠키 파일을 직접 열면 일부 왜곡되거나 읽을 수 없는 내용이 나타날 수 있으므로 사용하는 것이 가장 좋습니다. 쿠키를 보고 관리하기 위해 귀하의 브라우저에서 제공하는 쿠키 관리 인터페이스.
 모바일 쿠키는 어디에 있나요?
Dec 22, 2023 pm 03:40 PM
모바일 쿠키는 어디에 있나요?
Dec 22, 2023 pm 03:40 PM
휴대폰의 쿠키는 모바일 장치의 브라우저 애플리케이션에 저장됩니다. 1. iOS 장치의 경우 쿠키는 Safari 브라우저의 설정 -> Safari -> 고급 -> 웹사이트 데이터에 저장됩니다. 2. Android 장치의 경우 쿠키가 저장됩니다. 설정 -> 사이트 설정 -> 크롬 브라우저의 쿠키 등에서
 브라우저 쿠키가 저장되는 위치에 대한 자세한 설명
Jan 19, 2024 am 09:15 AM
브라우저 쿠키가 저장되는 위치에 대한 자세한 설명
Jan 19, 2024 am 09:15 AM
인터넷의 대중화로 인해 우리는 브라우저를 사용하여 인터넷 서핑을 하는 것이 생활 방식이 되었습니다. 브라우저를 일상적으로 사용하다 보면 온라인 쇼핑, 소셜 네트워킹, 이메일 등 계정 비밀번호를 입력해야 하는 상황에 자주 직면하게 됩니다. 이 정보는 다음에 방문할 때 다시 입력할 필요가 없도록 브라우저에 기록되어야 합니다. 이때 쿠키가 유용합니다. 쿠키란 무엇입니까? 쿠키는 서버가 사용자의 브라우저에 전송하고 로컬에 저장되는 작은 데이터 파일을 말하며 일부 웹사이트의 사용자 행동을 포함합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Express와 Laravel의 비교 분석: 자신에게 더 적합한 프레임워크 선택
Mar 10, 2024 pm 10:15 PM
Express와 Laravel의 비교 분석: 자신에게 더 적합한 프레임워크 선택
Mar 10, 2024 pm 10:15 PM
Express와 Laravel은 각각 JavaScript와 PHP라는 두 가지 주요 개발 언어의 뛰어난 프레임워크를 대표하는 매우 인기 있는 웹 프레임워크입니다. 이 기사에서는 개발자가 자신의 프로젝트 요구 사항에 더 적합한 프레임워크를 선택하는 데 도움이 되도록 이 두 프레임워크를 비교 분석합니다. 1. 프레임워크 소개 Express는 Node.js 플랫폼을 기반으로 하는 웹 애플리케이션 프레임워크로 개발자가 고성능 웹 애플리케이션을 빠르게 구축할 수 있도록 하는 일련의 강력한 기능과 도구를 제공합니다. 표현하다
 쿠키 설정에 관해 자주 묻는 질문과 해결 방법
Jan 19, 2024 am 09:08 AM
쿠키 설정에 관해 자주 묻는 질문과 해결 방법
Jan 19, 2024 am 09:08 AM
쿠키 설정에 대한 일반적인 문제와 해결 방법, 구체적인 코드 예제가 필요합니다. 인터넷의 발전과 함께 쿠키는 가장 일반적인 기존 기술 중 하나로 웹사이트와 애플리케이션에서 널리 사용되었습니다. 간단히 말해서 쿠키는 로그인 이름, 장바구니 내용, 웹사이트 기본 설정 등을 포함하여 웹사이트에 사용자의 정보를 저장하는 데 사용할 수 있는 사용자의 컴퓨터에 저장되는 데이터 파일입니다. 쿠키는 개발자에게 필수적인 도구이지만 동시에 쿠키 설정도 자주 접하게 됩니다.
 Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까? 프로젝트에 적합한 백엔드 프레임워크를 선택할 때 Express와 Laravel은 의심할 여지 없이 개발자들 사이에서 인기 있는 두 가지 선택입니다. Express는 Node.js 기반의 경량 프레임워크인 반면 Laravel은 PHP 기반의 널리 사용되는 프레임워크입니다. 이 기사에서는 이 두 프레임워크의 장점과 단점을 심층적으로 비교하고 개발자가 자신의 요구 사항에 가장 적합한 프레임워크를 선택하는 데 도움이 되는 특정 코드 예제를 제공합니다. 성능 및 확장성Expr




