오늘은 유용한 정보인 부트스트랩을 알려드리겠습니다. 인내심을 가지고 배워보시기 바랍니다.
Zero.Written in front
Bootstrap은 아주 좋은 프론트엔드 프레임워크입니다. 소규모 프론트엔드 프로젝트에서는 Bootstrap을 프론트엔드로 사용해야 하는데, 연구해보니 아주 사용하기 편하더군요. 초보자에게 추천합니다.
【관련 영상 추천: Bootstrap 튜토리얼】
Bootstrap은 Twitter에서 만든 프레임워크로 현재 가장 인기 있는 프론트엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JAVASCRIPT를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 동시에 Bootstrap은 반응형 레이아웃, 모바일 우선 웹 프로젝트 개발을 위한 가장 널리 사용되는 HTML, CSS 및 JS 프레임워크이기도 합니다. 프레임워크로서 jQuery EasyUI 및 WeUI와 같은 프런트엔드 개발을 돕습니다. 즉, 부트스트랩을 사용하면 프런트엔드 개발을 간단하고 효율적으로 만들 수 있습니다.
참고:
1. jQuery EasyUI: jQuery EasyUI는 다양한 사용자 인터페이스 플러그인을 통합하는 jQuery 기반 프레임워크입니다.
2. WeUI: WeUI는 WeChat의 기본 시각적 경험과 일치하는 기본 스타일 라이브러리 세트로, WeChat 웹 개발을 위해 WeChat 공식 디자인 팀에서 설계하여 사용자의 사용 인식을 더욱 통일시킬 수 있습니다. 버튼, 셀, 대화 상자, 토스트, 기사, 아이콘 등 다양한 요소가 포함되어 있습니다.
Bootstrap 프레임워크를 사용하려면 HTML, CSS 및 JavaScript에 대한 기본 지식이 있어야 합니다. 아직 마스터하지 못했다면 [루키 튜토리얼]에서 학습할 수 있습니다.
2.1 환경 구성
부트스트랩을 사용하는 방법은 로컬 통화와 네트워크 통화 두 가지가 있습니다.
로컬 통화를 하려면 인터넷에서 [프로덕션 환경용 부트스트랩]을 다운로드해야 합니다. 다운로드 주소: http://v3.bootcss.com/getting-started.  다운로드가 완료되면 파일의 압축을 풀고 아래와 같이 세 개의 폴더를 얻습니다. 이 세 폴더는 각각 스타일 파일, 글꼴 파일, js 스크립트 파일을 저장하는 데 사용됩니다.
다운로드가 완료되면 파일의 압축을 풀고 아래와 같이 세 개의 폴더를 얻습니다. 이 세 폴더는 각각 스타일 파일, 글꼴 파일, js 스크립트 파일을 저장하는 데 사용됩니다.  네트워크 통화에는 BootCDN에서 제공하는 무료 CDN 가속 서비스를 사용하세요. 웹페이지 파일에 다음 링크를 작성하세요.
네트워크 통화에는 BootCDN에서 제공하는 무료 CDN 가속 서비스를 사용하세요. 웹페이지 파일에 다음 링크를 작성하세요.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Bootstrap에서 사용하는 일부 HTML 요소 및 CSS 속성은 페이지를 HTML5 문서 유형으로 설정해야 합니다. 프로젝트의 모든 페이지는 다음 형식을 따라야 합니다.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Bootstrap 3은 모바일 친화적입니다. 단순히 모바일 장치에 대한 일부 선택적 스타일을 추가하는 것이 아니라 프레임워크의 핵심에 직접 통합됩니다. 즉, Bootstrap은 모바일 우선입니다. 추가 파일을 추가하는 대신 모바일 전용 스타일이 프레임의 모든 모서리에 통합됩니다.
올바른 그리기 및 터치 크기 조정을 보장하려면 에 뷰포트 메타데이터 태그를 추가해야 합니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
모바일 브라우저에서는 뷰포트의 메타 속성을 user-scalable=no로 설정하여 확대/축소를 비활성화할 수 있습니다. 확대/축소 기능을 비활성화하면 사용자는 화면을 스크롤만 할 수 있으므로 웹사이트가 기본 애플리케이션처럼 보입니다. 모든 웹사이트에 이 방법을 권장하는 것은 아니며 상황에 따라 달라질 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Bootstrap은 반응성이 뛰어난 모바일 우선 유동 그리드 시스템을 제공합니다. 화면이나 뷰포트 크기가 증가하면 시스템이 자동으로 최대 12개의 열로 분할됩니다. 여기에는 사용하기 쉬운 사전 정의된 클래스와 더 의미 있는 레이아웃을 생성하기 위한 강력한 믹스인이 포함되어 있습니다.
그리드 시스템은 일련의 행과 열을 통해 페이지 레이아웃을 만드는 데 사용되며, 생성된 레이아웃에 콘텐츠를 배치할 수 있습니다. Bootstrap 그리드 시스템의 작동 방식은 다음과 같습니다.
"row"는 적절한 정렬 및 패딩을 제공하기 위해 .container(고정 너비) 또는 .container-fluid(100%
width)에 포함되어야 합니다.
"행"을 통해 가로 방향으로 "열" 집합을 만듭니다.
콘텐츠는 "열" 안에 배치되어야 하며 "열"만 행의 직접 하위 요소가 될 수 있습니다.
.row 및 .col과 유사합니다. 이 사전 정의된 클래스 xs-4를 사용하면 됩니다. 그리드 레이아웃을 빠르게 생성합니다. Bootstrap 소스 코드에 정의된 믹스인을 사용하면 "열"에 대한 패딩 속성을 설정하여 열 사이에 간격(여백)을 생성할 수 있습니다. .row 요소의 경우 간접적으로 포함된 "행"인 .container 요소에 대한
패딩 세트를 오프셋합니다.음수 여백은 아래 예가 바깥쪽으로 튀어나온 이유입니다. 그리드 열의 내용이 정렬됩니다.
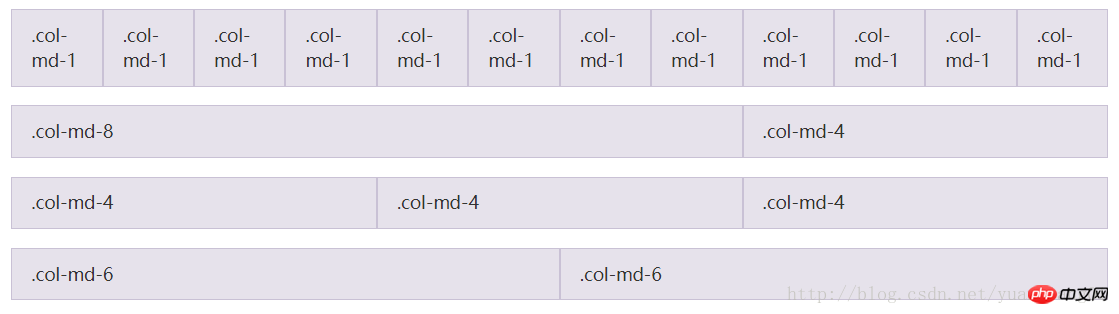
그리드 시스템의 열은 1에서 12까지의 값을 지정하여 범위를 나타냅니다. 예를 들어, 3개의 .col-xs-4 를 사용하여 3개의 동일한 너비 열을 생성할 수 있습니다.
"행"에 포함된 "열"이 12보다 큰 경우 추가 "열"의 요소는 전체적으로 다른 행에 배열됩니다.
그리드 클래스는 화면 너비가 중단점 크기보다 크거나 같은 장치에 적합하며, 작은 화면 장치의 경우 그리드 클래스가 재정의됩니다. 따라서 요소에
.col-md-* 그리드 클래스를 적용하면 중단점 크기보다 크거나 같은 화면 너비를 가진 장치에서 작동하며 작은 화면 장치의 경우 그리드 클래스를 재정의합니다. 따라서 요소에
.col-lg-*를 적용하는 것은 존재하지 않으며 대형 화면 장치에도 영향을 미칩니다.
다음 예제를 연구하여 이러한 원칙을 코드에 적용하세요.
아래 그림은 부트스트랩의 그리드 시스템을 이해하는 데 도움이 됩니다.

관련 권장사항:
Bootstrap-Bootstrap CSS_html/css_WEB-ITnose
bootstrap 학습 노트 bootstrap component_html/css_WEB-ITnose
의 2장 1단원위 내용은 웹 프런트엔드 프레임워크 학습 - 부트스트랩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!