VUE2.0 공유되는 모델(팝업 프레임) 구성 요소 추가, 삭제, 수정, 확인, 첨부, 편집, 추가
이번에는 vue+vue-router+vuex 작업 권한에 대해 알려드리겠습니다. vue+vue-router+vuex 작업 권한에 대한 주의사항은 무엇인가요?
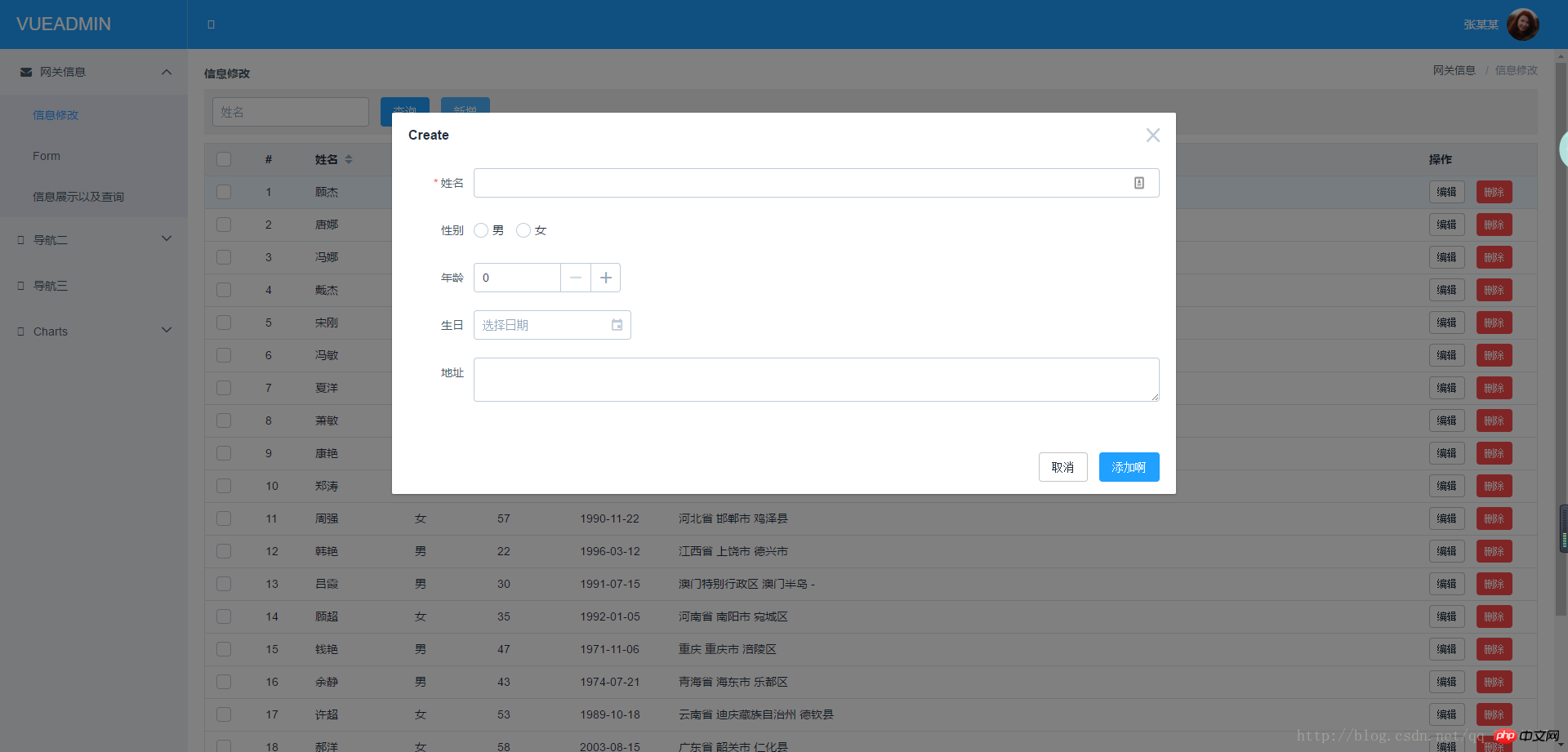
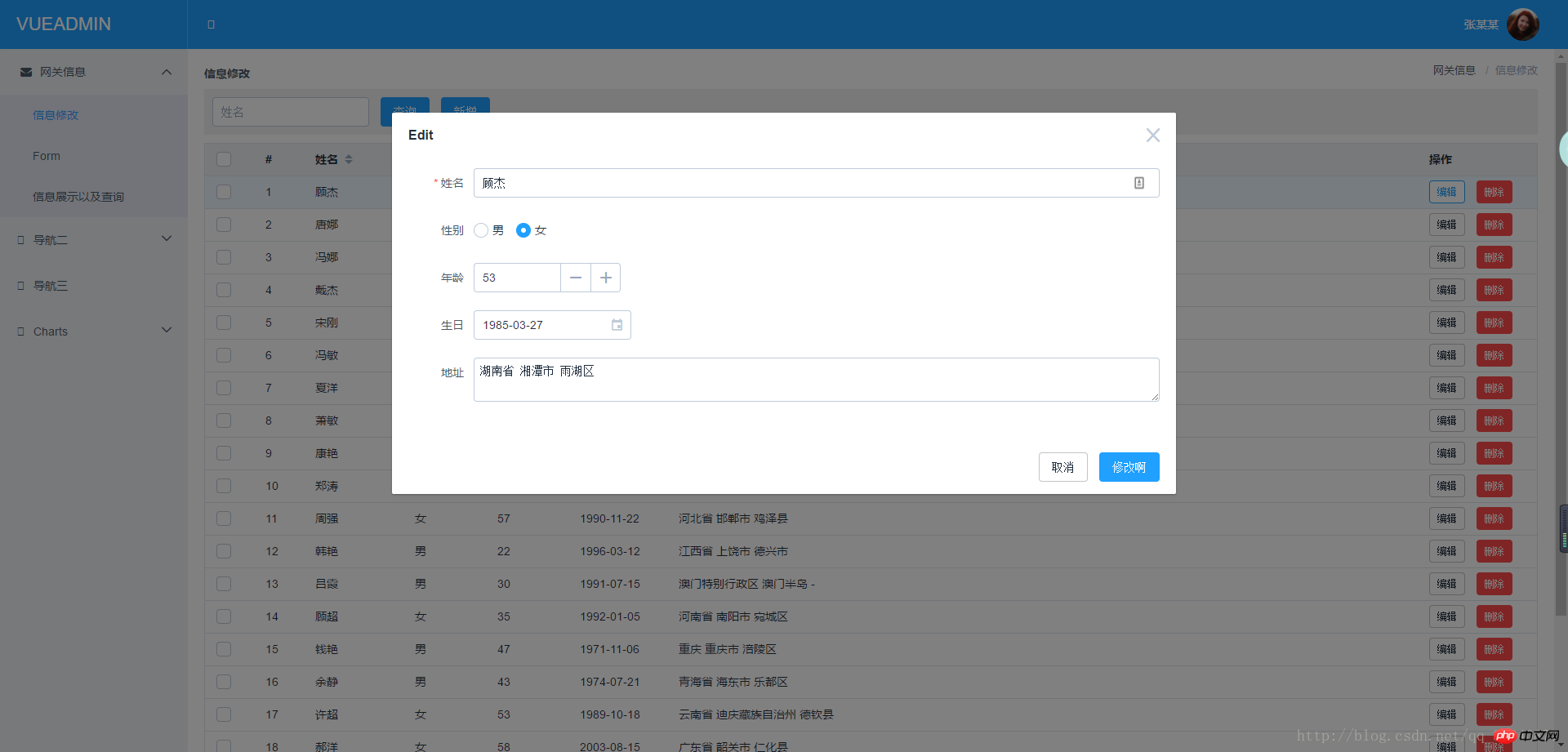
Vue 실무장(모델(팝업 프레임) 컴포넌트 추가, 삭제, 수정, 확인, 편집, 추가로 공유)
머리말
최근에 Vue를 배우고 있는데 crud에 대한 좋은 소스코드 미리보기 링크를 찾았습니다. https://taylorchen709.github.io /vue-admin/#/login
다운로드 후 자세히 살펴보니 팝업 상자 두 개를 편집하고 추가하는 내용이 적혀 있는 것을 발견했습니다. 이는 vue의 구성 요소 원칙에 맞지 않는다고 느껴서 공유 항목에 편집 및 추가를 변경했습니다
. 또한 순전히 페이지 작성에 관한 것이므로 실제 요청을 시뮬레이션하기 위한 데이터에 mock.js가 사용됩니다.
이 프로젝트에 사용된
기술 스택:
vue + webpack + vuex + axios
구조:
build: webpack 구성
config: 프로젝트 구성 매개변수
-
common
comComponents: Components
api: 추가, 삭제, 수정 및 확인을 위한 인터페이스
mock: 시뮬레이션된 데이터
src 자산: 정적 리소스 파일, 사진 저장 등
라우터. js: 라우팅 테이블
store: 상태 관리
utils: 공통 도구 클래스 캡슐화
views: 보기 페이지
static: 정적 파일 저장소 favicon.ico 등
Rendering :


관련 권장 사항:
의 .vue 파일 구문 분석 단계에 대한 자세한 설명
위 내용은 VUE2.0 공유되는 모델(팝업 프레임) 구성 요소 추가, 삭제, 수정, 확인, 첨부, 편집, 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 Vue 버전을 쿼리하는 방법에는 두 가지가 있습니다. 1. cmd 콘솔에서 "npm list vue" 명령을 실행하여 버전을 쿼리합니다. 2. 패키지를 찾아 엽니다. 프로젝트에서 json 파일을 검색하고 "종속성" 항목에서 vue의 버전 정보를 확인할 수 있습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.




