이 기사의 내용은 ImageMagick을 사용하여 PHP에서 base64 이미지(코드)를 생성하는 방법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
최근 PHP 프로젝트에서는 그림과 그림의 접합 효과를 사용해야 합니다. 개발 과정에서 사용된 몇 가지 포인트와 직면했던 몇 가지 함정은 다음과 같습니다. 프런트 엔드에서 사용할 ImageMagick을 통해 base64 이미지 형식을 생성합니다.
몇 가지 필요한 지식 포인트
PHP는 그림을 base64 인코딩으로 변환하고 base64 그림을 그림으로 변환하고 코드를 저장합니다
그림을 base64 인코딩으로 변환
/*图片转换为 base64格式编码*/
$img = 'uploads/about.png';
$base64_img = base64EncodeImage($img);
echo '<img src="/static/imghw/default1.png" data-src="' . $base64_img . '" class="lazy" alt="ImageMagick을 사용하여 PHP에서 base64 이미지를 생성하는 방법(코드)" >';
function base64EncodeImage ($image_file) {
$base64_image = '';
$image_info = getimagesize($image_file);
$image_data = fread(fopen($image_file, 'r'), filesize($image_file));
$base64_image = 'data:' . $image_info['mime'] . ';base64,' . chunk_split(base64_encode($image_data));
return $base64_image;
}base64 그림을 그림으로 변환하고 저장
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
$type = $result[2];
$new_file = $path."/".date('Ymd',time())."/";
if(!file_exists($new_file)){
//检查是否有该文件夹,如果没有就创建,并给予最高权限
mkdir($new_file, 0700);
}
$new_file = $new_file.time().".{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}
echo base64_image_content($base64_img,"uploads/");base64
Base64는 a 64자를 사용하여 임의의 바이너리 데이터를 표현하는 방법입니다.
Base64의 원리는 매우 간단합니다. 먼저 64자를 포함하는 배열을 준비합니다:
['A', 'B', 'C', ... 'a', 'b', 'c' , ... '0', '1', ... '+', '/']['A', 'B', 'C', ... 'a', 'b', 'c', ... '0', '1', ... '+', '/']
然后,对二进制数据进行处理,每3个字节一组,一共是3x8=24bit,划为4组,每组正好6个bit
如果要编码的二进制数据不是3的倍数,最后会剩下1个或2个字节怎么办?Base64用x00字节在末尾补足后,再在编码的末尾加上1个或2个=号,表示补了多少字节,解码的时候,会自动去掉。
使用jpg图片体积要比png小
使用PHP的Imagick类进行图像的操作
Imagick具体操作
(1).创建一个底图,宽750px,高1046px,白色背景,格式为jpg的图片
// 初始化一个画板 $img =new Imagick(); $img->newImage(750,1046,'white','jpg') ;
(2).在底图上添加需求图片
前提是我们已经知道了需要合并的图片链接地址
$item_img='https://img.alicdn.com/bao/uploaded/i1/1750208593/TB1rgM3hhtnkeRjSZSgXXXAuXXa_!!0-item_pic.jpg'
第一步:实例化图片
$imgtwo = new Imagick($item_img);
第二步:设置添加图片的大小
$imgtwo->resizeImage(750,764,Imagick::FILTER_LANCZOS,1);
关于resizeImage参数说明
bool Imagick::resizeImage ( int $columns , int $rows , int $filter , float $blur [, bool $bestfit = false ] )
参数:
● columns 图片的宽度
● rows 图片高度
● filter 过滤器,用于过滤图片,有高斯filte根据情况而定
● blur blur=1 为虚化, blur =-1 为锐化
第三步:与底图合并
$img->compositeImage($imgtwo,$imgtwo->getImageCompose(),0,0);
使用compositeImage();
bool Imagick::compositeImage ( Imagick $composite_object , int $composite , int $x , int $y [, int $channel = Imagick::CHANNEL_ALL ] )
参数:
● composite_object :用于合并的图片的Imagick对象
● composite:合并操作,定义操作常量。 具体请查看 合并操作常量列表
● x:相对图像顶点左上位置(0,0)的横坐标
● y:相对图像顶点左上位置(0,0)的纵坐标
● channel:通过传入一个通道常量,来开启通道模式。为了支持多个通道,可以通过二进制运算的操作来合并多个通道常量。
到这里就可以得到一个合并的图片了
1、加一个header信息,可以直接在网页上查看图片
header("Content-Type: img/png");
echo $img;
2、可以把图片在指定目录中生成,在指定目录下生成为img.png
$file="./img.png";
$img->writeImage($file);
我这里是这样处理:
header ( 'Content-type: ' . strtolower ($img->getImageFormat ()) );
$type = strtolower($img->getImageFormat());
$dest_img='/data/tmp/' . md5(microtime(true)).'.'.$type; //要生成的图片的路径,随机生成图片名称(3).图片上拼接文字
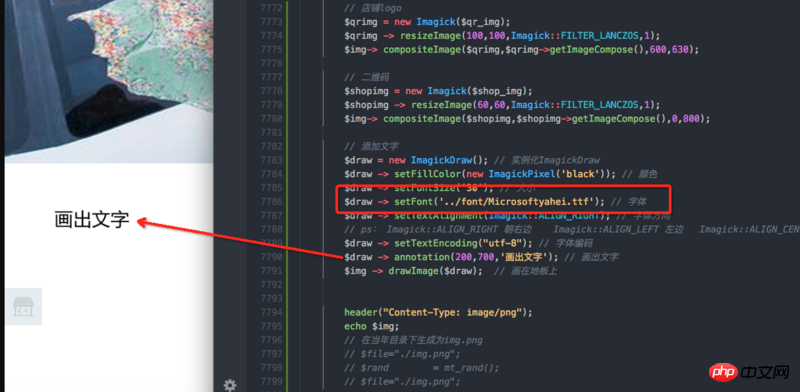
写入文字以添加店铺文字为例,逐步完成文字的写入。
$shop_title='测试店铺';
// 添加店铺文字
$drawQr = new ImagickDraw(); // 实例化ImagickDraw
$drawQr -> setFillColor(new ImagickPixel('#999999')); // 颜色
$drawQr -> setFontSize('24'); // 大小
$drawQr -> setFont('../../conf/Microsoftyahei.ttf'); // 字体
$drawQr -> setTextAlignment(Imagick::ALIGN_LEFT); // 字体方向
// ps: Imagick::ALIGN_RIGHT 朝右边 Imagick::ALIGN_LEFT 左边 Imagick::ALIGN_CENTER 中间
$drawQr -> setTextEncoding("utf-8"); // 字体编码
$drawQr -> annotation(114,990,$shop_title); // 画出文字
$img -> drawImage($drawQr); // 画在地板上详细解读:
1、实例化ImagickDraw类:
$drawQr = new ImagickDraw();
2、设置字体颜色
$drawQr -> setFillColor(new ImagickPixel('#999999'));
3、设置字体大小
$drawQr -> setFontSize('24');
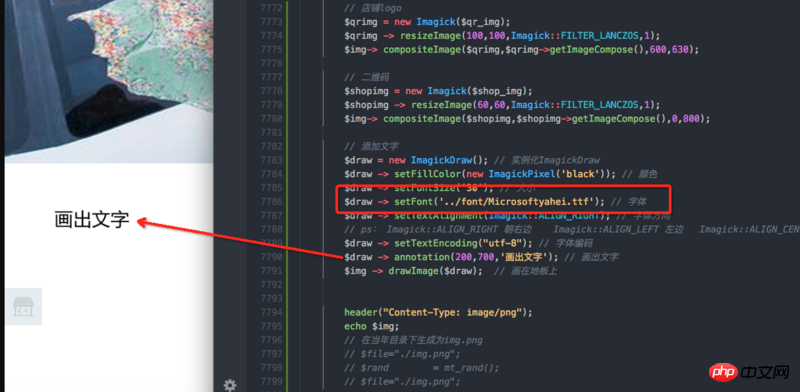
4、设置字体格式
$drawQr -> setFont('../../conf/Microsoftyahei.ttf');
5、设置字体方向
$draw->setTextAlignment(Imagick::ALIGN_RIGHT);
ps: Imagick::ALIGN_RIGHT 朝右边 Imagick::ALIGN_LEFT 左边 Imagick::ALIGN_CENTER 中间
6、设置字体编码
$drawQr -> setTextEncoding("utf-8");7、画出文字
$drawQr -> annotation(114,990,$shop_title);
8、在底图上写入字体
$img -> drawImage($drawQr);
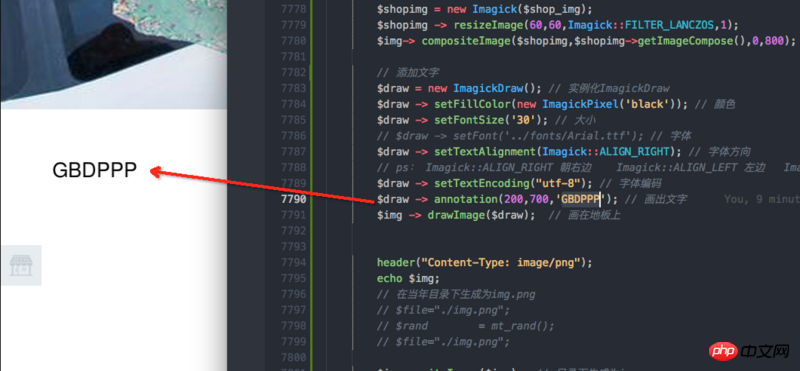
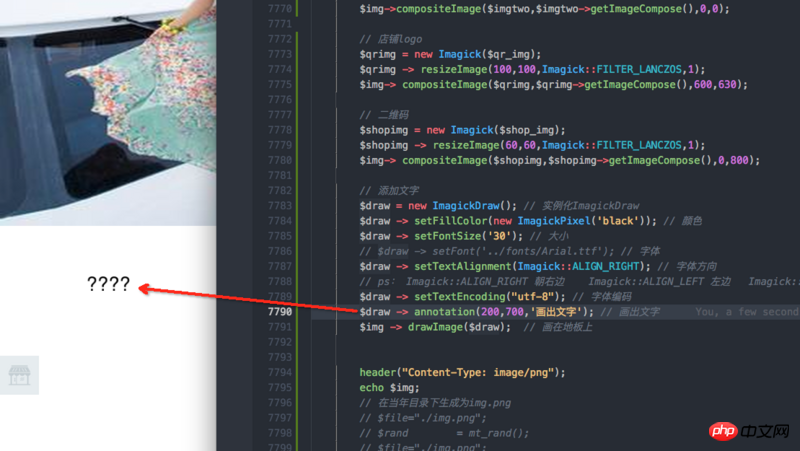
写入文字这个地方的一些坑:
没有设置字体格式时,中文字会解析错误
(英文没有问题)

(汉字解析失败)

(设置字体格式正常显示)

最终得到的图片我们组要以base64的格式传递给前端,进行以下操作,把我们最后拼接的到的图片base64转换输出。
$dest_img='/data/tmp/' . md5(microtime(true)).'.'.$type; //要生成的图片的路径
$Return = array();
// *图片转换为 base64格式编码*
$base64_image = '';
$image_info = getimagesize($dest_img);
$image_data = fread(fopen($dest_img, 'r'), filesize($dest_img));
$base64_image = 'data:' . $image_info['mime'] . ';base64,' . chunk_split(base64_encode($image_data));
$Return['data']=$base64_image;
return $Return;$base64_image就是base64格式的图片。
需要注意的是前端得到的额base64数据里包含有'rn'그런 다음 바이너리 데이터가 처리되며 각 그룹은 3바이트, 총 3x8=24비트, 나눕니다. 4개의 그룹으로 나누어 각 그룹은 정확히 6비트를 가집니다
인코딩할 바이너리 데이터가 3의 배수가 아니고 결국 1~2바이트가 남게 된다면 어떻게 될까요? Base64가 끝 부분을 x00 바이트로 채운 후 인코딩 끝에 1 또는 2 = 기호를 추가하여 패딩된 바이트 수를 나타내며 디코딩 중에 자동으로 제거됩니다.  jpg 사진의 크기는 png보다 작습니다. PHP의 Imagick 클래스를 사용하여 이미지를 작동합니다.
jpg 사진의 크기는 png보다 작습니다. PHP의 Imagick 클래스를 사용하여 이미지를 작동합니다.
Imagick 특정 작업
rrreee
(2). 기본 지도에 필요한 이미지를 추가합니다병합해야 하는 이미지의 링크 주소를 이미 알고 있다는 전제입니다rrreee
(3). 이미지에 텍스트를 연결하세요
텍스트를 쓰고, 스토어 텍스트를 추가하는 것을 예로 들어 점차적으로 텍스트 쓰기를 완료하세요. rrreee상세 해석:
🎜1. ImagickDraw 클래스 인스턴스화: 🎜rrreee🎜2. 글꼴 색상 설정 🎜rrreee🎜4. 글꼴 형식 설정 🎜rrreee🎜5. 초 : Imagick::ALIGN_RIGHT 오른쪽으로 Imagick::ALIGN_LEFT 왼쪽으로 Imagick::ALIGN_CENTER Middle 🎜🎜6. 글꼴 인코딩을 설정합니다 🎜rrreee🎜7. 기본 맵에 글꼴을 씁니다 🎜rrreee. 🎜글 쓰기의 함정: 🎜🎜글꼴 형식을 설정하지 않으면 한자가 잘못 해석됩니다🎜(영어는 문제 없습니다)🎜🎜 🎜🎜🎜🎜(한자 구문 분석 실패)🎜 🎜🎜
🎜🎜🎜🎜(한자 구문 분석 실패)🎜 🎜🎜$base64_image는 base64 형식의 이미지입니다. 🎜🎜프런트 엔드에서 얻은 base64 데이터에는 'rn' 캐리지 리턴 문자가 포함되어 있으며, 이미지를 올바르게 표시하려면 특수 처리가 필요합니다. 🎜🎜🎜🎜🎜🎜🎜최종 병합된 사진이 얻어지며, 합쳐진 사진의 크기를 조정하여 다른 사진을 얻을 수 있습니다. 🎜🎜🎜관련 권장사항: 🎜🎜🎜이미지를 업로드하고 ImageMagick을 사용하여 썸네일을 생성하세요🎜🎜🎜🎜🎜php를 사용하여 이미지를 업로드하고 ImageMagick을 사용하여 썸네일을 생성하세요. 🎜🎜위 내용은 ImageMagick을 사용하여 PHP에서 base64 이미지를 생성하는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



