IconFont 아이콘 참조를 위한 메서드 단계(코드)
이 문서의 내용은 IconFont 아이콘 참조의 방법 단계(코드)에 관한 것입니다. 특정 참조 값이 있으므로 도움이 필요한 친구에게 도움이 되길 바랍니다.
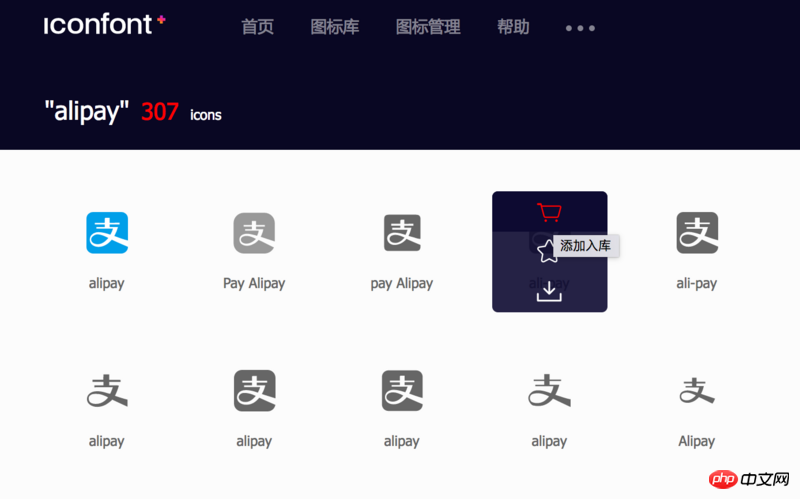
프론트엔드 개발에서는 일부 아이콘을 사용하는 경우가 많습니다. ui girl에서 제공하는 아이콘이 귀하의 요구 사항을 충족할 수 없는 경우 iconfont.cn에서 자신만의 비즈니스 아이콘 라이브러리를 수집하고 생성한 후 사용할 수 있습니다.
1. 아이콘 라이브러리 코드 생성
먼저 필요한 아이콘을 검색하여 장바구니에 담으세요. 프로젝트에 추가되고(없으면 새로 생성)
에 대해 생성된 후속 리소스/코드는 모두 프로젝트 차원을 기반으로 합니다.

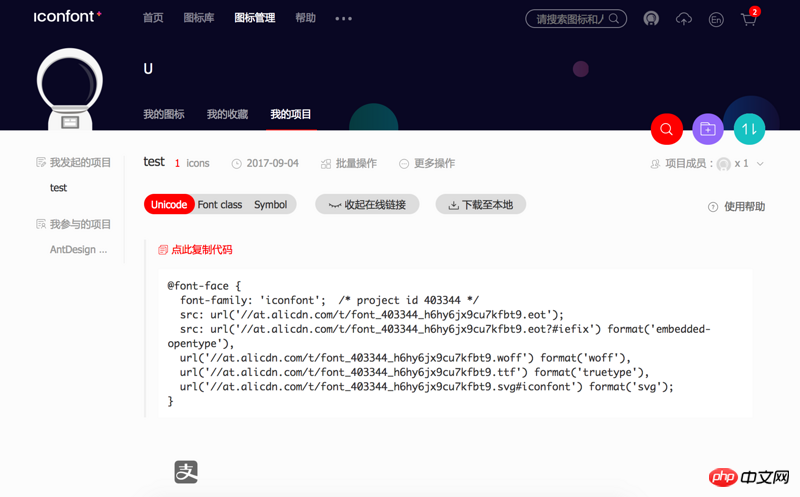
방금 선택한 프로젝트 페이지로 이동하여 '코드 생성' 링크를 클릭하면 다양한 소개가 생성됩니다. 아래 메소드의 코드는 아래에서 별도로 소개하겠습니다.

2. 소개
선택할 수 있는 소개 방법은 세 가지가 있습니다. SVG 기호, 유니코드 및 글꼴 클래스. 최신 브라우저에서 가져오려면 SVG 기호를 사용하는 것이 좋습니다.
SVG 기호
SVG 기호 도입은 향후 최신 브라우저의 주류 아이콘 도입 방법입니다. 접근 방식은 기호를 미리 로드하고 적절한 곳에 도입한 다음 벡터 그래픽으로 렌더링하는 것입니다. 다음과 같은 기능이 있습니다:
다색 아이콘을 지원하며 더 이상 단색 아이콘으로 제한되지 않습니다
- # 🎜🎜#Pass 일부 기술은 글꼴과 같은 글꼴 크기 및 색상을 통해 스타일 조정을 지원합니다
- IE 9+ 및 최신 브라우저 지원# 🎜 🎜# 단계는 다음과 같습니다:
- Symbol 탭으로 전환하고 프로젝트에서 생성된 주소 코드를 복사합니다.
- #🎜🎜 ##🎜 🎜#
//at.alicdn.com/t/font_835630_0rudypqb4a.js
로그인 후 복사아이콘 스타일 코드 추가 특별한 요구 사항이 없으면 Ant 디자인 아이콘 스타일을 직접 재사용할 수 있습니다
- #🎜 🎜#
.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}해당 아이콘을 선택하고 수업명을 받아 페이지에 신청
<svg> <use></use> </svg>
- 이용하실 수도 있습니다 Ant Design Icon.createFromIconfontCN({...}) 메소드에서 제공하는 아이콘 컴포넌트를 이용하여 보다 편리하게 아이콘을 사용할 수 있으며, 사용방법은 다음과 같습니다.
- Configure the project 아이콘 구성 요소 주소를 지정하고 생성합니다
import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;- 은 구성 스타일을 지원하는
구성 요소를 사용하는 것처럼 편리하게 사용할 수 있습니다. #🎜🎜 # <iconfont></iconfont>
로그인 후 복사Unicode
- 이것은 소개를 완료하는 데 세 단계가 필요한 가장 독창적인 방법입니다.
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}- 아이콘 스타일 코드 추가 특별한 요구 사항이 없으면 Ant 디자인 아이콘 스타일을 직접 재사용할 수 있습니다.
-
.iconfont { display: inline-block; font-style: normal; vertical-align: baseline; text-align: center; text-transform: none; line-height: 1; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; &:before { display: block; font-family: "iconfont" !important; /* 注意与 font-face 中的匹配 */ } }로그인 후 복사
- 프로젝트에서 사용하려는 아이콘으로 마우스를 이동한 후 "코드 복사"를 클릭하면 아이콘에 해당하는 글꼴 이제 코딩을 직접 도입할 수 있습니다. 글꼴 클래스 탭에서 생성된 다음 CSS 코드를 페이지 헤드에 추가하세요.
-
태그가 도입되는 방식이 마음에 들지 않으면 코드를 직접 복사할 수도 있습니다. 위의 링크를 스타일 파일에 추가하세요. 웹사이트에서 기본적으로 생성한 클래스 이름이 마음에 들지 않으면 코드의 이 부분을 직접 다시 작성할 수 있습니다. 예:
<i></i>
로그인 후 복사//at.alicdn.com/t/font_835630_0rudypqb4a.css
로그인 후 복사
- 이때 다음을 선택할 수 있습니다. 아이콘에 해당하는 코드를 복사하고(클래스 이름입니다. 클래스 이름이 다시 작성된 경우 여기에서 수정된 코드를 사용하는 것을 잊지 마세요) 직접 사용하세요.
-
# 🎜🎜# 그러나 캡슐화하는 것이 좋습니다:
- .icon-ali-pay:before { content: "\e66b"; } // 修改前 - .monitor-icon-alipay:before { content: "\e66b"; } // 修改后로그인 후 복사
<i></i>
import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return <i></i>;
};
export default BizIcon;Unicode 및 Font Class는 기본적으로 글꼴 표시를 제어할 수 있습니다. 이 아이콘은 일부 글꼴 스타일 속성을 통해 브라우저 호환성이 매우 좋지만 다중 색상 아이콘은 지원되지 않습니다.
- 관련 추천:
- iconfont-벡터 아이콘 사용font_html/css_WEB-ITnose
- #🎜 🎜#
- 아이콘폰트 글꼴 아이콘과 다양한 CSS 작은 아이콘에 대한 자세한 설명
위 내용은 IconFont 아이콘 참조를 위한 메서드 단계(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




