Overflow-y에 대한 솔루션: CSS에서 작동하지 않습니다.
이 문서의 내용은 CSS에서 Overflow-y: visible; not works에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Scenario
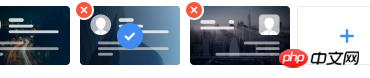
최근 요구 사항은 모바일 측의 h5 페이지에 대한 것으로, 컨테이너 너머로 왼쪽 및 오른쪽으로 밀어 넣을 수 있는 선택 가능한 카드 행과 각 카드의 왼쪽 상단에 삭제 버튼이 필요합니다. 아래와 같이 생각했습니다.

쉽게 max-width: 200px; nowrap; Overflow-x: auto;를 추가하면 완료됩니다. 데모는 다음과 같습니다.
<div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
.container {
max-width: 500px;
overflow-x: auto;
white-space: nowrap;
}
.son {
display: inline-block;
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
margin-right: 20px;
}
.delete_btn {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
background-color: red;
transform: translateX(-50%) translateY(-50%);
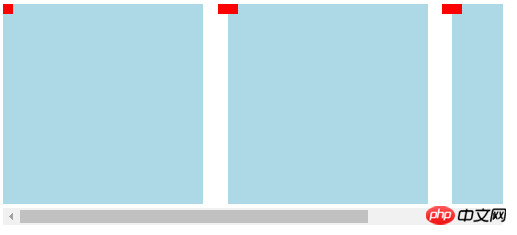
}모든 것이 잘되었다고 생각했는데 결과는 아래와 같습니다.

사각형의 왼쪽 상단에 있는 빨간색 사각형을 보세요. 원래는 20 * 20이 숨겨져 있습니다. Overflow가 원인인 줄 알고 Overflow-y: visible; 을 사용해 해결해 보았으나 소용이 없었습니다. 신중한 친구들은 오버플로의 기본값이 표시된다는 점을 기억해야 합니다. 그렇다면 이유는 무엇입니까?
Why
오랜 시간 동안 검색해본 결과 다음과 같은 이유가 대략적으로 이해되었습니다.
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
대략적인 의미는 Overflow-x가 스크롤 또는 자동일 때 Overflow-y가 자동으로 설정되고 그 반대의 경우도 마찬가지라는 것입니다. 너무 당황스러운데, 이 문제를 어떻게 해결해야 할까요?
ps: 위 문단은 w3c 문서에서 따온 것인데, 오랫동안 검색해서 원문을 찾을 수가 없네요. 찾으시면 링크 남겨주세요~ [수동개머리]
How
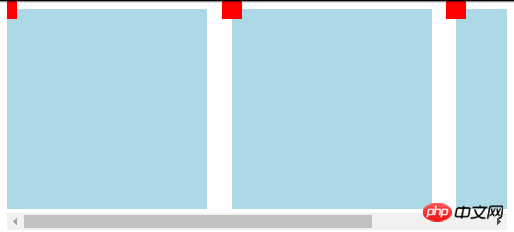
결국, 나는 여전히 왼쪽 상단 모서리가 완전히 표시되기를 원합니다. 그렇다면 해결책은 무엇입니까? 여기서 사용하는 것은 container
padding-top: 20px; margin-top: -20px;
ps: 첫 번째 빨간색 사각형의 왼쪽에 가려진 부분은 동일한 아이디어로 해결됩니다. 즉, padding-left 및 margin-left를 통해 처리됩니다.  관련 권장 사항:
관련 권장 사항:
iframe 이중 스크롤 막대 솔루션 CSS3 Overflow-y attribute_html/css_WEB-ITnose
HTML 태그 오버플로 처리 application_HTML/Xhtml_웹 페이지 제작
위 내용은 Overflow-y에 대한 솔루션: CSS에서 작동하지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





