uniGUI의 HyperServer(로드 밸런싱) 기능을 올바르게 사용하는 방법
이 글은 uniGUI의 HyperServer(로드 밸런싱) 기능을 올바르게 사용하는 방법을 소개하고 구체적인 단계에 중점을 두고 있으며, 모두가 뭔가를 얻을 수 있기를 바랍니다.
1. HyperServer는 uniGUI 버전 1.5 이후에 새로 추가된 기능입니다. 주로 로드 밸런싱 기능인 자동 노드 관리를 구현하는 노드 관리 애플리케이션입니다. 현재 원격 애플리케이션 배포도 지원합니다.
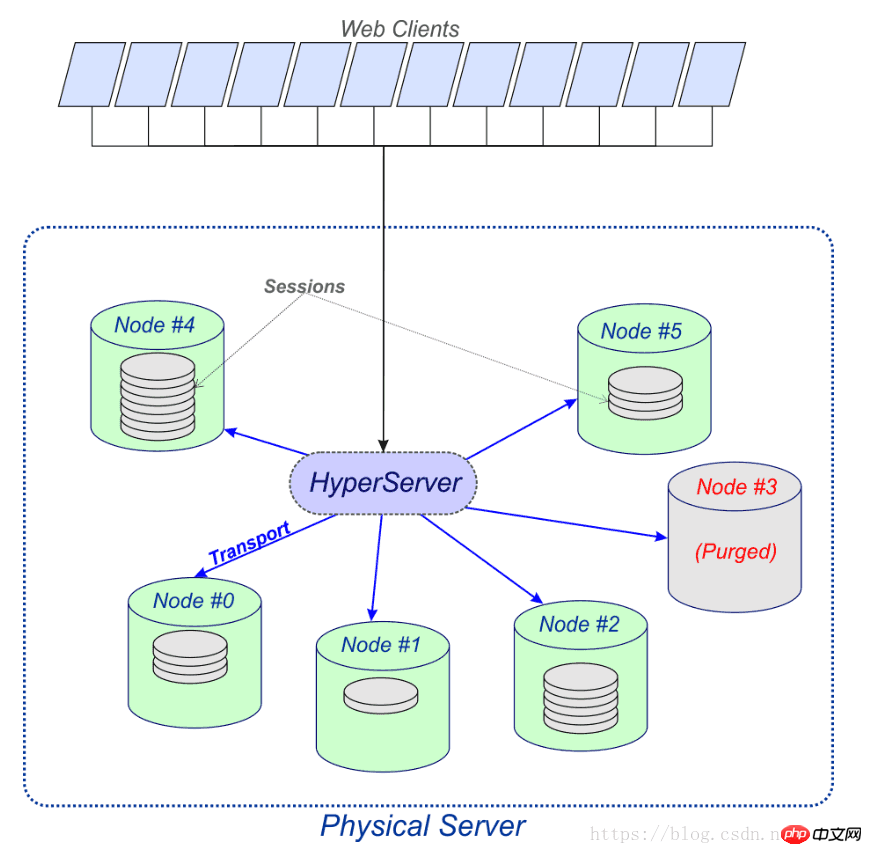
구체적인 원칙은 아래와 같습니다
: 
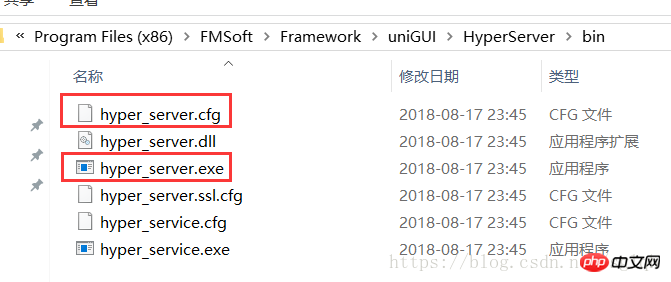
2. HyperServer 프로그램 얻기: HyperServer 프로그램은 현재 uniGUI 버전과 완전히 일치해야 합니다(작자가 다르면 문제가 있을 수 있다고 말했습니다). 앞으로는 버전별 차이가 완화될 수 있습니다. 즉, 어떤 버전의 unigui를 사용하든 함께 배포되는 해당 버전의 HyperServer를 사용하세요. 프로그램과 uniGUI 설치 파일이 함께 들어있습니다. 현재는 실행 파일만 있고 소스 코드는 없습니다. HyperServer 자체도 uniGUI를 사용하여 개발된 애플리케이션입니다. 구체적인 디렉터리는 다음과 같습니다. (현재 32비트와 64비트 버전이 있습니다. 저자는 현재 uniGUI에서 개발한 애플리케이션을 포함하여 32비트 버전 사용을 권장합니다.)

3. 설치 및 배포 (실행 파일 방식)

3.1 위 그림의 두 파일을 uniGUI 응용 프로그램 실행 파일과 동일한 디렉터리에 복사합니다.
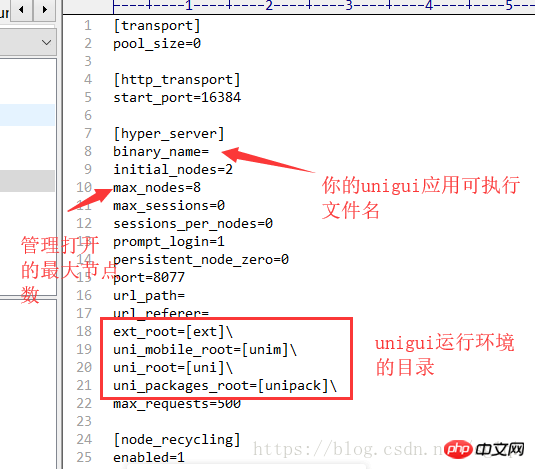
3.2 텍스트 편집 도구를 사용하여 hyper_server.cfg를 열어 구성 파일을 수정합니다

3.3 구성 파일을 저장하고 직접 실행 hyper_server.exe
3.4 브라우저에서 http://127.0.0.1:8077에 액세스하여 애플리케이션을 직접 엽니다. (포트는 구성 파일에서 수정할 수도 있습니다. . 이 포트는 귀하가 아닌 hyper_server의 포트입니다. unigui 응용 프로그램의 포트는 응용 프로그램의 포트를 관리할 필요가 없으며 hyper_server가 자동으로 처리합니다.
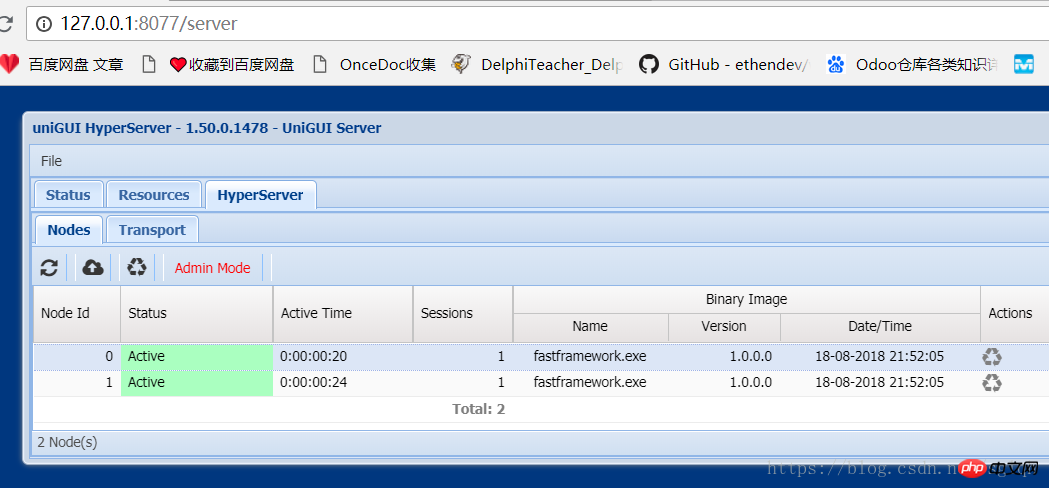
3.5 hyper_server 상태에 액세스합니다. http://127.0.0.1:8077/server

관련 권장 사항:
JS Advanced Notes_javascript 기술
이 문서는 https에서 재생산되었습니다. //블로그. csdn.net/sglqh/article/details/82696726
원제: "uniGUI HyperServer(로드 밸런싱) 사용에 대한 간단한 지침"
위 내용은 uniGUI의 HyperServer(로드 밸런싱) 기능을 올바르게 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.




