최근 CSS에 대한 지식을 정리하다 보니 지식 사각지대를 많이 발견하게 되었어요. 최종 분석을 해보니 이전에 CSS를 배울 때 너무 단순해서 JS에 집중해야겠다는 생각이 들었습니다. 오늘은 실용적인 CSS3 지식, 즉 css3:target 선택기를 공유하겠습니다. 또한 css3:target을 사용하여 탭과 같은 전환 효과를 만들 수도 있습니다. 나는 많은 사람들이 이 속성에 익숙하지 않다고 생각합니다. 그런 다음 계속 읽어보세요.
1. CSS3 사용 방법: 대상 선택기
target은 텍스트에서 특정 식별자의 대상 요소를 일치시키는 데 사용되는 CSS3 의사 클래스 선택기 중 하나입니다. # 앵커의 이름은 대상 요소에 연결된 요소에 연결되는 파일의 URL입니다. :target 선택자는 현재 활성화된 대상 요소의 스타일을 지정하는 데 사용할 수 있습니다.
구체적으로 URL에는 일반적으로 # 뒤에 이름이 옵니다(예: #aa). :target은 ID가 "aa"인 대상 요소와 일치합니다. 예를 들어, 페이지에 a 태그가 있는 경우 해당 href는 버튼 3과 같습니다. 동일한 페이지에 ID가 box인 요소도 있습니다. 페이지,
2. CSS3: 대상 예
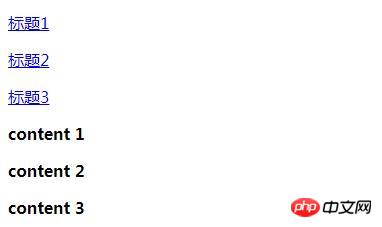
는 CSS로 간단하게 구현됩니다. 제목 1을 클릭하면 콘텐츠 1로 이동하고, 제목 2를 클릭하면 콘텐츠 2로 이동합니다.
HTML 부분:
<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
CSS 부분:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
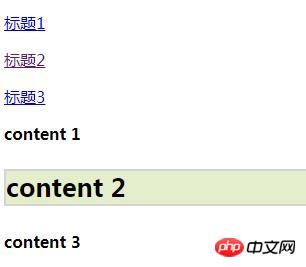
}그림 효과:

위 효과는 탭 전환 효과와 유사합니다. :target pseudo-class에서 원하는 효과를 설정할 수 있습니다. 위의 내용은 :hover, :link, :visited 및 기타 의사 클래스의 사용법과 동일합니다. 이 경우 제목 2를 클릭하면 콘텐츠 2가 활성화되고 배경이 표시되며 글꼴이 커지는 효과를 살펴보겠습니다.

요약: CSS 타겟 타겟 ID가 가리키는 요소, 즉 (href="#xxx") 속성을 사용하는 요소는 a로 연결해야 하며, 그렇지 않으면 아무런 효과가 없습니다. 위 내용은 주로 CSS3에 대한 인기 없는 지식을 소개하고 마지막으로 target을 사용하여 탭과 같은 전환 효과를 만드는 데 도움이 되기를 바랍니다.
위 내용은 당신이 모르는 CSS3 타겟 의사 클래스 선택기 타겟(코드 예시 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!