이 글에서는 JavaScript의 상속과 프로토타입 체인을 자세히 설명하고, 특정 참조 가치가 있는 텍스트와 코드에 대한 종합적인 분석을 통해 도움이 되기를 바랍니다.
Javascript의 거의 모든 것은 객체입니다. 각 객체에는 프로토타입이라고 하는 다른 객체와 연결된 내부 속성이 있습니다. 프로토타입 객체 자체에도 자신만의 프로토타입 객체가 있는 식으로 이때 프로토타입 체인이 나옵니다. 프로토타입 체인을 따라가면 결국 프로토타입이 null인 커널 객체(프로토타입 체인의 끝)에 도달하게 됩니다.
프로토타입 체인의 역할은 무엇인가요? 객체가 소유하지 않은 속성에 액세스하면 Javascript는 속성을 찾을 때까지 또는 프로토타입 체인의 끝을 찾을 때까지 프로토타입 체인을 검색합니다. 이 동작을 통해 "클래스"를 만들고 상속을 구현할 수 있습니다.
아직 이해하지 못하더라도 상관없습니다. 실제로 이해해 봅시다. 이제 Javascript의 가장 간단한 예를 살펴보겠습니다. 메소드 객체에서 생성된 "클래스"
function Animal() {}
var animal = new Animal();이 Animal 클래스에 속성을 추가하는 방법에는 두 가지가 있습니다. 즉, 인스턴스의 속성을 설정하거나 Animal 프로토타입을 추가하는 것입니다.
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is Monty동물 개체의 구조는 콘솔을 보면 명확해집니다. name 속성은 객체 자체에 속하고, speaking 속성은 Animal 프로토타입에 속한다는 것을 알 수 있습니다.
이제 Animal 클래스를 확장하여 Cat 클래스를 만드는 방법을 살펴보겠습니다.
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is Monty우리가 한 작업은 Cat의 프로토타입을 Animal 인스턴스로 설정하여 Cat이 Animal의 모든 속성을 상속하도록 하는 것입니다. 마찬가지로 Animal.call을 사용하여 Animal의 생성자를 상속합니다. call은 함수를 호출하고 함수에서 this의 값을 지정할 수 있게 해주는 특수 함수입니다. 따라서 this.name이 Animal의 생성자에 있으면 Animal의 이름이 아닌 Cat의 이름이 설정됩니다.
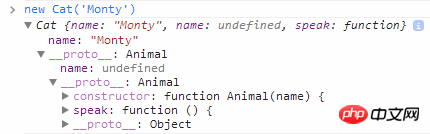
Cat 객체를 함께 살펴보겠습니다.

우리가 예상한 대로 Cat 객체에는 고유한 name 인스턴스 속성이 있습니다. 객체의 프로토타입을 살펴보면 이 객체도 말하기 프로토타입 속성과 마찬가지로 Animal의 name 인스턴스 속성을 상속한다는 것을 알 수 있습니다. 이것이 프로토타입 체인의 모습입니다. cat.name에 액세스하면 JavaScript는 name 인스턴스 속성을 찾고 프로토타입 체인에서 더 이상 검색하지 않습니다. 그럼에도 불구하고 cat.speak에 액세스할 때 JavaScript는 Animal에서 상속된 talk 속성을 찾을 때까지 프로토타입 체인을 더 검색해야 합니다.
위 내용은 JavaScript의 상속 및 프로토타입 체인에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



