CSS에서 배경 첨부 속성을 사용하는 방법은 무엇입니까? (코드 예)
이 장에서는 CSS에서 background-attachment 속성을 사용하는 방법을 소개합니다. (코드 예시) . 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS에서 background-attachment 속성을 사용하기 위한 전제 조건은 먼저 background-image 속성을 정의한 다음 background-attachment를 사용하여 배경 이미지의 위치가 뷰포트에 고정되어 있는지 아니면 포함 블록과 함께 움직이는지 나타내는 것입니다. 배경 이미지가 스크롤 축을 따라 이동하는 방식을 정의하는 것으로 간단히 이해될 수 있습니다.
값:
스크롤: 기본값, 배경 이미지는 요소를 기준으로 고정되고 페이지 스크롤에 따라 배경이 이동합니다. 즉, 배경과 콘텐츠가 바인딩됩니다.
고정: 배경 이미지가 뷰포트를 기준으로 고정되어 페이지가 스크롤될 때 배경이 이동하지 않습니다. 이는 본문에 배경이 설정되는 것과 동일합니다.
로컬: 배경 이미지가 요소 콘텐츠를 기준으로 고정됩니다.
상속: 상속, 말할 것도 없습니다.
이 속성은 모든 요소에 적용될 수 있습니다.
1. 스크롤 [배경 이미지 스크롤]
background-attachment:scroll을 설정합니다. 콘텐츠가 이동하면 배경 이미지도 요소 자체를 기준으로 고정됩니다. 요소에 연결된 테두리입니다.
스크롤의 경우 일반적으로 배경이 콘텐츠와 함께 스크롤되지만 한 가지 예외가 있습니다.
스크롤 가능한 요소(overflow:scroll로 설정된 요소)의 경우. background-attachment가 스크롤되도록 설정된 경우 요소 콘텐츠가 스크롤될 때 배경 이미지는 스크롤되지 않습니다.
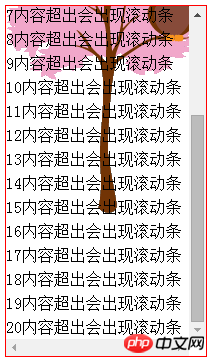
2. local [스크롤 요소 배경 이미지 스크롤]
스크롤이 가능한 요소(overflow:scroll로 설정된 요소)의 경우 background-attachment:local을 설정하면 콘텐츠 스크롤에 따라 배경도 스크롤됩니다.
배경 이미지는 요소 자체 콘텐츠를 기준으로 위치가 지정되고 초기에 고정되어 있으므로 요소에 스크롤 막대가 나타난 후 배경 이미지가 콘텐츠와 함께 스크롤됩니다.
코드 예:
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>Rendering:

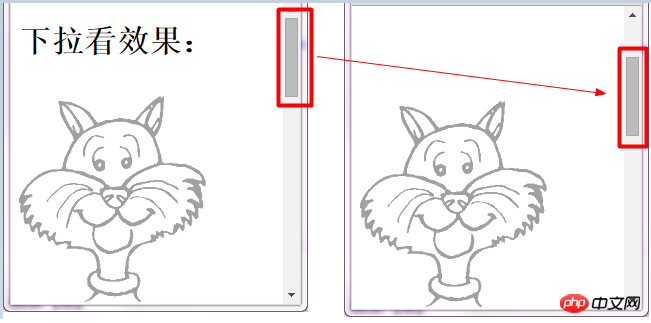
3. 수정됨: [배경 이미지는 정지됨]
요소에 스크롤 막대가 있어도 배경 이미지는 고정됩니다. 배경 이미지는 따라가지 않습니다.
고정 사용법은 다음과 같습니다:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1 id="下拉看效果">下拉看效果:</h1>
</body>Rendering:

Set background-attachment: 모든 요소의 배경 이미지에 고정: 웹 페이지에는 뷰포트와 관련된 효과가 동일합니다. one view 글쎄, 배경은 요소와 관련이 없습니다. 관련이 있다고 말하면 요소가 표시되지 않으면 배경 이미지도 표시되지 않는다는 것일 수 있습니다.
4. 다중 배경 첨부
여러 배경 이미지에 대해 배경 첨부를 설정할 수도 있습니다
body {
background-image: url("imgCSS에서 배경 첨부 속성을 사용하는 방법은 무엇입니까? (코드 예)"), url("imgCSS에서 배경 첨부 속성을 사용하는 방법은 무엇입니까? (코드 예)");
background-attachment: scroll, fixed;
}위 내용은 CSS에서 배경 첨부 속성을 사용하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





