CSS에서 ul(목록 스타일)이란 무엇입니까? ul 사용 방법(코드 예)
이 장에서 소개할 내용은 CSS에서 ul(목록 스타일)이 무엇인가요? ul 사용 방법(코드 예) . 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 목록 속성 기능은 다음과 같습니다.
순서가 지정된 목록으로 표시할 다른 목록 항목 설정
순서가 지정되지 않은 목록으로 표시할 다른 목록 항목 설정
-
목록 항목이 이미지로 표시되도록 설정
1. 목록
HTML에는 두 가지 유형의 목록이 있습니다.
-
순서가 지정되지 않은 목록 - 목록 항목은 특수 그래픽(예: 작은 검은색 점, 작은 상자 등)으로 표시됩니다.
순서가 지정된 목록 - 목록 항목은 숫자나 문자로 표시됩니다. - CSS를 사용하면 목록에 추가 스타일을 적용하고 이미지를 목록 항목 마커로 사용할 수 있습니다.
2. 다양한 목록 항목 태그
list-style-type 속성은 목록 항목 태그의 유형을 지정합니다.
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/ 3. 목록 항목으로 태그 이미지
3. 목록 항목으로 태그 이미지
list-style-image 목록 항목 태그에 대한 이미지를 지정하려면 list-style-image 속성을 사용하세요.
ul{ list-style-image: url('sqpurple.gif');}
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}- 패딩과 여백을 0px로 설정(브라우저 호환성)
- ul 모든 li in:
- 필요한 위치에 이미지를 배치합니다(왼쪽 0px, 위쪽 및 아래쪽 5px)
- padding-left 속성 사용 텍스트는 다음과 같습니다. 목록에 배치
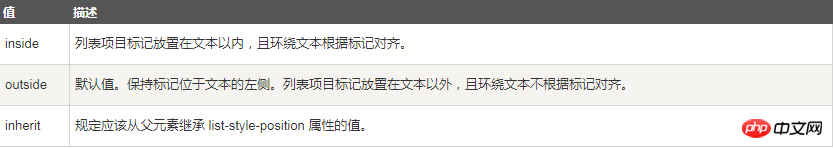
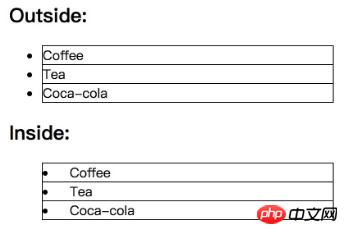
- 4. 콘텐츠를 기준으로 목록 마커 그리기
list-style-position 속성은 개체의 콘텐츠를 기준으로 목록 항목 마커를 그리는 방법을 나타냅니다. 속성 값:
Effect : 
 5. 목록 - 단축 속성
5. 목록 - 단축 속성
모든 목록 속성은 단일 속성으로 지정할 수 있습니다. 이를 단축 속성이라고 합니다.
목록에 약어 속성을 사용하고 목록 스타일 속성은 다음과 같이 설정됩니다.ul{list-style: square url("sqpurple.gif");}- list-style-position
- list-style- image
- 위 값 중 하나가 누락되고 나머지는 여전히 지정된 순서대로 되어 있어도 문제가 되지 않습니다.
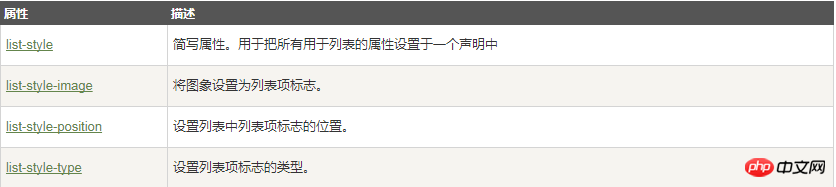
6. 모든 CSS 목록 속성
 7. 샘플 코드
7. 샘플 코드
/*无序列表*/
ul.a {list-style-type:circle;} /*无序,空心圆“○”*/
ul.b {list-style-type:disc;} /*无序,实心圆“●”*/
ul.c {list-style-type:square;}/*无序,实心正方形“■”*/
/*有序列表*/
ol.d {list-style-type:armenian;} /*有序,传统的亚美尼亚数字*/
ol.e {list-style-type:cjk-ideographic;} /*有序,浅白的表意数字*/
ol.f {list-style-type:decimal;} /*有序,数字1、2、3*/
ol.g {list-style-type:decimal-leading-zero;} /*有序,数字01、02、03*/
ol.h {list-style-type:georgian;} /*有序,传统的乔治数字*/
ol.i {list-style-type:hebrew;} /*有序,传统的希伯莱数字*/
ol.j {list-style-type:hiragana;} /*有序,日文平假名字符*/
ol.k {list-style-type:hiragana-iroha;} /*有序,日文平假名序号*/
ol.l {list-style-type:katakana;} /*有序,日文片假名字符*/
ol.m {list-style-type:katakana-iroha;} /*有序,日文片假名序号*/
ol.n {list-style-type:lower-alpha;} /*有序,小写英文字母a、b、c……*/
ol.o {list-style-type:lower-greek;} /*有序,基本的希腊小写字母*/
ol.p {list-style-type:lower-latin;} /*有序,小写拉丁字母*/
ol.q {list-style-type:lower-roman;} /*有序,小写罗马数字i、ii、iii……*/
ol.r {list-style-type:upper-alpha;} /*有序,大写英文字母A、B、C……
*/
ol.s {list-style-type:upper-latin;} /*有序,大写拉丁字母*/
ol.t {list-style-type:upper-roman;} /*有序,大写罗马数字I、II、III……*/
ol.u {list-style-type:none;}/*不使用项目符号*/
ol.v {list-style-type:inherit;} /*继承*위 내용은 CSS에서 ul(목록 스타일)이란 무엇입니까? ul 사용 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







