CSS의 테이블 레이아웃 속성은 무엇을 합니까? 테이블의 두 가지 레이아웃 방법 소개(코드 예)
프런트엔드 웹페이지 개발에서는 전체 페이지 작성을 빠르게 완료하기 위해 일부 CSS 레이아웃 방법을 자주 사용합니다. CSS 레이아웃 방법에는 여러 가지가 있으며 테이블 레이아웃은 그 중 하나입니다. 오늘은 테이블 레이아웃의 css 테이블 레이아웃 속성에 대해 설명하고 테이블의 두 가지 레이아웃 방법을 소개하겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 테이블 레이아웃 속성이란 무엇인가요?
1. 정의
table-layout 속성은 테이블 셀, 행 및 열의 알고리즘 규칙을 표시하는 데 사용됩니다
#🎜 🎜#2. 사용법table-layout: automatic || fixed || inherit;
- 이 속성은 테이블 레이아웃을 완성하는 데 사용되는 레이아웃 알고리즘을 지정합니다.
- 고정 레이아웃(고정) 알고리즘은 더 빠르지만 그다지 유연하지는 않습니다.
- 자동 레이아웃(자동) 알고리즘은 느리지만 기존 HTML 테이블을 더 잘 반영합니다.
2. 두 가지 레이아웃 방법 소개(자동 레이아웃과 고정 레이아웃)
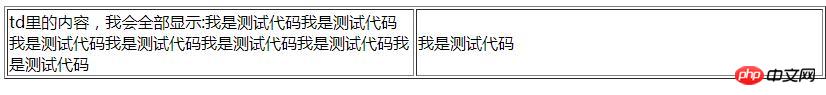
1. 자동 레이아웃(자동)
자동 레이아웃에서는 열의 너비가 열 셀에서 줄 바꿈 없이 가장 넓은 내용으로 설정되므로 셀 너비가 유효하지 않습니다. 자동 레이아웃 알고리즘은 최종 레이아웃을 결정하기 전에 테이블의 모든 콘텐츠에 액세스해야 하기 때문에 때때로 속도가 느려질 수 있습니다. 코드 예:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
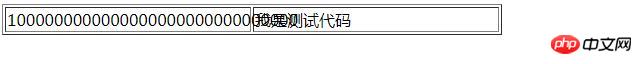
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
</html>
td 라벨(셀) 너비에 대한 두 가지 참고사항(셀):
- #🎜 🎜 #td 라벨(셀)의 너비를 지정하면 내용에 관계없이 각 td 라벨(셀)의 너비가 지정된 너비로 제한됩니다. (비율을 지정하면 이 비율이 영원히 유지됩니다.) 이므로 가능합니다. 내용이 td 라벨(셀) 외부에 떠 있는 상황이 있습니다.
- td 라벨(셀)의 너비를 지정하지 않으면 테이블 전체 너비에 따라 각 td 라벨(셀)에 균등하게 나누어집니다. .
일반적으로 표의 내용이 중국어인 경우 내용도 너무 긴 텍스트가 자동으로 줄바꿈됩니다. 하지만 표의 내용이 영어나 숫자인 경우, 내용이 너무 길면 텍스트가 셀 외부에 떠 있게 됩니다. 즉, 내용이 자동으로 줄 바꿈되지 않습니다. 이때
속성을 사용하세요. CSS3의 word-wrap: break-word;및 word-break:break-all;을 함께 사용하여 문제를 해결할 수 있습니다.
위 내용은 CSS의 테이블 레이아웃 속성은 무엇을 합니까? 테이블의 두 가지 레이아웃 방법 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





