마우스 이벤트 CSS:hover와 JS:mouseover의 차이점에 대한 자세한 그래픽 설명
회사에서 페이지를 더욱 매력적으로 만들기 위해 프런트 엔드 개발자는 페이지에 마우스 움직임 안팎 효과를 추가하는 경우가 많습니다. 일반적으로 마우스 이동을 설정하는 두 가지 방법이 있습니다. 하나는 CSS에서 hover 의사 클래스를 사용하는 것이고, 다른 하나는 JS에서 DOM 이벤트, 즉 onmouseover 및 onmouseout을 사용할 수 있습니다. 다음으로 이 글에서는 CSS 의사 클래스 hover와 JS 마우스 이벤트 mouseover의 차이점에 대해 설명하겠습니다.
JS는 HTML 이벤트에 응답할 수 있습니다. 마우스는 js 명령을 트리거할 수 있으며, 이벤트가 발생하면 자바스크립트 코드가 실행될 수 있습니다.
JavaScript의 마우스 이벤트는 다음과 같습니다.
onmouseover 및 onmouseout: 마우스가 안팎으로 움직일 때 이벤트가 트리거됩니다.
onmousedown 및 onmouseup: 마우스 버튼을 누르거나 놓을 때 이벤트가 트리거됩니다.
onclick 및 ondbclick: 마우스가 움직일 때 이벤트가 트리거됩니다. 클릭하거나 두 번 클릭하면 이벤트 트리거
onmousemover: 마우스가 움직일 때 이벤트가 발생합니다
CSS: hover는 CSS의 의사 클래스 선택기로, 마우스를 안팎으로 움직이는 과정을 나타냅니다. 요소의 스타일을 변경하면 해당 하위 클래스도 변경됩니다. 그러나 요소의 내용은 변경할 수 없습니다. 예를 들어 팝업창 효과를 얻기 위해 마우스가 지나갈 때 onmousemove를 사용하여 구현하면, hover를 사용하면 그런 효과를 얻을 수 없습니다.
텍스트 설명이 이해하기 쉽지 않을 수도 있습니다. 다음으로, hover, mouseover, mouseout의 차이점을 그림과 함께 보면 한눈에 알 수 있습니다.
먼저 CSS:hover 메소드
HTML 부분:
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>CSS 부분:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;}렌더링:


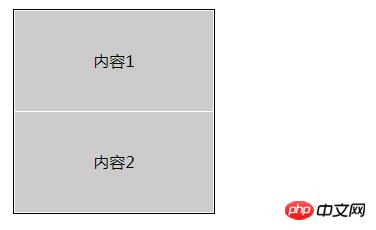
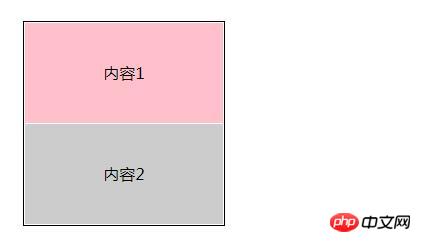
큰 상자에는 두 개의 작은 div가 포함되어 있습니다. 위의 div 위로 마우스가 지나갈 때 배경색이 분홍색으로 바뀌도록 하고 싶습니다. 왼쪽 그림은 마우스가 안으로 들어가지 않았을 때의 효과이고, 오른쪽 그림은 마우스가 지나갔을 때의 효과입니다. 그림에서 볼 수 있듯이 CSS:hover는 실제로 이 효과를 얻을 수 있습니다.
다음으로 onmouseover와 onmouseout이 JavaScript로 어떻게 구현되는지 살펴보겠습니다. 이벤트가 HTML에 추가되고 JavaScript가 사용된다는 점을 제외하면 코드의 CSS 부분은 동일합니다.
HTML 부분:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>JavaScript 부분:
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
}Rendering:



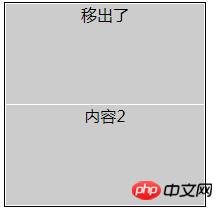
왼쪽 사진은 마우스를 움직이지 않은 스타일 위와 동일, 가운데 사진은 마우스 패스 스타일 , 위 div의 배경색이 분홍색으로 변하고 내용이 "마우스 인"으로 변경됩니다. 오른쪽 그림은 마우스를 밖으로 이동한 후의 효과로 div 내부의 내용이 변경되었습니다. 두 가지 예를 비교하면 hover, mouseover, mouseout의 차이점을 알 수 있습니다.
요약: CSS는 요소의 스타일만 변경할 수 있지만 요소의 내용은 변경할 수 없습니다. 내용을 변경하려면 onmouseover 및 onmouseout JavaScript 마우스 이벤트를 사용해야 합니다. 따라서 스타일 효과를 위해 CSS 의사 클래스 hover를 사용하세요. 동적으로 변경해야 한다면 js 이벤트를 선택하세요. 직장에서 구체적인 것은 상황에 따라 다르며 적절한 방법을 선택합니다. 이 튜토리얼이 당신에게 도움이 되기를 바랍니다.
위 내용은 마우스 이벤트 CSS:hover와 JS:mouseover의 차이점에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 CSS 팁: 전환을 사용하여 호버 상태 유지
Sep 27, 2022 pm 02:01 PM
CSS 팁: 전환을 사용하여 호버 상태 유지
Sep 27, 2022 pm 02:01 PM
호버 상태를 유지하는 방법은 무엇입니까? 다음 글에서는 JavaScript를 사용하지 않고 호버 상태를 유지하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Haval X1 카메라로 비행을 즐겨보세요.
Jan 15, 2024 pm 02:21 PM
Haval X1 카메라로 비행을 즐겨보세요.
Jan 15, 2024 pm 02:21 PM
우리는 인터넷에서 멋진 하향식 영상을 자주 볼 수 있는데, 드론으로 찍은 사진은 참으로 충격적입니다. 비행이 제한되는 곳은 어디입니까? 실제로 바로 비행 가능한 "드론"이 현재 주류이며 대부분의 사람들이 선택할 가치가 더 높습니다. 오늘은 Harvest Flying Camera X1에 대한 실습 경험을 제공하겠습니다. 외관상으로 보면 Harvest Flying Camera X1은 최초의 접이식 디자인을 가지고 있습니다. 전체 카메라의 무게는 125g으로, 접은 후에는 부담 없이 손에 쥐고 가방에 넣을 수 있습니다. . 4장의 부드러운 염색잎과 안전 프레임 디자인으로 촬영의 안전을 완벽하게 보호합니다. Dyed Leaf는 탄력성이 뛰어나고 내구성이 뛰어나며 안전하고 환경 친화적인 바이오 기반 생물학적 기질을 혁신적으로 사용합니다. 이착륙 시 손을 보호할 수 있는 완벽한 보호 프레임도 있습니다.
 CSS에서 호버 이벤트를 제거하는 방법
Feb 01, 2023 am 10:06 AM
CSS에서 호버 이벤트를 제거하는 방법
Feb 01, 2023 am 10:06 AM
CSS 호버 이벤트를 제거하는 방법: 1. "$("a").hover(function(){ Alert('mouseover'); }, function(){을 통해 2. "$('a').off('mouseenter').unbind('mouseleave');" 메소드를 통해 호버 이벤트를 바인딩 해제합니다. 할 수 있다.
 v-on:mouseover를 사용하여 Vue에서 마우스 이동 이벤트를 수신하는 방법
Jun 11, 2023 pm 05:09 PM
v-on:mouseover를 사용하여 Vue에서 마우스 이동 이벤트를 수신하는 방법
Jun 11, 2023 pm 05:09 PM
Vue는 대화형 웹 애플리케이션을 구축하는 간단하고 유연한 방법을 제공하는 인기 있는 JavaScript 프레임워크입니다. Vue의 핵심 개념은 "반응형 프로그래밍"입니다. 즉, 데이터가 변경되면 Vue가 자동으로 뷰를 업데이트합니다. Vue에서는 사용자 입력 이벤트를 수신하는 것이 매우 쉽습니다. v-on 지시어를 사용하기만 하면 됩니다. 이 글에서는 v-on:mouseover를 사용하여 마우스 이동 이벤트를 수신하는 방법을 소개합니다. 마우스가 뭐야?
 HTML에서 hover의 역할
Feb 20, 2024 am 08:58 AM
HTML에서 hover의 역할
Feb 20, 2024 am 08:58 AM
HTML 및 특정 코드 예제에서 호버의 역할 웹 개발에서 호버는 사용자가 요소 위에 커서를 놓으면 일부 작업이나 효과가 트리거되는 것을 의미합니다. 이는 CSS :hover 의사 클래스를 통해 구현됩니다. 이번 글에서는 hover의 역할과 구체적인 코드 예시를 소개하겠습니다. 첫째, hover를 사용하면 사용자가 요소 위로 마우스를 가져갈 때 요소의 스타일이 변경됩니다. 예를 들어 버튼 위에 마우스를 올리면 버튼의 배경색이나 텍스트 색상을 변경하여 사용자에게 다음에 수행할 작업을 상기시킬 수 있습니다.
 hover가 의사 요소인 이유
Oct 09, 2023 pm 05:45 PM
hover가 의사 요소인 이유
Oct 09, 2023 pm 05:45 PM
Hover는 의사 요소가 아니라 의사 클래스입니다. 의사 클래스는 요소의 특정 상태나 동작을 선택하는 데 사용되는 반면, 의사 요소는 요소의 특정 부분에 스타일을 추가하는 데 사용됩니다. :hover는 요소의 특정 부분에 스타일을 추가하는 대신 요소의 특정 상태를 선택하는 데 사용되므로 :hover 의사 클래스를 사용하여 요소의 마우스 오버 상태 스타일을 지정할 수 있으며 다음을 사용할 수 있습니다. 링크에 호버 효과를 추가하는 hover 의사 클래스. 링크 위에 마우스를 올리면 링크의 색상, 배경색 등이 변경될 수 있습니다.
 CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS의 hover 의사 클래스는 마우스를 요소 위로 가져갈 때 요소의 스타일을 변경할 수 있는 매우 일반적으로 사용되는 선택기입니다. 이 문서에서는 hover 사용법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본 사용법 hover를 사용하려면 먼저 요소의 스타일을 정의한 다음 :hover 가상 클래스를 사용하여 마우스를 가리키고 있을 때 해당 스타일을 지정해야 합니다. 예를 들어, 버튼 위에 마우스를 올리면 버튼의 배경색이 빨간색으로 바뀌고 텍스트 색상이 흰색으로 바뀌고 싶습니다.
 CSS에서 호버를 사용하는 방법
Nov 24, 2023 am 10:32 AM
CSS에서 호버를 사용하는 방법
Nov 24, 2023 am 10:32 AM
CSS에서 :hover는 마우스 포인터가 위에 있는 요소를 선택하는 데 사용되는 의사 클래스 선택기입니다. :hover를 사용하면 사용자가 요소 위로 마우스를 가져갈 때 일부 스타일 변경 사항을 적용할 수 있습니다.




