이 기사는 Python 크롤러의 http 및 https 프로토콜에 대한 자세한 설명(그림 및 텍스트)을 제공합니다. 이는 특정 참고 가치가 있으므로 도움이 될 수 있습니다.
1. HTTP 프로토콜
1. 공식 개념:
HTTP 프로토콜은 하이퍼 텍스트 전송 프로토콜(Hyper Text Transfer Protocol)의 약어로, 월드 와이드 웹(WWW: World Wide Web)에서 하이퍼텍스트를 전송하는 데 사용됩니다. ) 서버를 로컬로 전송합니다. 브라우저의 전송 프로토콜입니다. (어린이 신발은 이 개념을 모르더라도 어떻게 할 수 없습니다. 결국 이것은 HTTP에 대한 권위 있고 공식적인 개념 설명입니다. 완전히 이해하려면 눈을 아래쪽으로 이동하십시오. ..)
2 .언어적 개념:
HTTP 프로토콜은 서버(Server)와 클라이언트(Client) 사이의 데이터 상호 작용(데이터의 상호 전송) 형태입니다. 우리는 서버와 클라이언트를 의인화할 수 있으며, 이 프로토콜은 두 형제 서버와 클라이언트 사이에 지정된 대화형 통신 방법입니다.
3. HTTP 작동 원리:
HTTP 프로토콜은 클라이언트-서버 아키텍처에서 작동합니다. 브라우저는 HTTP 클라이언트로서 모든 요청을 URL을 통해 HTTP 서버, 즉 WEB 서버로 보냅니다. 웹 서버는 수신된 요청을 기반으로 클라이언트에 응답 정보를 보냅니다.

메시지 헤더: 요청 헤더라고도 불리는 요청 헤더에는 요청에 대한 몇 가지 주요 설명(자기 소개)이 저장됩니다. 서버는 이에 따라 클라이언트의 정보를 얻습니다.
공통 요청 헤더:
accept: 브라우저는 이 헤더를 통해 서버가 지원하는 데이터 유형을 알려줍니다.
Accept-Charset: 브라우저는 이 헤더를 통해 지원하는 문자 집합을 서버에 알려줍니다.
Accept-Encoding: 브라우저가 알려줍니다.
Accept-Language: 브라우저는 이 헤더를 통해 서버에 언어 환경을 알려줍니다.
Host: 브라우저는 이 헤더를 통해 액세스하려는 호스트를 서버에 알려줍니다.
If-Modified- 이후: 브라우저는 이 헤더를 통해 데이터를 캐시할 시간을 서버에 알려줍니다.
리퍼러: 브라우저는 이 헤더를 통해 클라이언트가 안티 리칭에서 어떤 페이지를 왔는지 서버에 알려줍니다.
연결: 브라우저는 이 헤더를 통해 서버에 이후 연결이 끊어질 것임을 알려줍니다. 요청이 완료되었습니다. 링크를 열거나 링크를 유지하세요
서버로 전송/전송할 데이터 정보입니다.
7.HTTP 응답:
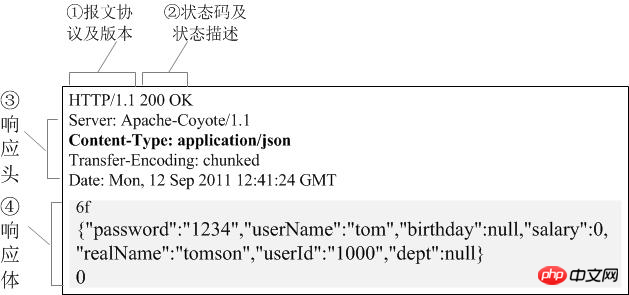
서버는 클라이언트에 HTTP 응답을 반환합니다. 응답 메시지에는 다음 구성 요소가 포함됩니다. in us on in in 다음 구성 요소:
결과를 처리합니다.
HTTP 응답 상태 코드는 5개의 세그먼트로 구성됩니다.
1xx 메시지는 일반적으로 클라이언트에게 요청이 수신되었으며 처리 중임을 알려줍니다. 걱정하지 마세요...  2xx 처리 성공, 일반적으로 요청 수신됨을 의미합니다. , 원하시는 내용을 이해합니다. 요청이 수락되었으며 처리가 완료되었습니다.
2xx 처리 성공, 일반적으로 요청 수신됨을 의미합니다. , 원하시는 내용을 이해합니다. 요청이 수락되었으며 처리가 완료되었습니다.
3xx 다른 곳으로 리디렉션됩니다. 이를 통해 클라이언트는 전체 프로세스를 완료하기 위해 또 다른 요청을 할 수 있습니다.
4xx 처리 중 오류가 발생하면 책임은 클라이언트에게 있습니다. 예를 들어 클라이언트가 존재하지 않는 리소스를 요청하거나 클라이언트가 승인되지 않거나 액세스가 금지됩니다.
서버: 서버는 이 헤더를 사용하여 브라우저에 서버 모델을 알려줍니다.
Content- Encoding: 서버는 이 헤더를 사용하여 브라우저에 데이터의 압축 형식을 알려줍니다.Content-Length: 서버는 이 헤더를 사용하여 브라우저에 다시 전송되는 데이터의 길이를 알려줍니다.
Content-Language: 서버는 이 헤더를 사용합니다. 브라우저에 언어 환경을 알리는 헤더Content- Type: 서버는 이 헤더를 사용하여 브라우저에 다시 전송되는 데이터 유형을 알려줍니다. Refresh: 서버는 이 헤더를 사용하여 브라우저에 정기적으로 새로 고치도록 지시합니다. Transfer-Encoding: 서버는 이 헤더를 사용하여 데이터가 청크로 다시 전송된다는 것을 브라우저에 알립니다. Expires: -1은 캐시하지 않도록 브라우저를 제어합니다. -cache.pragma: no-cache. 대응: 클라이언트에 의해 지정됨, 클라이언트로 전송되는 데이터 지정
2. HTTPS 프로토콜
1. 공식 개념:
HTTPS(Secure Hypertext Transfer Protocol) 프로토콜, HTTPS는 HTTP에 SSL 암호화 계층을 설정하고 데이터는 암호화되며 HTTP 프로토콜의 보안 버전입니다.
2. 고유 개념:
HTTP 프로토콜의 암호화되고 안전한 버전입니다.
3. HTTPS에서 사용하는 암호화 기술
3.1 SSL 암호화 기술
SSL에서 사용하는 암호화 기술은 "공유 키 암호화"라고도 하며, 이 암호화 방법은 이와 같습니다. 예를 들어 클라이언트는 서버에 메시지를 보냅니다. 먼저 클라이언트는 MD5 또는 Base64 암호화와 같은 알려진 알고리즘을 사용하여 메시지를 암호화합니다. 암호화된 메시지를 해독할 때 키를 사용해야 합니다. 키는 중간에 전달되며(암호화 및 복호화 키가 동일함) 전송 중에 키가 암호화됩니다. 이 방법은 안전해 보이지만 여전히 잠재적으로 위험합니다. 일단 도청되거나 정보가 탈취되면 키를 해독하고 정보를 해독할 수 있습니다. 따라서 "공유 키 암호화" 방법에는 보안 위험이 있습니다.
3.2 비대칭 키 암호화 기술
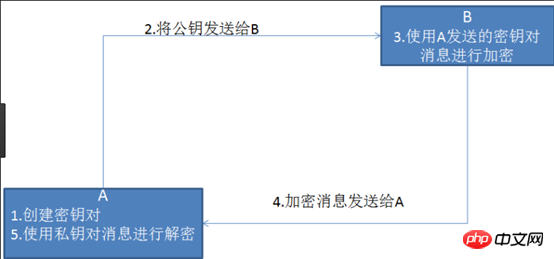
"비대칭 암호화"를 사용할 때 두 가지 잠금이 있는데, 하나는 "개인 키"이고 다른 하나는 "공개 키"입니다. 비객체 암호화 암호화 방법을 사용할 때 서버는 먼저 클라이언트에게 암호화 방법을 따르도록 지시합니다. 암호화는 클라이언트가 공개키에 따라 암호화한 후, 서버가 정보를 받아 자신의 개인키로 복호화하는 방식이다. 전혀 전송되지 않으므로 인질로 잡힐 위험이 없습니다. 도청자가 공개 키를 획득하더라도 복호화 과정에는 이산 로그를 평가하는 작업이 포함되기 때문에 복호화가 어려울 수 있습니다. 이는 쉽게 수행할 수 있는 작업이 아닙니다. 다음은 비대칭 암호화의 개략도입니다.

그러나 비대칭 키 암호화 기술에도 다음과 같은 단점이 있습니다.
첫 번째는 수신 측에서 공개 키를 송신 측으로 보낼 때 어떻게 보장하는지, 송신측은 도착하는 수신측이 인질로 잡혀 있지 않고 전송되도록 의도된 것임을 보장합니다. 키가 전송되는 한 도용될 위험이 있습니다.
두 번째는: 비대칭 암호화의 효율성이 상대적으로 낮고, 처리하기가 더 복잡하며, 통신 프로세스 중에 특정 효율성 문제가 있고 통신 속도에 영향을 미친다는 것입니다.
4. https 인증서 메커니즘
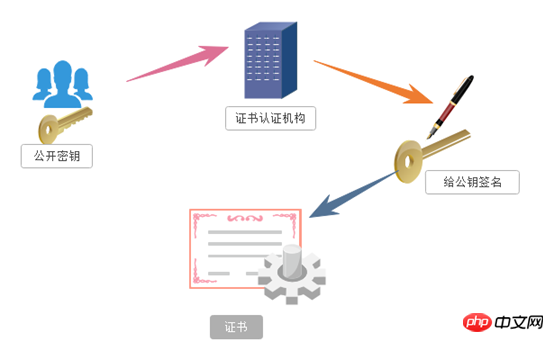
우리는 앞서 언급했습니다. 위에서 비대칭 암호화의 단점에 대해 이야기해보자. 첫 번째는 공개키가 탈취될 가능성이 있고, 클라이언트가 받은 공개키가 서버에서 발급한 공개키라는 보장이 없다는 점이다. 이때 공개 키 인증서 메커니즘이 도입되었습니다. 디지털 인증서 인증 기관은 클라이언트와 서버 모두에서 신뢰하는 제3자 조직입니다. 인증서의 구체적인 전파 과정은 다음과 같습니다.
1: 서버 개발자가 공개키를 휴대하고 디지털 인증서 인증기관이 신청자의 신원을 인식한 후 공개키를 신청합니다. 개발자가 적용한 공개키는 디지털 서명을 한 후 서명된 공개키를 배포하고 그 키를 인증서에 넣어 묶는다

2: 서버는 이 디지털을 보낸다 클라이언트는 인증 기관도 인식하므로 클라이언트는 디지털 인증서의 디지털 서명을 통해 공개 키의 진위 여부를 확인하여 서버가 전달한 공개 키가 진짜인지 확인할 수 있습니다. 일반적으로 인증서의 전자서명은 인증기관의 신뢰성에 따라 위조가 어렵습니다. 정보가 올바른 것으로 확인되면 클라이언트는 공개 키를 사용하여 메시지를 암호화하여 전송하고, 서버는 메시지를 수신한 후 자신의 개인 키로 복호화합니다.
위 내용은 Python 크롤러의 http 및 https 프로토콜에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!