我们在工作中经常会用到框架,一款功能齐全又好用的框架的确可以提高工作效率。layui就是一款优秀的前端模块化css框架,且基于jquery,很容易上手。这篇文章主要介绍了layui禁用侧边导航栏点击事件,需要的朋友可以参考下。
layui是一款优秀的前端模块化css框架。我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手。当然,她最大的优点我觉得还是她的模块化方式,相比requirejs,seajs之类繁琐的配置,她更简单粗暴。如果你正在寻找这样一个前端框架,那么我向你推荐她。
废话说了一堆,下面说重点。

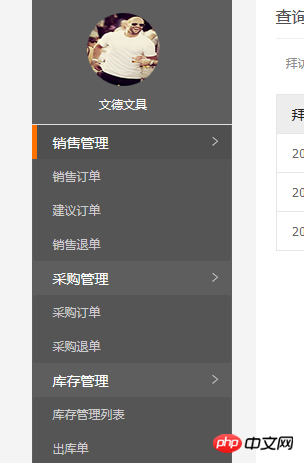
上面这张图对应的html代码是这样的
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码先简单分析一下这段代码:
layui-nav表示导航容器,layui-nav-tree表示树状导航,如果是侧边栏导航的话就需要加上这个类,如果是顶部导航就不需要;至于lay-filter="nav",官网的解释是“事件过滤器。你可能会在很多地方看到他,他一般是用于监听特定的自定义事件。你可以把它看作是一个ID选择器”
每个li下面的第一个a标签是一级导航,dl包裹的是二级导航。默认情况下,只要你页面中引入了layui的内置模块element.js,当你点击一级导航时会折叠或者是展开二级菜单。可是我项目当中并不需要这一功能,于是需要禁掉。可是看过文档之后发现layui并没有提供可以禁掉该事件的属性。没办法,只能看看源码,好在layui的源码结构非常清晰,注释也非常详细,很快就能找到这个地方。

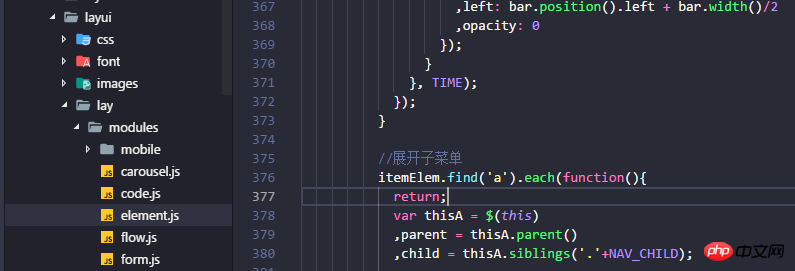
在element.js的377行这个位置加个return,让代码不在往下执行,问题就解决了。
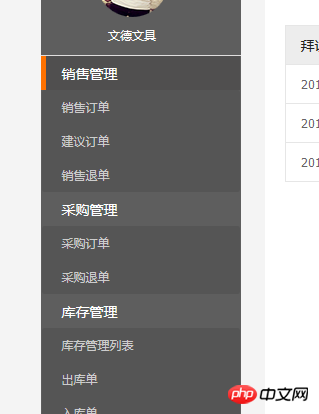
折叠按钮也会消失
 总结
总结
总结:以上所述给大家介绍的layui禁用侧边导航栏点击事件的处理方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
以上就是如何禁用layui框架中的侧边导航栏点击事件的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号